这是 Jerry 2021 年的第 52 篇文章,也是汪子熙公众号总共第 329 篇原创文章。
本文的主题也源自 Jerry 团队最近处理的一个客户 incident, 并且与 Jerry 之前的文章 SAP UI渲染模式:客户端渲染 VS 服务器端渲染 介绍的内容密切相关。
让我们简单回顾一下前文介绍的客户端渲染(Client Side Render,简称 CSR)和服务器端渲染(Server Side Render,简称 SSR)的区别。
客户端渲染
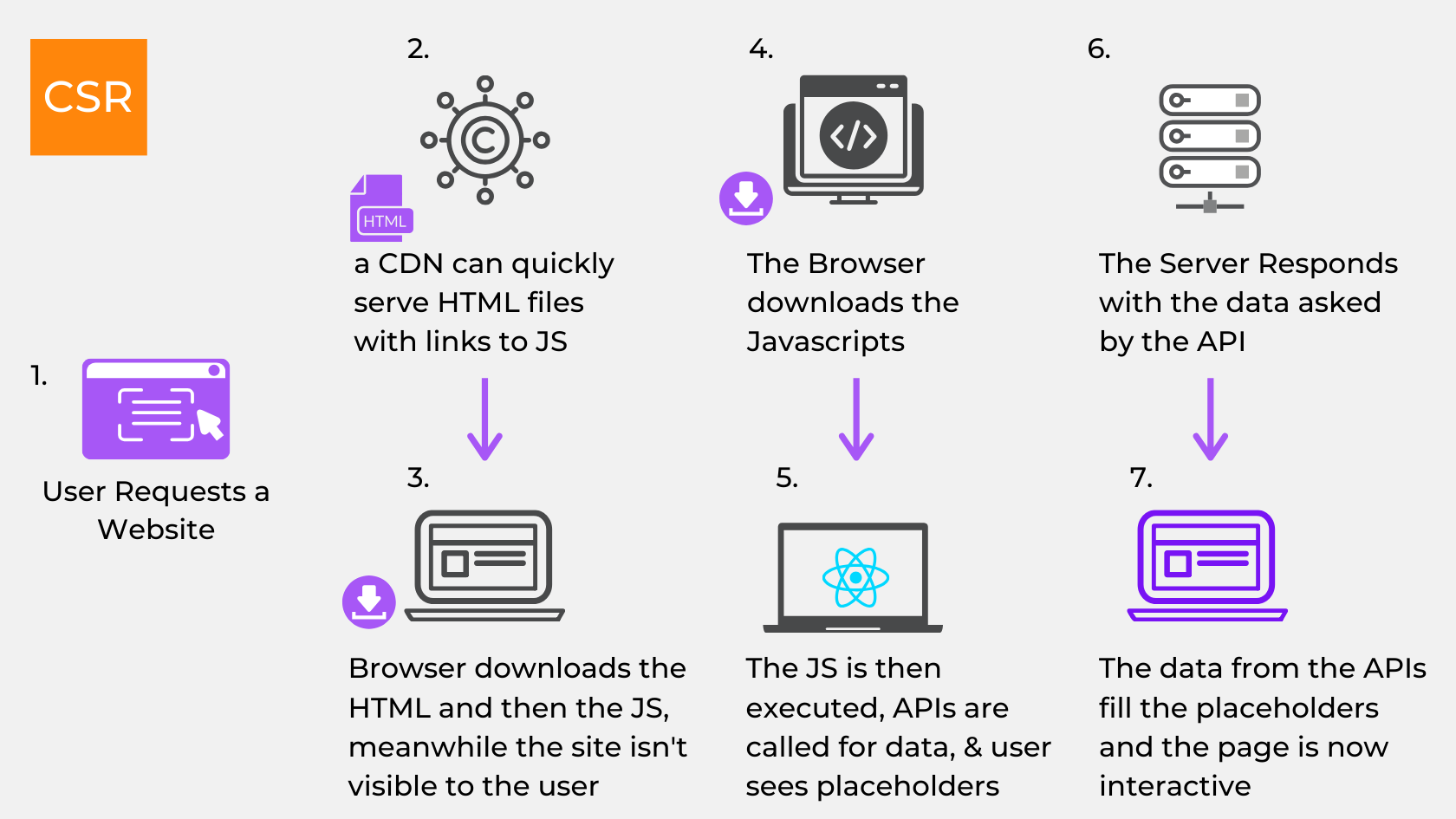
如下图所示,用户通过浏览器向网站发送请求,服务器或者 CDN 为用户提供静态 HTML、CSS 和 JavaScript 文件。