.NET如何生成大量随机数据
在演示Demo、数据库脱敏、性能测试中,有时需要生成大量随机数据。Bogus就是.NET中优秀的高性能、合理、支持多语言的随机数据生成库。
Bogus的Github链接:https://github.com/bchavez/Bogus,图标如下:

安装Bogus
目前Bogus最新版是28.0.2,本文演示基本该版本,不保证官方以后会不会修改本文的使用方式。
使用Powershell:
PM> Install-Package Bogus -Version 28.0.2
或者使用PackageReference:
<PackageReference Include="Bogus" Version="28.0.2" />
使用
我的数据生成代码如下(代码使用LINQPad运行,可以几乎复制到Visual Studio中运行,效果一样,其中.Dump()是LINQPad特有方法):
void Main()
{
var userGenerator = new Faker<User>()
.RuleFor(x => x.Id, x => x.IndexFaker + 1)
.RuleFor(x => x.Gender, x => x.Person.Gender)
.RuleFor(x => x.FirstName, (x, u) => x.Name.FirstName(u.Gender))
.RuleFor(x => x.LastName, (x, u) => x.Name.LastName(u.Gender))
.RuleFor(x => x.Email, (x, u) => x.Internet.Email(u.FirstName, u.LastName))
.RuleFor(x => x.BirthDate, x => x.Person.DateOfBirth)
.RuleFor(x => x.Company, x => x.Person.Company.Name)
.RuleFor(x => x.Phone, x => x.Person.Phone)
.RuleFor(x => x.Website, x => x.Person.Website)
.RuleFor(x => x.SSN, x => x.Person.Ssn());
userGenerator.GenerateForever().Take(10).Dump();
}
class User
{
public int Id { get; set; }
public Bogus.DataSets.Name.Gender Gender { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public DateTime BirthDate { get; set; }
public string Company { get; set; }
public string Phone { get; set; }
public string Website { get; set; }
public string SSN { get; set; }
}
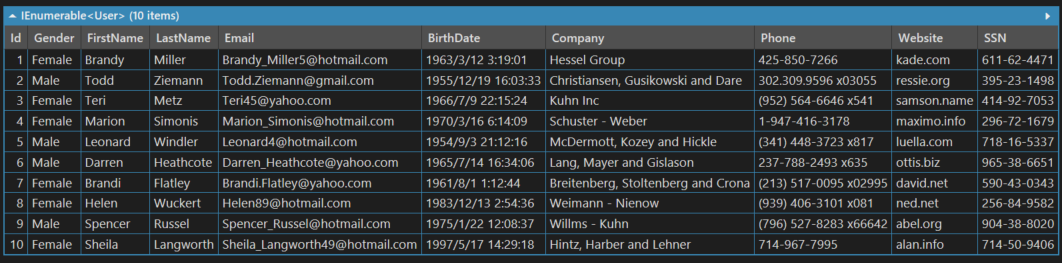
生成的数据如图所示:

