一. CSS的几种引入方式
1.行内样式

2.内部样式
写在网页的<head></head>标签对的<style></style>标签对中

3.外部样式
(1)标签选择器
将css写在一个单独的文件中

调用(在head中调用)

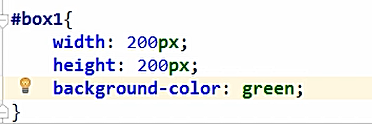
(2)id选择器
css文件中

调用

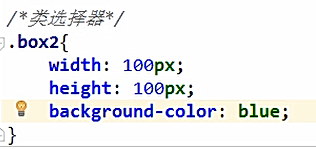
(3)类选择器
文件中

调用


二.高级选择器
1.子类选择器
用 大于号
选择的是前一级标签的子标签

2.后代选择器
用 空格
选择的是前一级标签的后代标签

3.毗邻选择器

4.弟弟选择器

5.并集选择器
用 逗号
选择的所有标签 共性元素
body,h1,h2,,li,pre,form,textarea,th,td{
margin:0;
padding:0
}
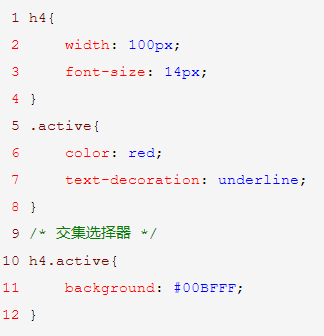
6.交集选择器
开头是标签名,后面跟id或类选择器
(中间没有空格)

7.通用选择器
用 * 号
选择所有标签

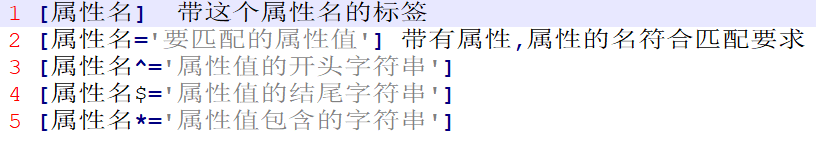
8.属性选择器

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; } 不怎么常用的属性选择器
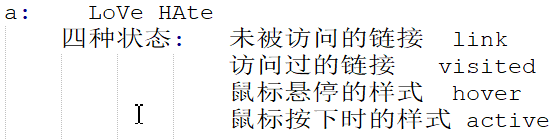
9.伪类选择器
①
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
②

/*选中第一个元素*/ div ul li:first-child{ font-size: 20px; color: red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 20px; color: yellow; } /*选中当前指定的元素 数值从1开始*/ div ul li:nth-child(3){ font-size: 30px; color: purple; } /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/ div ul li:nth-child(n){ font-size: 40px; color: red; } /*偶数*/ div ul li:nth-child(2n){ font-size: 50px; color: gold; } /*奇数*/ div ul li:nth-child(2n-1){ font-size: 50px; color: yellow; } /*隔几换色 隔行换色 隔4换色 就是5n+1,隔3换色就是4n+1 */ div ul li:nth-child(5n+1){ font-size: 50px; color: red; }
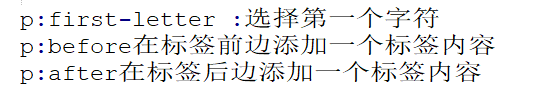
10.伪元素选择器

①

②

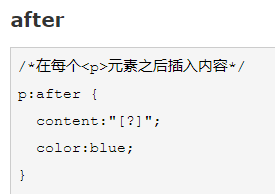
③

三.选择器的优先级
1.继承性
给父级设置一些属性,子级继承了父级的该属性
有一些属性是可以继承下来 : color 、 font-、 text-、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
2.层叠性
权重的标签覆盖掉了权重小的标签
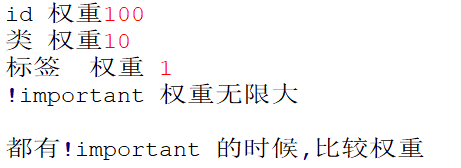
①权重(用不进位)

html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="./03-css继承.css"> </head> <body> <div id='box1' class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜我是什么颜色?</p> </div> </div> </div> </body> </html>
css:
/*权重问题*/
/*!*2 0 1*!*/
/*!*id 类 标签 *!*/
#box1 #box2 p{ color: yellow; } /*!*1 1 1 *!*/ #box2 .wrap3 p{ color: red; } /*!*1 0 3*!*/ div div #box3 p{ color: purple; } /*!*0 3 1*!*/ div.wrap1 div.wrap2 div.wrap3 p{ color: blue; } /*结果是黄色*/
② 权重相同时
第一种现象:当权重相同时,以后来设置的属性为准,前提一定要权重相同 #box2 .wrap3 p{ color: yellow; } #box1 .wrap2 p{ color: red; } 我们会发现此时显示的是红色的。 第二种现象: 第一个选择器没有选中内层标签,那么它是通过继承来设置的属性,那么它的权重为0。
第二个选择器选中了内层标签,有权重。 所以 继承来的元素 权重为0。跟选中的元素没有可比性。 #box1 #box2 .wrap3{ color: red; } #box2 .wrap3 p{ color: green; } 我们会发现此时显示的是绿色的。 第三种现象:如果都是继承来的属性,谁描述的近,显示谁的属性。'就近原则' #box1 #box2 .wrap3{ color: red; } .wrap1 #box2{ color: green; } 显示为红色