浏览器下载 HTML 和 JavaScript 文件,并执行 JavaScript(通常是 Angular,React,Vue,SAP UI5 等前端框架的库文件),完成页面渲染。绝大多数情况下,浏览器会通过 AJAX 向后台服务器发出请求以获取动态内容。从服务器端得到 API 响应后,在客户端浏览器中解析响应内容,以呈现最终页面。

客户端渲染,因为通过 HTML 页面源代码渲染最终页面,及根据 API 响应动态改变页面内容的行为,均发生在客户端,因而得名。
采用 CSR 技术的 SAP 产品 UI,包括一切使用 SAP UI5 框架开发的产品,比如 SAP Cloud for Customer,以及基于 SAP Fiori Elements 的 SAP S/4HANA 页面。
服务器端渲染
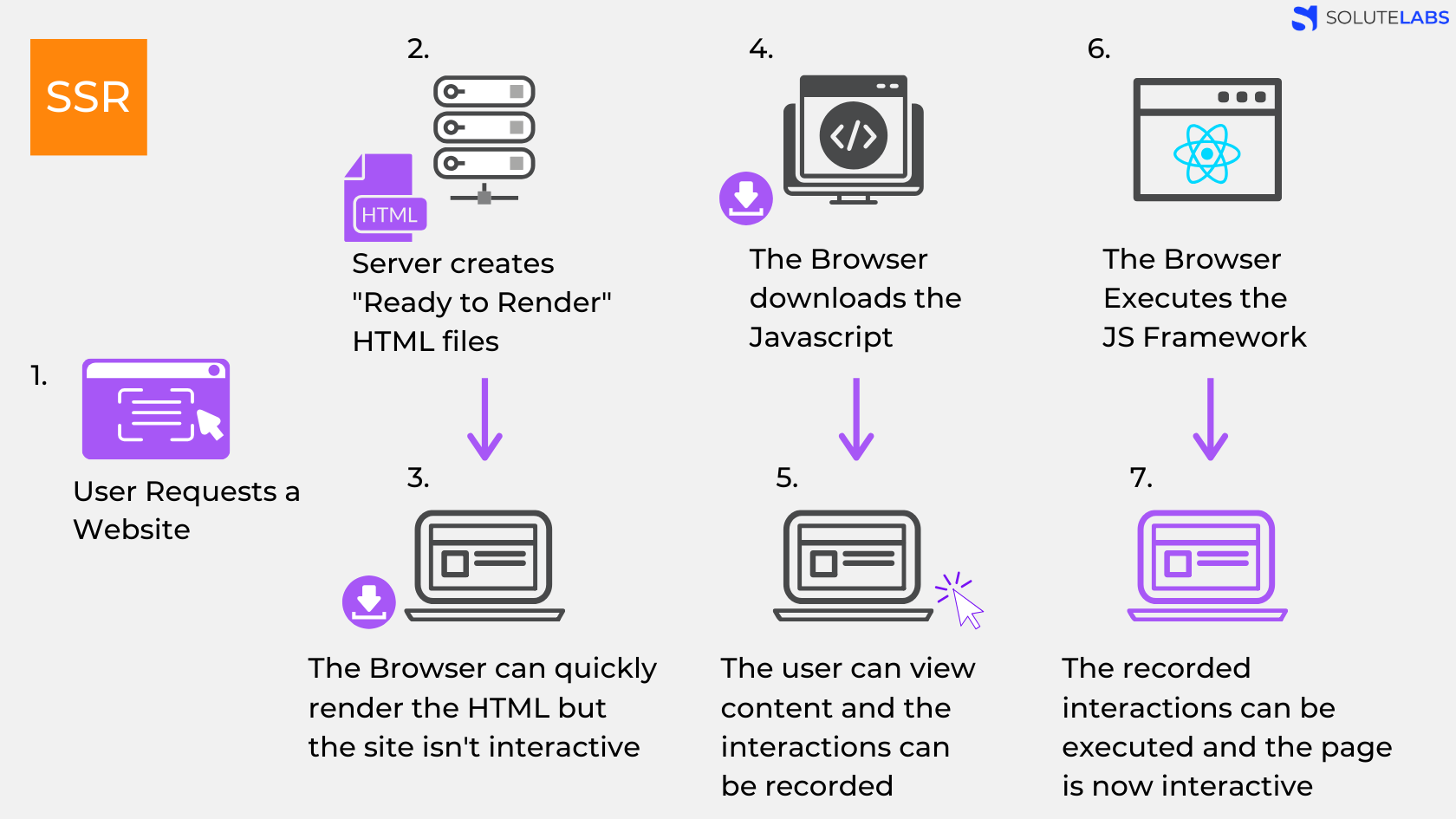
与 CSR 相比,在服务器端渲染机制中,从 HTML 源代码到最终呈现给用户的页面的转换过程,均在服务器端运行环境中执行。

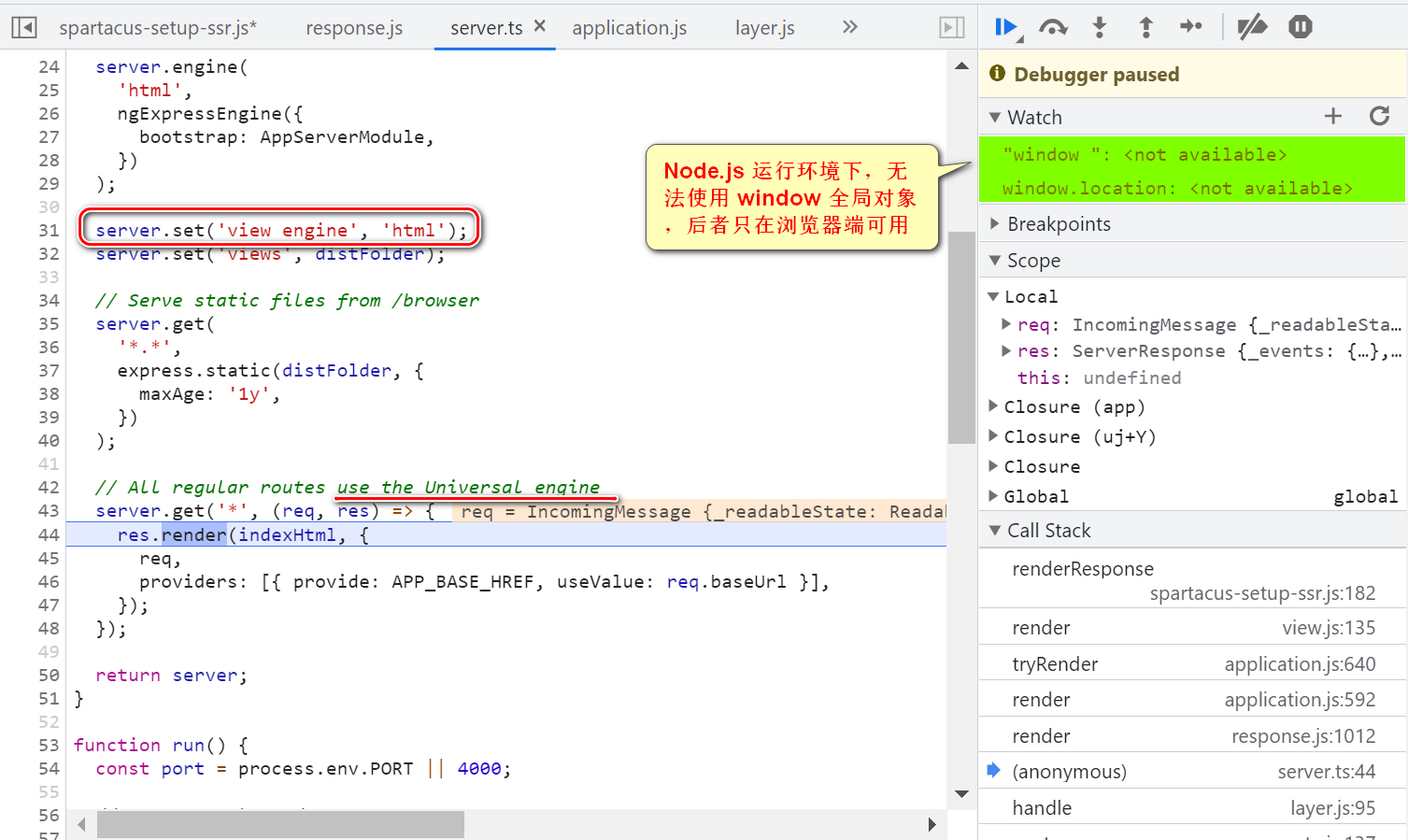
例如,假设一个 Angular 应用开启了服务器端渲染模式,使用 express 库运行在一个 Node.js 服务器上,则该应用的 index.html 页面,通过 nguniversal/express-engine 引擎,进行渲染的入口位置如下:

服务器端渲染结束后,将最终呈现给客户的 HTML 源代码字符串,通过回调函数发送给浏览器,即下图第 1006 行的回调函数 done.
