一. 浮动
1. 浮动的定义
使元素脱离文档流,按照向左或向右的方向移动,直到它的外边缘碰到包含它的框或另一个浮动框为止。
脱离文档流就是在页面中不占位置了。
左浮动右浮动此处就不再赘述了。
2. 看一下浮动的一些情况

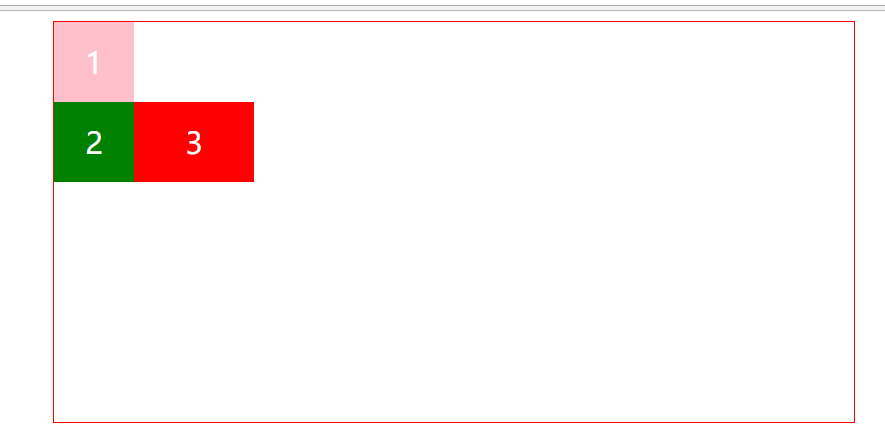
(1). 只给第二个p浮动时,3不见了,他其实在2的下面,我给3一个宽一点的宽度。会发现3在2的下面。


(2). 给3一个浮动
他会没有什么变化,因为浮动只会影响他后面的元素,如果上面的元素不浮动,他也不会上去的

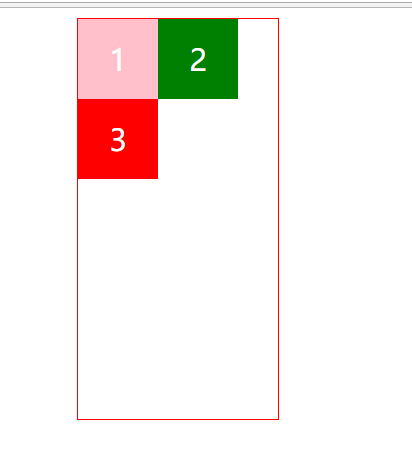
(3). 把外边框的div宽度变小,会导致无法容纳所有的浮动元素,

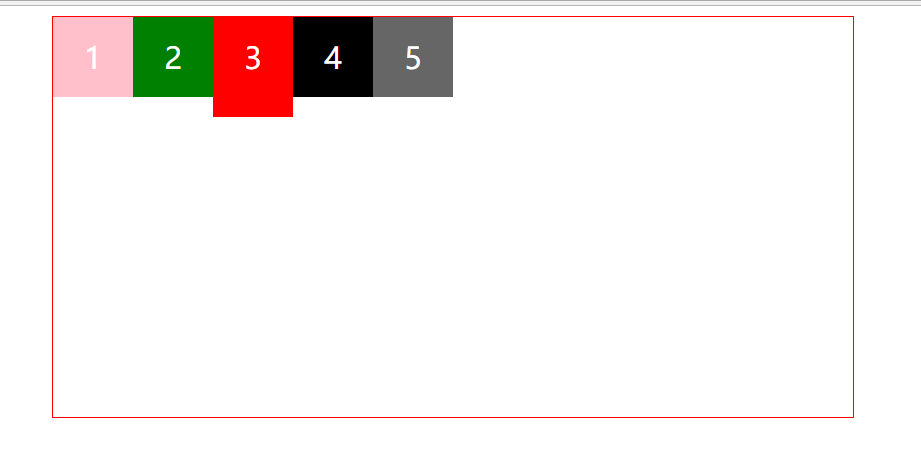
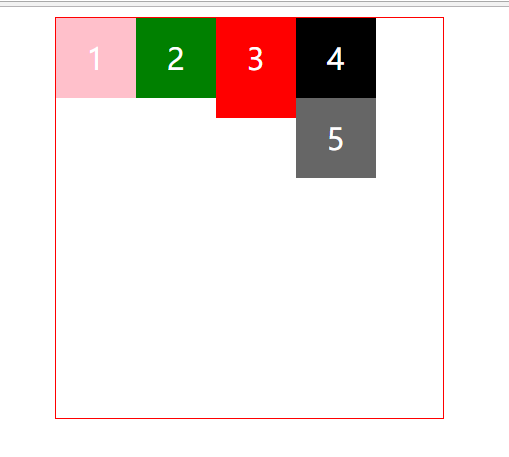
(4)卡住的情况
以换行的那个元素为基准,如果有浮动元素的高度大于换行的那个元素,那么当换行元素换行时会被高的那个元素“卡住”。


