工作:
使用Hbuilder建web工程,加入echarts相关库,根据需要更改K线图及其的提示样式,去除默认提示,使用异步加载echarts的数据,数据格式为json。
需要注意的K线图和5日均线,10日均线的意义,5日均值是根据前4天加上当天的值再除以5来计算的,10日的类似,则可以理解以下算均线的函数:
function calculateMA(dayCount) { var result = []; for(var i = 0, len = data.data.length; i < len; i++) { if(i < dayCount) { result.push('-'); continue; } var sum = 0; for(var j = 0; j < dayCount; j++) { sum += data.data[i - j][1]; } result.push(sum / dayCount); } return result; }
在官网下载echarts.min.js,同时在网上找jquery的js下载下来。用Hbuilder新建web项目,将js文件放入工程相应的文件夹中。

在index.html中引入两个js文件,就可以使用了。

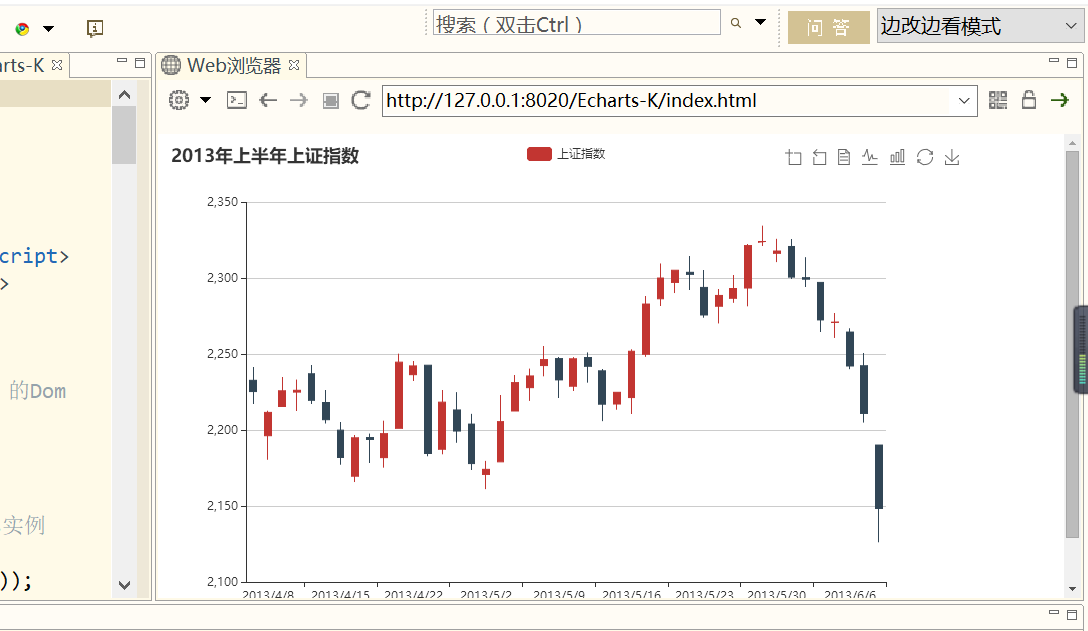
去echarts官网找典型的K线图例子,放入自己的html页面中,Hbulider右侧则会显示出echarts图

异步加载数据需要使用jquery找到json文件,从中取出数据,然后用Mychart.setOption()方法异步加载数据,类似于这样
myChart.setOption({ title: { text: data.title, left: 0 }, xAxis: { data: data.date }, series: [{ // 根据名字对应到相应的系列 data: data.data }, { data: calculateMA(5) }, { data: calculateMA(15) }, { data: calculateMA(30) } ] }); });
注意数据对应的图表。
k线图默认的是股票的tooltip提示,默认提示固定有open,close,highest,lowest等字段,而且有默认的提示样式


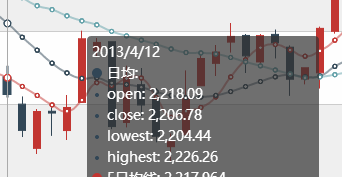
如果需要改提示字段,则需要自己设置tooltip中的formatter参数,设置触发器为axis,提示中带有颜色的小圆点是是params的marker,其他的可以根据需要设计。
tooltip: { trigger: 'axis', formatter: function(params, ticket, callback) { var result = "时间:"+params[0].name + "<br/>"; params.forEach(function(item) { if(item.seriesName=="日K") { result += item.marker + " " + item.seriesName + " ("+item.value.toString().split(",")[1]+","+ +item.value.toString().split(",")[2] + ")</br>"; } else { result += item.marker + " " + item.seriesName + " : " + item.value.toString().substring(0, 7) + "</br>"; } }); return result; },
更改字段后显示可以如下,将默认的highest,lowest,open,close去除了

html代码为:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>K线图</title> <script src="js/echarts.min.js"></script> <script src="js/jquery.js"></script> <script src="js/infographic.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="800px;height:500px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main'), 'infographic'); // 数据意义:前一天,后一天,前一天,后一天 option = { title: { text: '', left: 0 }, tooltip: { trigger: 'axis', formatter: function(params, ticket, callback) { var result = "时间:"+params[0].name + "<br/>"; params.forEach(function(item) { if(item.seriesName=="日K") { result += item.marker + " " + item.seriesName + " ("+item.value.toString().split(",")[1]+","+ +item.value.toString().split(",")[2] + ")</br>"; } else { result += item.marker + " " + item.seriesName + " : " + item.value.toString().substring(0, 7) + "</br>"; } }); return result; }, // // // 坐标轴指示器配置项 // axisPointer: { // type: 'cross', // label: { // show: true, // color: 'yellow', // // }, // crossStyle: { //// type: 'solid' // } // // } }, legend: { data: ['日K', '5日均线', '15日均线', '30日均线'] }, grid: { left: '10%', right: '10%', bottom: '15%' }, xAxis: { type: 'category', data: [], scale: true, boundaryGap: false, axisLine: { onZero: false }, splitLine: { show: false }, splitNumber: 20, min: 'dataMin', max: 'dataMax' }, yAxis: { scale: true, splitArea: { show: true } }, dataZoom: [{ type: 'inside', start: 50, end: 100 }, { show: true, type: 'slider', y: '90%', start: 50, end: 100 } ], series: [{ name: '日K', type: 'candlestick', data: [], markPoint: { label: { }, data: [], tooltip: { } }, markLine: { symbol: ['none', 'none'], data: [ { name: 'min line on close', type: 'min', valueDim: 'close' }, { name: 'max line on close', type: 'max', valueDim: 'close' } ] } }, { name: '5日均线', type: 'line', data: [], color: 'lightblue', smooth: true, lineStyle: { normal: { opacity: 0.5 } } }, { name: '15日均线', type: 'line', data: [], smooth: true, lineStyle: { normal: { opacity: 0.5 } } }, { name: '30日均线', type: 'line', data: [], smooth: true, lineStyle: { normal: { opacity: 0.5 } } }, ] }; myChart.setOption(option); $.get('data.json').done(function(data) { // 填入数据 // var info = splitData(data.raw); function calculateMA(dayCount) { var result = []; for(var i = 0, len = data.data.length; i < len; i++) { if(i < dayCount) { result.push('-'); continue; } var sum = 0; for(var j = 0; j < dayCount; j++) { sum += data.data[i - j][1]; } result.push(sum / dayCount); } return result; } myChart.setOption({ title: { text: data.title, left: 0 }, xAxis: { data: data.date }, series: [{ // 根据名字对应到相应的系列 data: data.data }, { data: calculateMA(5) }, { data: calculateMA(15) }, { data: calculateMA(30) } ] }); }); </script> </body> </html>
json格式的测试数据如下,其中有三个键值对:
title标题
date日期
data数据
{
"title": "X市区",
"date": [
"2013/1/24",
"2013/1/25",
"2013/1/28",
"2013/1/29",
"2013/1/30",
"2013/1/31",
