什么是cookie?顾名思义,就是饼干,小甜饼。而根据读音则是“曲奇”的意思,相信不少的人都吃过。而在网络上,cookie是指浏览器在本地的一种少量数据的存储方式。例如,我们常见的,登陆的时候有个checkbox选项,上面写着“记住我”,这个功能的实现靠的就是cookie。如果你之前未接触过cookie,更多的的信息,请自行百度。
Selenium操作cookie非常简单,操作的方法主要有:
| 返回类型 | 方法和说明 |
|---|---|
void |
addCookie(Cookie cookie) 添加一个cookie |
void |
deleteAllCookies() 删除当前域名下的所有cookie |
void |
deleteCookie(Cookie cookie) 删除一个cookie |
void |
deleteCookieNamed(java.lang.String name) 删除一个cookie,参数是cookie名 |
Cookie |
getCookieNamed(java.lang.String name) 通过名字得到cookie |
java.util.Set<Cookie> |
getCookies() 获得当前域名下的所有cookie |
下面直接通过实例来说明对cookie的操作。
首先,我们需要安装Web服务器,我在win10上安装了iis,并在默认网站根目录增加两个文件,cookie1.html和cookie2.html,这两个html的作用就是模拟用户登陆。
cookie1.html的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> //设置cookie function setCookie(c_name, value, expiredays) { var exdate = new Date() exdate.setDate(exdate.getDate() + expiredays) document.cookie = c_name + "=" + escape(value) + ((expiredays == null) ? "" : ";expires=" + exdate.toGMTString()) } //登陆,并保存账号密码到cookie,然后跳转到cookie2.html function login() { var userName = document.getElementById("userNameInput").value; var pwd = document.getElementById("pwdInput").value; setCookie("UserName", userName, 1); setCookie("Pwd", pwd, 1); document.location.href="cookie2.html" } </script> </head> <body > <p>用户名:<input type="text" id="userNameInput" /></p> <p>密码:<input type="password" id="pwdInput" /></p> <p><input type="button" id="login" value="登陆" onclick="login()" /></p> </body> </html>
cookie1.html有两个js的函数,一个是设置cookie,一个是模拟登陆,登陆成功后,跳转到cookie2.html
以下是cookie2.html的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> //获得cookie function getCookie(c_name) { if (document.cookie.length > 0) { c_start = document.cookie.indexOf(c_name + "=") if (c_start != -1) { c_start = c_start + c_name.length + 1 c_end = document.cookie.indexOf(";", c_start) if (c_end == -1) c_end = document.cookie.length return unescape(document.cookie.substring(c_start, c_end)) } } return "" } //检查cookie,如果存在,则登陆成功,否则登陆失败 function init() { var userName = getCookie("UserName"); var pwd = getCookie("Pwd"); if (userName) document.write("登陆成功,欢迎:" + userName + ";您的密码是:" + pwd); else document.write("登陆失败!"); } </script> </head> <body onload="init()"> </body> </html>
cookie2.html也有两个js函数,一个是读取cookie,另一个是检查cookie是否存在,如果存在,则表示登陆成功,否则登陆失败。
以下是执行的代码:
System.setProperty("webdriver.chrome.driver", "D:/WorkSpace/SeleniumTest/tools/chromedriver.exe");
WebDriver driver=new ChromeDriver();
//跳转到html
driver.get("http://localhost/cookie1.html");
//默认最多等待1秒
driver.manage().timeouts().implicitlyWait(1, TimeUnit.SECONDS);
//模拟手动登陆
driver.findElement(By.id("userNameInput")).sendKeys("jack");
driver.findElement(By.id("pwdInput")).sendKeys("122345");
driver.findElement(By.id("login")).click();
//当跳转到cookie2.html时,我们获取所有cookie,并打印出来
WebDriverWait wait=new WebDriverWait(driver, 5);
if(wait.until(ExpectedConditions.urlContains("cookie2.html")))
{
Set<Cookie> cookies=driver.manage().getCookies();
for (Cookie cookie : cookies) {
System.out.println(cookie);
}
}
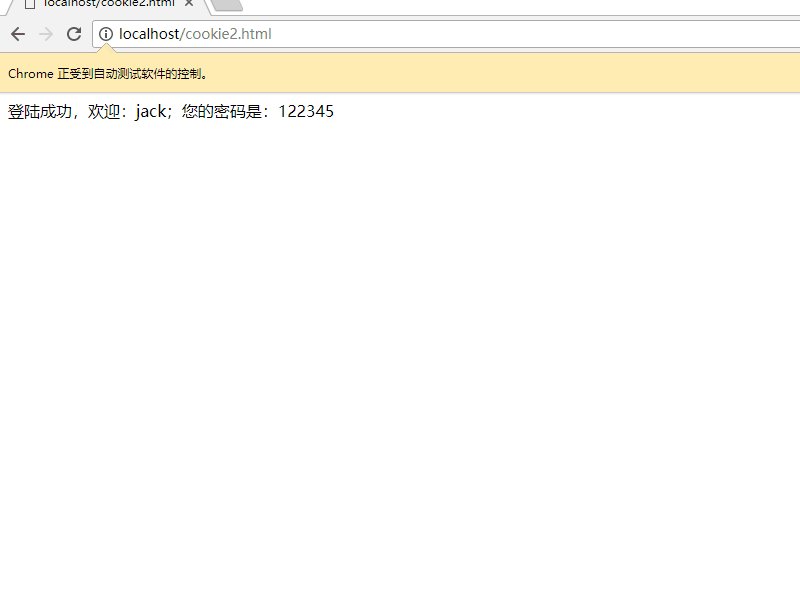
执行的效果如下:

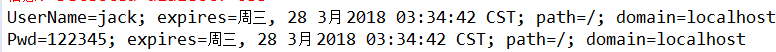
而我们打印出来的cookie是这样的:

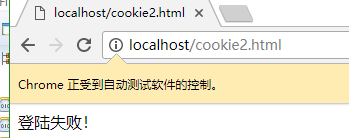
如果我们直接访问cookie2.html,因为没有带cookie,效果是这样的:

我们从打印出来的cookie,自行构建cookie,然后让driver带上,看看效果如何。
以下是代码:
System.setProperty("webdriver.chrome.driver", "D:/WorkSpace/SeleniumTest/tools/chromedriver.exe");
WebDriver driver=new ChromeDriver();
//必须先跳转到该地址,否则addCookie方法出错
driver.get("http://localhost/cookie2.html");
//构造cookie,也可以将之前的cookie保存到文件,然后再读出来,此处为了方便,直接构建cookie
Cookie cookie1=new Cookie("UserName", "jack", "localhost", "/", new Date(System.currentTimeMillis()+60*60*24*1000), false);
Cookie cookie2=new Cookie("Pwd", "122345", "localhost", "/", new Date(System.currentTimeMillis()+60*60*24*1000), false);
//让driver带上cookie
driver.manage().addCookie(cookie1);
driver.manage().addCookie(cookie2);
//刷新
driver.get("http://localhost/cookie2.html");
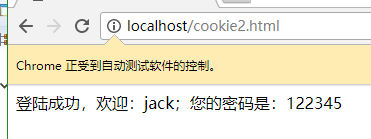
执行后的效果:

可见,通过selenium的cookie操作,我们可以进行模拟登陆,这个是十分常见的技巧,更多的情况,我们是将获得的cookie保存到文件或数据库中,然后登陆的时候,读取出来,让driver带上。