<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>CSS3动画——抖动导航</title> <style type="text/css"> *{padding: 0;margin: 0;} body{font-size: 12px;font-family: "宋体",Arial;color: #333;} ul{list-style: none;} a{color: #333;text-decoration: none;} a:hover{text-decoration: underline;} .clearFix{*zoom:1;} .clearFix:after{clear: both;display: block;content: '';height: 0;overflow: hidden;} .navMenu{padding: 0 10px;height: 38px;line-height: 38px;background: #f6f6f6;border-top: 1px solid #ccc;border-bottom: 1px solid #ccc;} .navMenu li{float: left;font-family: "微软雅黑";font-size: 14px;font-weight: bold;} .navMenu li a{display: inline-block;padding: 0 20px;} .navMenu li a:hover{color: #f60;text-decoration: none;-webkit-animation:swing .8s ease .2s normal;-moz-animation:swing .8s ease .2s normal;-o-animation:swing .8s ease .2s normal;} @-webkit-keyframes swing{ 0%,20%,40%,60%,80%,100%{-webkit-transform-origin:top center;} 20%{-webkit-transform:rotate(15deg)} 40%{-webkit-transform:rotate(-10deg)} 60%{-webkit-transform:rotate(5deg)} 80%{-webkit-transform:rotate(-5deg)} 0%,100%{-webkit-transform:rotate(0deg)} } @-moz-keyframes swing{ 0%,20%,40%,60%,80%,100%{-moz-transform-origin:top center;} 20%{-moz-transform:rotate(15deg)} 40%{-moz-transform:rotate(-10deg)} 60%{-moz-transform:rotate(5deg)} 80%{-moz-transform:rotate(-5deg)} 0%,100%{-moz-transform:rotate(0deg)} } @-o-keyframes swing{ 0%,20%,40%,60%,80%,100%{-o-transform-origin:top center;} 20%{-o-transform:rotate(15deg)} 40%{-o-transform:rotate(-10deg)} 60%{-o-transform:rotate(5deg)} 80%{-o-transform:rotate(-5deg)} 0%,100%{-o-transform:rotate(0deg)} } </style> </head> <body> <ul class='navMenu clearFix'> <li><a href="#">导航菜单1</a></li> <li><a href="#">导航菜单2</a></li> <li><a href="#">导航菜单3</a></li> <li><a href="#">导航菜单4</a></li> <li><a href="#">导航菜单5</a></li> <li><a href="#">导航菜单6</a></li> <li><a href="#">导航菜单7</a></li> <li><a href="#">导航菜单8</a></li> </body> </html>
*zoom是CSS hack中专对IE6起作用的部分。IE6浏览器会执行zoom:1表示对象的缩放比例,但这里
overflow:hidden;和_zoom:1;是连起来用的,作用是清除border内部浮动,一般要在浮动元素的父元素加上overflow:auto;zoom:1; 。这样,子元素浮动,父元素再也不会不自动跟子元素扩大了

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv='Content-Type' content='text/html;charset=utf-8'/>
<title>jQuery实现分页</title>
<script type="text/javascript" src='http://www.liwai.com/js/js/jquery-1.7.1.min.js'></script>
<script type="text/javascript">
_jsonData=[]; //创建JSON
$(function(){
for(var i=0;i<200;i++){
_jsonData.push({name:'前端'+(i+1),pwd:'123456abc'+(i+1),age:(i+1)});
}
pageTotal.getDate(1,1);
});
var pageTotal={
current:1, //当前页
pageCount:8, //每页显示的数据量
count:0, //总数据量
total:0, //总共的页数
first:1, //页首
last:0, //页尾
pre:0, //上一页
next:0, //下一页
getPages:function(){ //第一页和最后一页处理的逻辑
pageTotal.total=Math.ceil(pageTotal.count/pageTotal.pageCount);
pageTotal.last=pageTotal.total;
pageTotal.pre=pageTotal.current-1<=0? 1:(pageTotal.current-1);
pageTotal.next=pageTotal.current+1>pageTotal.total? pageTotal.total:(pageTotal.current+1);
},
getDate:function(pageno,type){
$('#content table tr:gt(0)').remove(); //$(":gt(index)")从 0 开始取 index 值高于指定数的元素
if(pageno==null){
pageno=1;
}
pageTotal.current=pageno;
pageTotal.count=_jsonData.length; //取当前页的数据
pageTotal.pageCount=8;
for(var i=(pageno-1)*pageTotal.pageCount;i<((pageTotal.current)*(pageTotal.pageCount));i++){
$("#content").find("table").append("<tr><td>"+_jsonData[i]["name"]+"</td><td>"+_jsonData[i]["pwd"]+"</td><td>"+_jsonData[i]["age"]+"</td></tr>")
}
pageTotal.page(type);
},
page:function(type){
$("#pages").empty();
pageTotal.getPages();
if(type==1){
var x=6;
$("#pages").append(pageTotal.current+"/"+pageTotal.total+" <a href='javascript:pageTotal.getDate(1,"+type+");'>首页</a> ") //首页
var index=pageTotal.current<=Math.ceil(x/2)?1:(pageTotal.current-Math.ceil(x/2)+1)>=pageTotal.total-x?pageTotal.total-x:(pageTotal.current-Math.ceil(x/2)+1);
var end=pageTotal.current<=Math.ceil(x/2)?(x+1):(pageTotal.current+Math.ceil(x/2))>=pageTotal.total?pageTotal.total: (pageTotal.current+Math.ceil(x/2));
for(var i=index; i <= end ; i++){ //创建分页页数
if(i == pageTotal.current){
$("#pages").append("<a href='javascript:pageTotal.getDate("+pageTotal.current+","+type+");' style='color:red'>"+i+"</a> ");
}else{
$("#pages").append("<a href='javascript:pageTotal.getDate("+i+","+type+");'>"+i+"</a> ");
}
}
if (end != pageTotal.total) {
$("#pages").append("<span>...</span> ");
};
$("#pages").append("<a href='javascript:pageTotal.getDate("+pageTotal.last+","+type+");'>尾页</a>"); //页尾
}
}
}
</script>
</head>
<body>
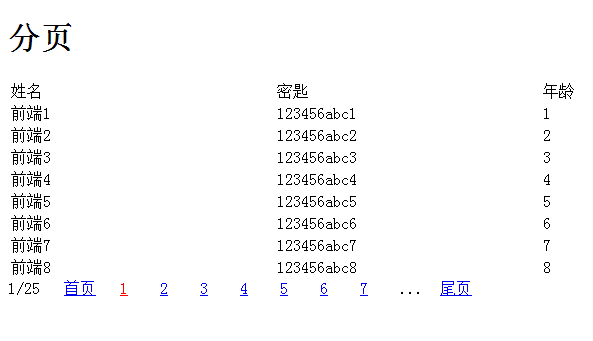
<h1>分页</h1>
<div id="content">
<table width="800">
<tr>
<td width="15%">姓名</td>
<td width="15%">密匙</td>
<td width="15%">年龄</td>
</tr>
</table>
</div>
<div id="pages"></div>
</body>
</html>