"2013/2/1",
"2013/2/4",
"2013/2/5",
"2013/2/6",
"2013/2/7",
"2013/2/8",
"2013/2/18",
"2013/2/19",
"2013/2/20",
"2013/2/21",
"2013/2/22",
"2013/2/25",
"2013/2/26",
"2013/2/27",
"2013/2/28",
"2013/3/1",
"2013/3/4",
"2013/3/5",
"2013/3/6",
"2013/3/7",
"2013/3/8",
"2013/3/11",
"2013/3/12",
"2013/3/13",
"2013/3/14",
"2013/3/15",
"2013/3/18",
"2013/3/19",
"2013/3/20",
"2013/3/21",
"2013/3/22",
"2013/3/25",
"2013/3/26",
"2013/3/27",
"2013/3/28",
"2013/3/29",
"2013/4/1",
"2013/4/2",
"2013/4/3",
"2013/4/8",
"2013/4/9",
"2013/4/10",
"2013/4/11",
"2013/4/12",
"2013/4/15",
"2013/4/16",
"2013/4/17",
"2013/4/18",
"2013/4/19",
"2013/4/22",
"2013/4/23",
"2013/4/24",
"2013/4/25",
"2013/4/26",
"2013/5/2",
"2013/5/3",
"2013/5/6",
"2013/5/7",
"2013/5/8",
"2013/5/9",
"2013/5/10",
"2013/5/13",
"2013/5/14",
"2013/5/15",
"2013/5/16",
"2013/5/17",
"2013/5/20",
"2013/5/21",
"2013/5/22",
"2013/5/23",
"2013/5/24",
"2013/5/27",
"2013/5/28",
"2013/5/29",
"2013/5/30",
"2013/5/31",
"2013/6/3",
"2013/6/4",
"2013/6/5",
"2013/6/6",
"2013/6/7",
"2013/6/13"
],
"data": [[
2320.26,
2302.6,
2287.3,
2362.94
],
[
2300,
2291.3,
2288.26,
2308.38
],
[
2295.35,
2346.5,
2295.35,
2346.92
],
[
2347.22,
2358.98,
2337.35,
2363.8
],
[
2360.75,
2382.48,
2347.89,
2383.76
],
[
2383.43,
2385.42,
2371.23,
2391.82
],
[
2377.41,
2419.02,
2369.57,
2421.15
],
[
2425.92,
2428.15,
2417.58,
2440.38
],
[
2411,
2433.13,
2403.3,
2437.42
],
[
2432.68,
2434.48,
2427.7,
2441.73
],
[
2430.69,
2418.53,
2394.22,
2433.89
],
[
2416.62,
2432.4,
2414.4,
2443.03
],
[
2441.91,
2421.56,
2415.43,
2444.8
],
[
2420.26,
2382.91,
2373.53,
2427.07
],
[
2383.49,
2397.18,
2370.61,
2397.94
],
[
2378.82,
2325.95,
2309.17,
2378.82
],
[
2322.94,
2314.16,
2308.76,
2330.88
],
[
2320.62,
2325.82,
2315.01,
2338.78
],
[
2313.74,
2293.34,
2289.89,
2340.71
],
[
2297.77,
2313.22,
2292.03,
2324.63
],
[
2322.32,
2365.59,
2308.92,
2366.16
],
[
2364.54,
2359.51,
2330.86,
2369.65
],
[
2332.08,
2273.4,
2259.25,
2333.54
],
[
2274.81,
2326.31,
2270.1,
2328.14
],
[
2333.61,
2347.18,
2321.6,
2351.44
],
[
2340.44,
2324.29,
2304.27,
2352.02
],
[
2326.42,
2318.61,
2314.59,
2333.67
],
[
2314.68,
2310.59,
2296.58,
2320.96
],
[
2309.16,
2286.6,
2264.83,
2333.29
],
[
2282.17,
2263.97,
2253.25,
2286.33
],
[
2255.77,
2270.28,
2253.31,