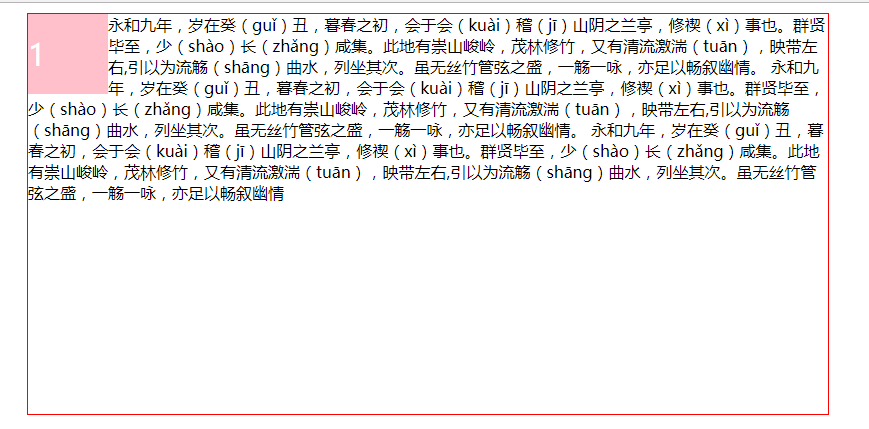
(5) 浮动对文字的影响 ,浮动框只会占据自己的位置,使文字可以围绕浮动框显示

一--. 浮动后的特性
1. 块级元素可以横排显示
2. 行内元素可以设置宽高
3. 元素没有设置宽高时,宽度为内容撑开宽
4. 支持margin
5. 脱离文档流
6. 不支持margin:auto。。。(浮动、绝对定位、固定定位的盒子失效。相对定位有效,但是如果left值不为0,在水平方向上不会居中,因为偏差了一个left值。)
二. 清除浮动
为啥要清楚浮动呢
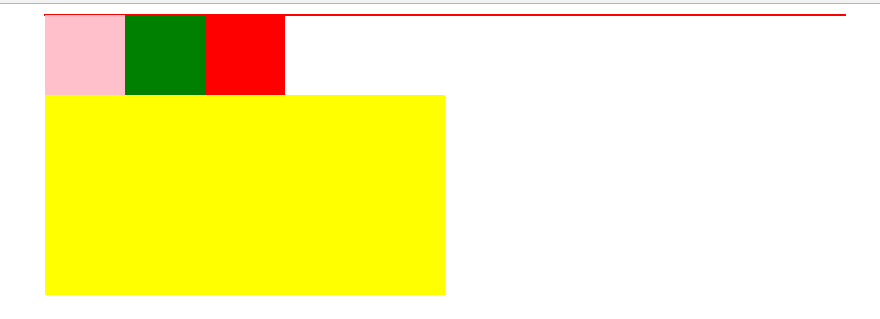
当不给外层div高度时:
 会变成:
会变成:

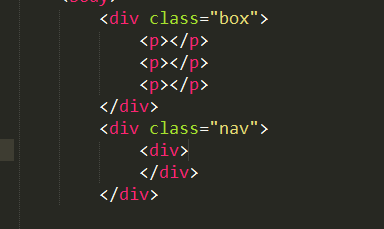
我们会发现子元素浮动会造成父级盒子高度坍塌,这样如果下面在进行继续布局的话会使页面布局错乱,(下图中黄色的盒子是nav下的div)如果想要继续布局就要清除浮动了,这里我介绍几种清除浮动的方法。


清除浮动的方法
1. 父级的紧邻兄弟
给nav一个.nav{clear:both}
缺点:只是让后面的元素正常显示,并没有撑开box的高度

2. 父级给高度
box给高度
缺点:一般都是元素内容撑开高度,拓展性不好

3. 父级元素 display:inline-block;
缺点:父级盒子margin:auto;失效,上部分和下面黄色中间有间隙,换行,导致了这个间隔的出现(原因:https://blog.csdn.net/qq_40154925/article/details/77964507)。

4. 父级:overflow:hidden;
- 优点:简单,代码少,浏览器支持好
- 缺点:不能和position配合使用,因为超出的尺寸的会被隐藏
- 建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用

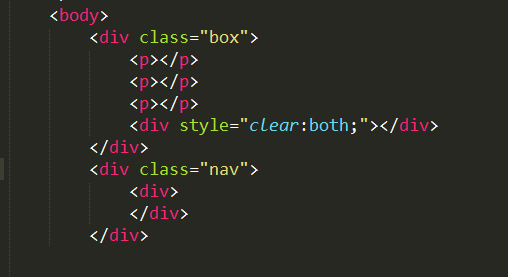
5. 子元素:给浮动元素的末尾加一个元素,加上clear:both;
原理:这个空的div能让父级获取到高度,是因为设置之后这个div的左右都不能有浮动元素,所以这个空的div元素会向下移动,直到换行,而为了让这个div能够换行,父元素至少要包含浮动元素的高度才能提高足够的空间,这样实现清除浮动的影响。
缺点:随意添加一个空元素,不符合代码规范。


6. 当今最主流的清除浮动的方法:after伪元素清除浮动,添加给box。
clearfix:after{content:””; display:block; clear:both;}
- 兼容问题,ie6,ie7中要加上zoom。
.clearfix{zoom:1} - 优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
- 缺点:要两句代码结合使用,才能让主流浏览器都支持
- 建议:推荐使用,建议定义公共类,以减少CSS代码
clearfix:after{
content:"";//设置内容为空
height:0;//高度为0
lineheight:
0;//行高为0
display:block;//将文本转为块级元素
visibility:hidden;//将元素隐藏
clear:both//清除浮动
}
.clearfix{
zoom:1;为了兼容IE
}
三. BFC
BFC(Block Formatting Context),块级格式化上下文,它规定了内部的块级元素的布局方式,默认情况下只有根元素(即body)一个块级上下文。
1. BFC特性:
(1) .内部的块级元素会在垂直方向,一个接一个地放置
每个元素的margin box的左边,与包含border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此;
(3) .计算BFC的高度时,浮动元素也参与计算
(4). BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;外面的元素也不会影响到容器里面的子元素;
(5)、BFC会阻止外边距叠加:一般情况,两个相邻的块级框,它们之间的垂直方向的外边距会发生叠加。 如果这两个相邻的块框不属于同一个BFC就不会叠加!
(6)、一个BFC的边框不能和它里面的元素的margin重叠。这意味着浏览器将会给BFC创建隐式的外边距来阻止它和浮动元素的外边距的叠加。当给一个挨着浮动的BFC添加负得外边距不会起作用。
2. 触发条件:
- float除了none以外的值
- overflow除了visible之外的值
- display(table-cell / table-caption / inline-block / flex / inline-flex)
- position(absolute,fixed)
3. 为什么"overflow:hidden"能清除浮动的影响。
overflow 属性规定当内容溢出元素框时发生的事情,
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
BFC可以包含浮动这一特性来清除浮动
// css
.parent{
/* 具体使用哪个要看界面设计的情况 */
/* overflow: hidden; */
/* display:inline-block; */
/* position:absolute; */
float:left;
}