下图第 1008 行 done 回调函数中展示的变量 str,存储的是 SAP Commerce Cloud UI 开启服务器端渲染后,由服务器渲染完毕的 index.html 的完整 HTML 源代码,超过 240KB;而在客户端渲染模式下,服务器返回给浏览器的 index.html 内容, 大小还不到 1KB.

采用 SSR 技术的 SAP 产品 UI,包括所有基于 SAP ABAP Webdynpro,WebClient UI 技术的产品,比如 SAP SRM,SAP CRM,SAP S/4HANA 里的 Service 模块的 UI,SAP Commerce Cloud 基于 JSP 技术的 Accelerator UI 等等。
基于 SAP Spartacus 开源项目的新一代 SAP Commerce Cloud UI,同时支持客户端渲染和服务器端渲染两种方式。
回归本文正题。
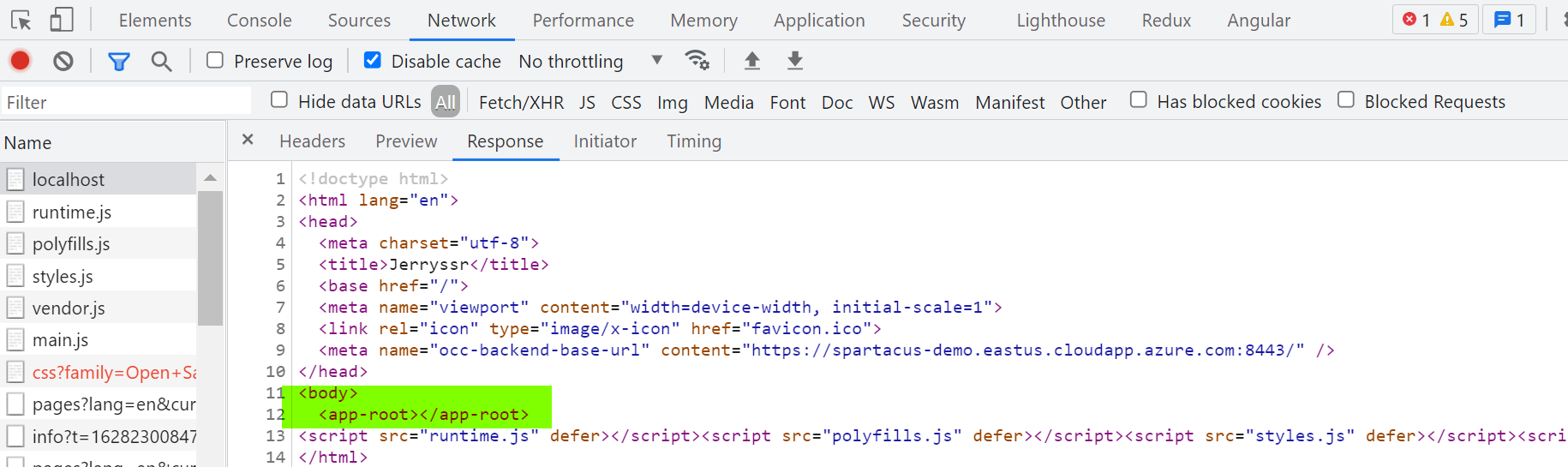