2276.22
],
[
2269.31,
2278.4,
2250,
2312.08
],
[
2267.29,
2240.02,
2239.21,
2276.05
],
[
2244.26,
2257.43,
2232.02,
2261.31
],
[
2257.74,
2317.37,
2257.42,
2317.86
],
[
2318.21,
2324.24,
2311.6,
2330.81
],
[
2321.4,
2328.28,
2314.97,
2332
],
[
2334.74,
2326.72,
2319.91,
2344.89
],
[
2318.58,
2297.67,
2281.12,
2319.99
],
[
2299.38,
2301.26,
2289,
2323.48
],
[
2273.55,
2236.3,
2232.91,
2273.55
],
[
2238.49,
2236.62,
2228.81,
2246.87
],
[
2229.46,
2234.4,
2227.31,
2243.95
],
[
2234.9,
2227.74,
2220.44,
2253.42
],
[
2232.69,
2225.29,
2217.25,
2241.34
],
[
2196.24,
2211.59,
2180.67,
2212.59
],
[
2215.47,
2225.77,
2215.47,
2234.73
],
[
2224.93,
2226.13,
2212.56,
2233.04
],
[
2236.98,
2219.55,
2217.26,
2242.48
],
[
2218.09,
2206.78,
2204.44,
2226.26
],
[
2199.91,
2181.94,
2177.39,
2204.99
],
[
2169.63,
2194.85,
2165.78,
2196.43
],
[
2195.03,
2193.8,
2178.47,
2197.51
],
[
2181.82,
2197.6,
2175.44,
2206.03
],
[
2201.12,
2244.64,
2200.58,
2250.11
],
[
2236.4,
2242.17,
2232.26,
2245.12
],
[
2242.62,
2184.54,
2182.81,
2242.62
],
[
2187.35,
2218.32,
2184.11,
2226.12
],
[
2213.19,
2199.31,
2191.85,
2224.63
],
[
2203.89,
2177.91,
2173.86,
2210.58
],
[
2170.78,
2174.12,
2161.14,
2179.65
],
[
2179.05,
2205.5,
2179.05,
2222.81
],
[
2212.5,
2231.17,
2212.5,
2236.07
],
[
2227.86,
2235.57,
2219.44,
2240.26
],
[
2242.39,
2246.3,
2235.42,
2255.21
],
[
2246.96,
2232.97,
2221.38,
2247.86
],
[
2228.82,
2246.83,
2225.81,
2247.67
],
[
2247.68,
2241.92,
2231.36,
2250.85
],
[
2238.9,
2217.01,
2205.87,
2239.93
],
[
2217.09,
2224.8,
2213.58,
2225.19
],
[
2221.34,
2251.81,
2210.77,
2252.87
],
[
2249.81,
2282.87,
2248.41,
2288.09
],
[
2286.33,
2299.99,
2281.9,
2309.39
],
[
2297.11,
2305.11,
2290.12,
2305.3
],
[
2303.75,
2302.4,
2292.43,
2314.18
],
[
2293.81,
2275.67,
2274.1,
2304.95
],
[
2281.45,
2288.53,
2270.25,
2292.59
],
[
2286.66,
2293.08,
2283.94,
2301.7
],
[
2293.4,
2321.32,
2281.47,
2322.1
],
[
2323.54,
2324.02,
2321.17,
2334.33
],
[
2316.25,
2317.75,
2310.49,
2325.72
],
[
2320.74,
2300.59,
2299.37,
2325.53
],
[
2300.21,
2299.25,
2294.11,
2313.43
],
[
2297.1,
2272.42,
2264.76,
2297.1
],
[
2270.71,
2270.93,
2260.87,
2276.86
],
[
2264.43,
2242.11,
2240.07,
2266.69
],
[
2242.26,
2210.9,
2205.07,
2250.63
],
[
2190.1,
2148.35,
2126.22,
2190.1
]
]
}