注意细节,姓名FirstName/LastName是会根据性别Gender来随机生成的,然后邮箱Email字段也会根据FirstName/LastName来相应地生成,并非完全随机,毫无规律。这些规则是通过.RuleFor()第二个回调的第二个字段来决定的:
.RuleFor(x => x.FirstName, (x, u) => x.Name.FirstName(u.Gender)) // 根据Gender生成FirstName
.RuleFor(x => x.LastName, (x, u) => x.Name.LastName(u.Gender)) // 根据Gender生成LastName
.RuleFor(x => x.Email, (x, u) => x.Internet.Email(u.FirstName, u.LastName)) // 根据姓名生成邮箱
最后的.GenerateForever返回了一个IEnumerable<User>,是一个状态机,可以永久生成数据。
Bogus也提供了一次性生成缓存数据的方法:List<User> Generate(int count)。但由于我可能将这些数据做今后博客文章的性能测试原始数据,数据量可能会非常大,如果将这些数据缓存起来将非常浪费内存,并且影响性能。因此本例中我使用GenerateForever来生成原始数据。
通过.NET Core 3.0最新提供的System.Text.Json里面的JsonSerializer和Utf8JsonWriter,我可能以极其高效的方法将这些测试数据序列化为JSON,然后保存到磁盘中:
string path = Environment.GetFolderPath(Environment.SpecialFolder.Desktop) + @" est-data.json";
using var file = File.Create(path);
using var writer = new Utf8JsonWriter(file, new JsonWriterOptions { Indented = true });
var data = userGenerator.GenerateForever().Take(6_0000);
JsonSerializer.Serialize(writer, data);
Process.Start("explorer", @$"/select, ""{path}""".Dump()); // 资源管理器打开test-data.json文件夹
演示和下载
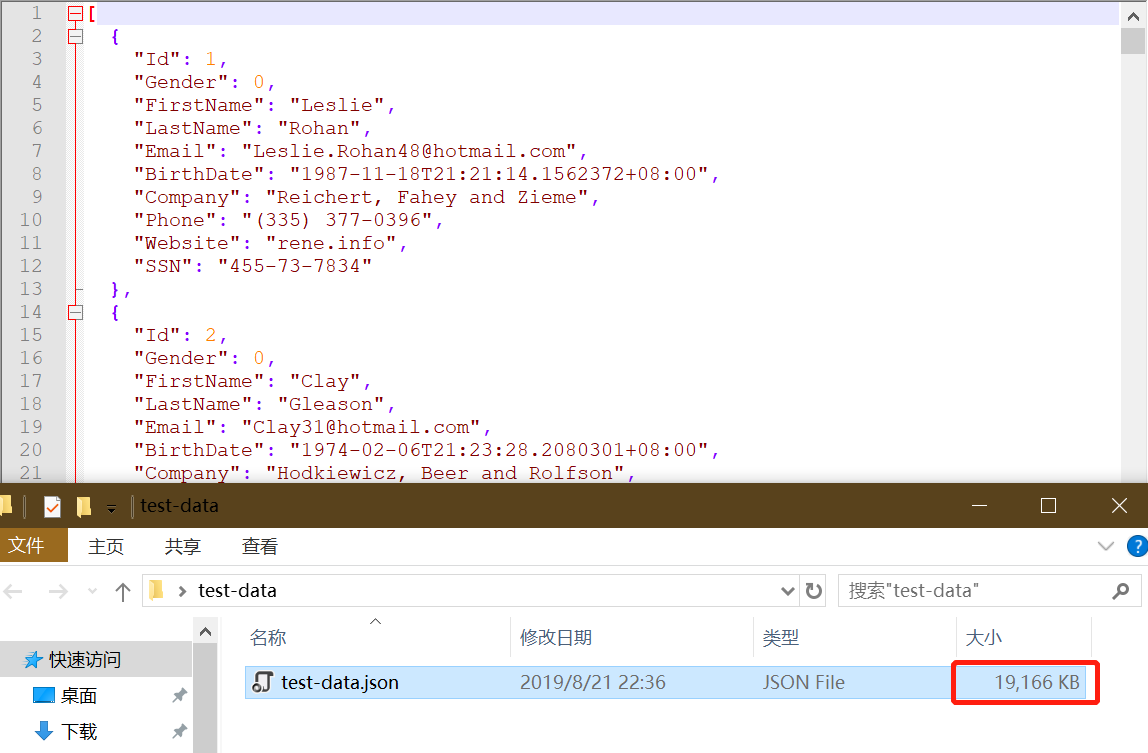
最后示例数据如下:

一共6万条数据,每条数据有10个字段,test-data.json共19,166 KB。
可以用如下代码将这6万条数据加载到.NET内存:
void Main()
{
string path = @"C:UserssdflyDesktop est-data est-data.json";
byte[] bytes = File.ReadAllBytes(path);
var users = JsonSerializer.Deserialize<List<User>>(bytes);
// 数据分析演示
users.GroupBy(x => x.Email[x.Email.IndexOf('@')..])
.Select(x => new { Host = x.Key, Count = x.Count() })
.Dump();
}
class User
{
public int Id { get; set; }
public int Gender { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public DateTime BirthDate { get; set; }
public string Company { get; set; }
public string Phone { get; set; }
public string Website { get; set; }
public string SSN { get; set; }
}
结果如下:

所有邮件都是hotmail.com/gmail.com/yahoo.com三种邮箱的均匀分布,每种大约都在20000左右。
我计划今后如需要做性能测试或者演示,将使用该文件作为基准数据,已经上传到Github,该文件可以从https://github.com/sdcb/blog-data/tree/master/2019/20190821-generate-lorem-data下载。
出处:微信公众号【DotNet骚操作】
原文链接:https://www.cnblogs.com/sdflysha/p/20190821-generate-lorem-data.html