客户端渲染模式下,Web 应用对搜索引擎优化的支持较弱。以 SAP Commerce Cloud UI 为例,当使用客户端渲染时,搜索引擎的网络爬虫,抓取的 index.html 页面空空如也:app-root 标签内,没有任何内容,因为该内容直至浏览器收到 index.html 之后,才会执行 Angular 框架代码,生成最终的 HTML 源代码。

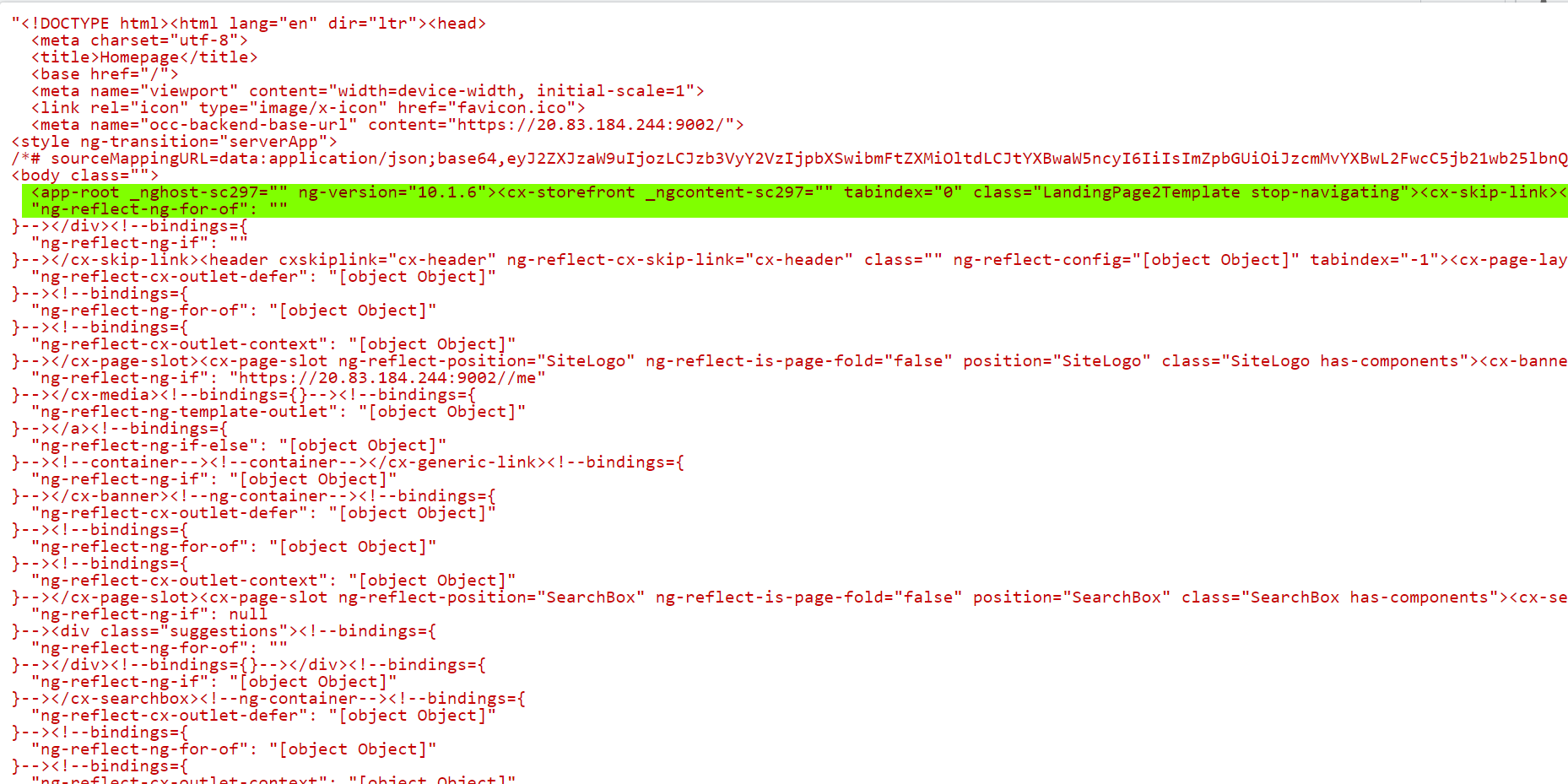
而开启服务器端渲染模式后,服务器端完成页面渲染,此时服务器返回浏览器的 app-root 标签内,已经包含了渲染完毕的最终页面。大家可以将下图服务器端渲染模式开启后,请求 SAP Commerce Cloud UI 首页时,从服务器端收到的 index.html 里 app-root 标签内的数据,同上图客户端渲染模式下的数据进行对比。

服务器端渲染解决了网络爬虫无法正确抓取 Web 应用页面内容的问题, 然而把页面渲染,数据请求和响应处理移至服务器端,势必会占用服务器端宝贵的内存资源和增加其处理负担。
