1. 单行溢出,用text-overflow实现:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;//文本不会换行

2. 多行文本溢出(因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端)。
display: -webkit-box;//必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 -webkit-box-orient: vertical;//必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 -webkit-line-clamp: 3; //限制在一个块元素显示的文本的行数,需要组合其他的WebKit属性 overflow: hidden;
<body>
<div class="figcaption">
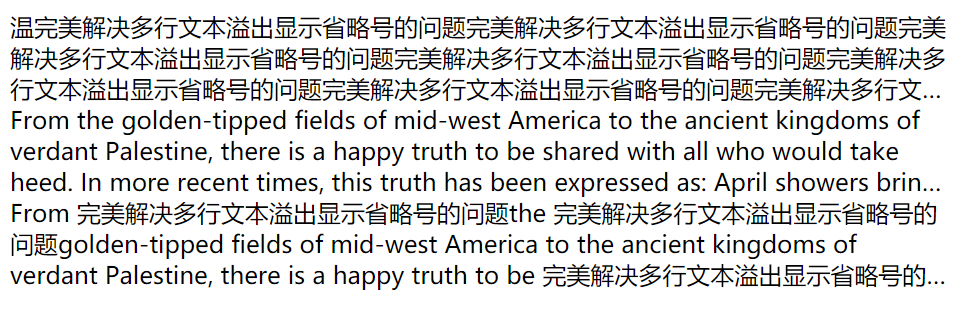
温完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题完美解决多行文本溢出显示省略号的问题
</div>
<div class="figcaption">
From the golden-tipped fields of mid-west America to the ancient kingdoms of verdant Palestine, there is a happy truth to be shared with all who would take heed. In more recent times, this truth has been expressed as: April showers bring May flowers. This is a truth that promises light bursting from darkness, strength born from weakness and, if one dares to believe, life emerging from death.From the golden-tipped fields of mid-west America to the ancient kingdoms of verdant Palestine, there is a happy truth to be shared with all who would take heed. In more recent times, this truth has been expressed as: April showers bring May flowers. This is a truth that promises light bursting from darkness, strength born from weakness and, if one dares to believe, life emerging from death.
</div>
<div class="figcaption">
From 完美解决多行文本溢出显示省略号的问题the 完美解决多行文本溢出显示省略号的问题golden-tipped fields of mid-west America to the ancient kingdoms of verdant Palestine, there is a happy truth to be 完美解决多行文本溢出显示省略号的问题shared with all who would take heed. In more recent times, this truth has been expressed as: April showers br完美解决多行文本溢出显示省略号的问题ing May flowers. This is a truth that promises light bursting from darkness, strength born 完美解决多行文本溢出显示省略号的问题 from weakness and, if one dares to believe, life emerging from death.
</div>
</body>
结果为:

3. 采用:after来解决多行文本溢出。(浏览器兼容)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>-webkit-line-clamp限制块元素显示的文本的行数</title> <style type="text/css"> .ellipsis{ position:relative; line-height:1.4em; height:4.2em; overflow:hidden; 300px; background-color: orange; } .ellipsis::after{ content:"..."; position:absolute; bottom:5px; right:0px; } </style> </head> <body> <div class="ellipsis"> 浏览器兼容伪类写法css溢出部分css溢出部分css溢出部分css溢出部分css溢出部分css溢出部分css溢出部分啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </div> </body> </html>
1、将height设置为line-height的整数倍,防止超出的文字露出。
2、给texts::after添加渐变背景可避免文字只显示一半。
3、由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
该方法适用范围广,但在文字未超出行的情况下,也会出现省略号。
4. 使用JS方法
(1)单行
<!doctype html> <html lang="en"> <head> </head> <body> <div id="ellipsis"> 浏览啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦 </div> </body> <script type="text/javascript"> function mitulineHide(num,con){ var contain = document.getElementById(con); console.log(con); var maxSize = num; var txt = contain.innerHTML; if(txt.length>num){ txt = txt.substring(0,num-1)+"..."; contain.innerHTML = txt; } else{ contain.innerHTML = txt; } } mitulineHide(10,'ellipsis'); </script> </html>
![]()
(2) 多行