css(Cascading Style Sheets),中文名称为层叠样式表,主要用于对html的样式设置。
在使用CSS的时候,要注意其优先级情况,优先级由下所示(数字越高,优先级越高):
- 浏览器缺省设置。(有些HTML标签是自带样式的,但这些样式是浏览器自带,在不同的浏览器中样式也会不同)
- 外部样式表。(指的是在<head></head>标签内,用<link>标签外联的css文件,这种方式也是我们最常用的方式)
- 内部样式表。(也是位于<head></head>标签内,但用的是<style>标签标注)
- 内联样式。(是指在HTML标签内设置style属性的值的形式)
优先级高的样式设置会覆盖优先级低的设置,如果在某些情况下发现css样式设置失败的话,可能是当前操作的有效级太低,而被高级的优先级所覆盖。
例如,我在使用boostrap时,对一个封装的效果不满意,想要改变其背景颜色,用外部样式表设置后发现无法实现。而进行内联样式设置后,又有效果。但是设置内联样式的扩展性太低,想要用外联样式表就实现效果的时候,也是使用以下的方式:
nav { background-color: aliceblue !important; }
在要强制声明优先级后面加上!important后,此时该样式的设置优先级就会变得最高,会覆盖所有的样式设置,包括内联样式。
在明白了优先级后,再使用css语法时就能避免一些意想不到的错误,下面总结一些css的语法结构。
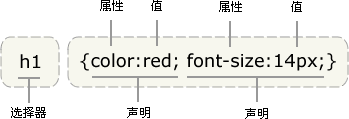
css的语法遵循特定的一个结构,如下所示:

所以,只要掌握了css的选择器,和其内部的属性与值的使用,那么就能够玩转css了。
参考文献声明请参考博客内的html5的第一篇。