CSS有三种基本的定位机制:普通流,浮动和绝对定位.
普通流:在普通流中元素框的位置由元素在html中的位置决定,
1、元素position属性为static或继承来的static时就会按照普通流定位
2、position属性的relative(相对定位)值时,它将出现在他所在的位置上,然后可以通过设置垂直或水平位置,让这个元素相对于它自己移动,
在使用相对定位时(top、left),无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。
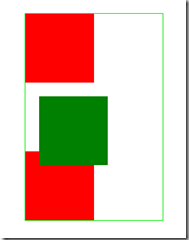
<div style="border: solid 1px #0e0; 200px;"> <div style="height: 100px; 100px; background-color: Red;"> </div> <div style="height: 100px; 100px; background-color: Green; position:relative; top:20px; left:20px;"> </div> <div style="height: 100px; 100px; background-color: Red;"> </div> </div>

相对定位可以看作特殊的普通流定位,元素位置是相对于他在普通流中位置发生变化
绝对定位:绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。
1、绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的(absolute)
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
2、fixed(固定定位的元素也不包含在普通文档流中),相对的是视口(viewport)
浮动:如果浮动的元素后面有一个文档流中元素,那么这个元素的框会表现的像浮动元素不存在,但是框的文本内容会受到浮动元素的影响,会移动以留出空间。
可用clear属性清除。属性的left,right,both,none表示框的哪些边不挨着浮动框。
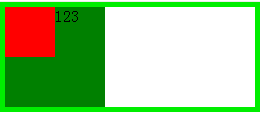
<div style="border: solid 5px #0e0; 250px;">
<div style="height: 50px; 50px; background-color: Red; float:left"></div>
<div style="height: 100px; 100px; background-color: Green;">
123
</div>
</div>