angular自定义指令,意我们可以通过angula自己定义指令,来实现我们的特殊要求,为所欲为,一支穿云箭,千军万马来相见
多少年的老规矩了,先看代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> 7 <title>test</title> 8 </head> 9 <body ng-app="myApp"> 10 <my-title></my-title> //元素my-title 11 <div my-title></div> //属性my-title 12 <div class="my-title"></div>//类my-title 13 <!-- directive: my-title -->//注释my-title(注意一定要加directive) 14 <script src="angular.min.js"></script> 15 <script> 16 var app = angular.module("myApp", []) 17 18 app.directive("myTitle", function(){ //myTitle与上面的my-title对应, 这里要写驼峰式,上面写 - 式 19 return { 20 restrict: 'ECMA', //指令作用域,E表示作用于元素,C表示作用于类(class),M表示作用于注释,A表示作用于元素属性 21 template: '<h1>还有谁</h1>', //模板,将模板内容显示在对应区域(按照restrict显示)
22 replace: true //用模板标签替换掉注释标签,使得注释内容能在网页内显示出来 (即:设置为true可以替换标签,false只能替换文本内容) 24 } 25 }) 26 27 </script> 28 </body> 29 </html>
transclude
transclude可以将被替换掉的文本内容显示到指定位置,用法如下:
transclude: true; ng-transclude;配合使用
1 <div my-title>德莱联盟</div>
1 app.directive("myTitle", function(){ 2 return { 3 restrict: 'AM', 4 template: '<span><div ng-transclude>德莱联盟</div>德玛西亚</span>', 5 replace: true, 6 transclude: true 7 } 8 })
templateUrl
通过templateUrl可以用外部文本、标签替换内部文本、标签,注:要在localhost协议下测试
app.directive("myTitle", function(){
return {
restrict: 'AM',
templateUrl: 'time.html' //加入外部文件url
}
})
如上,我们可以通过自定义指令,来渲染页面,当然自定义指令也可以加在控制器里,这时控制器作用域作为父作用域,如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> 7 <title>test</title> 8 </head> 9 <body ng-app="myApp"> 10 <my-title></my-title> 11 <div my-title></div> 12 <div class="my-title"></div> 13 <!-- directive: my-title --> 14 <div ng-controller="myCtr"> 15 <input type="text" ng-model="msg"> 16 <p my-title msg-data="{{msg}}">{{msg}}</p> 17 <h1>{{msg}}</h1> 18 </div> 19 20 <script src="angular.min.js"></script> 21 <script> 22 var app = angular.module("myApp", []) 23 .controller('myCtr', function($scope){ 24 $scope.msg = "德玛西亚"; 25 }) 26 .directive("myTitle",function(){ 27 return { 28 restrict: 'A', 29 controller: function($scope){ 30 $scope.msg = "还有谁"; 31 }, 32 scope: true //默认是false,表示其作用域和父作用域相同,当为true时表示他们有各自的作用域互不干扰 33 } 34 }) 35 36 </script> 37 </body> 38 </html>
看上面代码,不难发现angularJS支持连缀,这是因为angular的方法会返回一个对象即上面的"app",所以其可以像jQuery一样连缀
scope还可以是一个对象,如:
1 template: '<em>{{msg}}</em>', //将父作用域msg变斜体后以模板的形式加载到子作用域
2
3 scope: { 4 msg: '@msgData' //对应上面代码的msg-data,其功能是将子作用域msg指向父作用域msg,便于上一步中的模板加载操作 5 }
这样一来,子作用域的p标签也会渲染为 "德玛西亚"
通过上面分析,我们发现可不可以在自定义指令中自定义方法呢?答案是可疑的,那就是link闪亮登场的时候了,我的大刀早已饥渴难耐了!!!
代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> 7 <title>test</title> 8 </head> 9 <body ng-app="myApp"> 10 <div repeat-num="3">我爱中华 //自定义指令,将div重复渲染3次 11 12 </div> 13 14 <script src="angular.min.js"></script> 15 <script> 16 var app = angular.module("myApp", []); 17 18 app.directive("repeatNum", function(){ 19 return { 20 restrict: 'A', 21 link: function(m,T,bc) { //这三个参数是通过console.log(this);console.log(arguments);来查看的 22 var num = bc.repeatNum; //获取上面repeat-num的值 23 console.log(this); 24 console.log(arguments); 25 for(var i = 0; i < num; i++){ //for循环实现多次渲染 26 var cDom = T.clone(); //克隆div 27 T.after(cDom); //将克隆好的div加在现有的div之后 28 } 29 } 30 31 } 32 }) 33 34 </script> 35 </body> 36 </html>

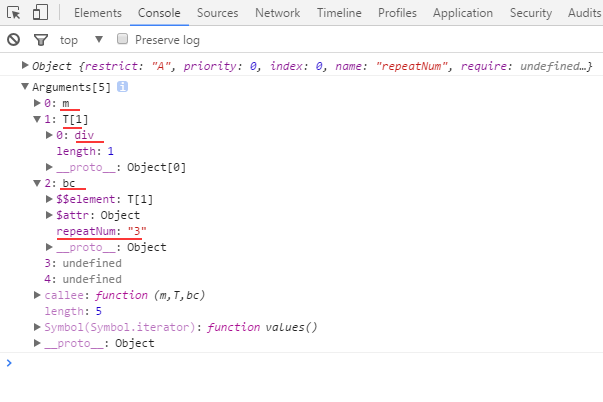
如上图所示link方法共有5个参数其中三个是:m、T、bc,m表示作用域,T表示自定义指令作用的元素即div,bc表示其属性
当然了我们也可以对其子元素自定义操作,即多次渲染等,如下代码片段:
1 <div repeat-num="3"> 2 <h1>我以为你不会选我呢</h1> 3 </div>
app.directive("repeatNum", function(){
return {
restrict: 'A',
link: function(m,T,bc) {
var num = bc.repeatNum;
var cDom = T.children(); //找到自定义指令操作元素的子节点
for(var i = 0; i < num; i++){
T.append(cDom.clone()); //将其子元素克隆并加入父元素
}
}
}
})
上述即为自定义指令的用法,欢迎再次光临召唤师峡谷。
女士们、先生们,today is history, today we make history, today is part of history.