为此,在 SAP Commerce Cloud UI 服务器端渲染模式下,我们团队也设计了一些优化逻辑,比如引入渲染缓存,增加渲染队列和超时机制,以及在一定条件下降级到客户端渲染等措施,以此在保证服务器正常的服务能力和支持搜索引擎优化之间,获得较好的折衷。
https://sap.github.io/spartacus-docs/server-side-rendering-optimization/

支持服务器端渲染,只是完成搜索引擎优化的第一步。基于 SAP UI5 框架开发的 SAP 应用,绝大多数都不是 2C 应用,因此不依赖于搜索引擎优化,亦即这些应用不大可能会出现在用户的搜索引擎结果列表中。
另一方面,比如客户使用 SAP Commerce Cloud 搭建自己的电商店铺,则店铺对于搜索引擎优化的完善程度,和店铺的销售额有直接的关系。
网站的搜索引擎优化是一门学问,本文 Jerry 只介绍最近处理客户 incident 了解到的相关知识。
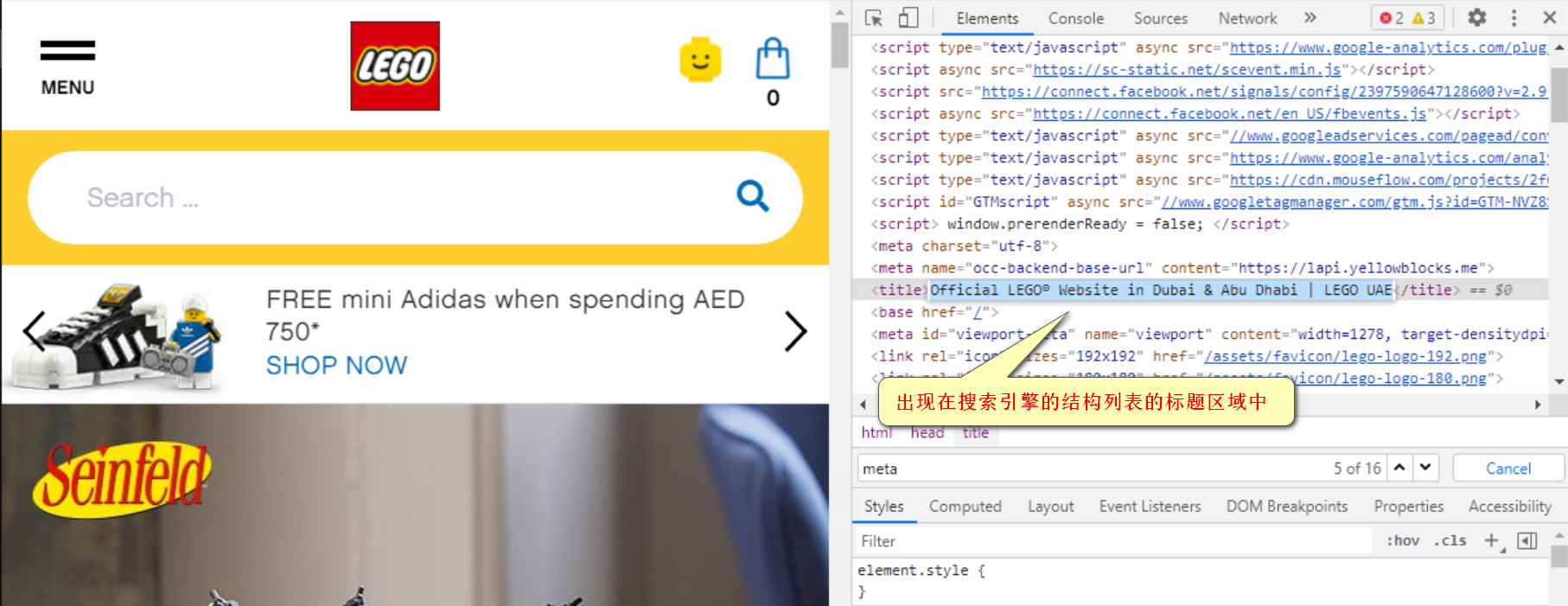
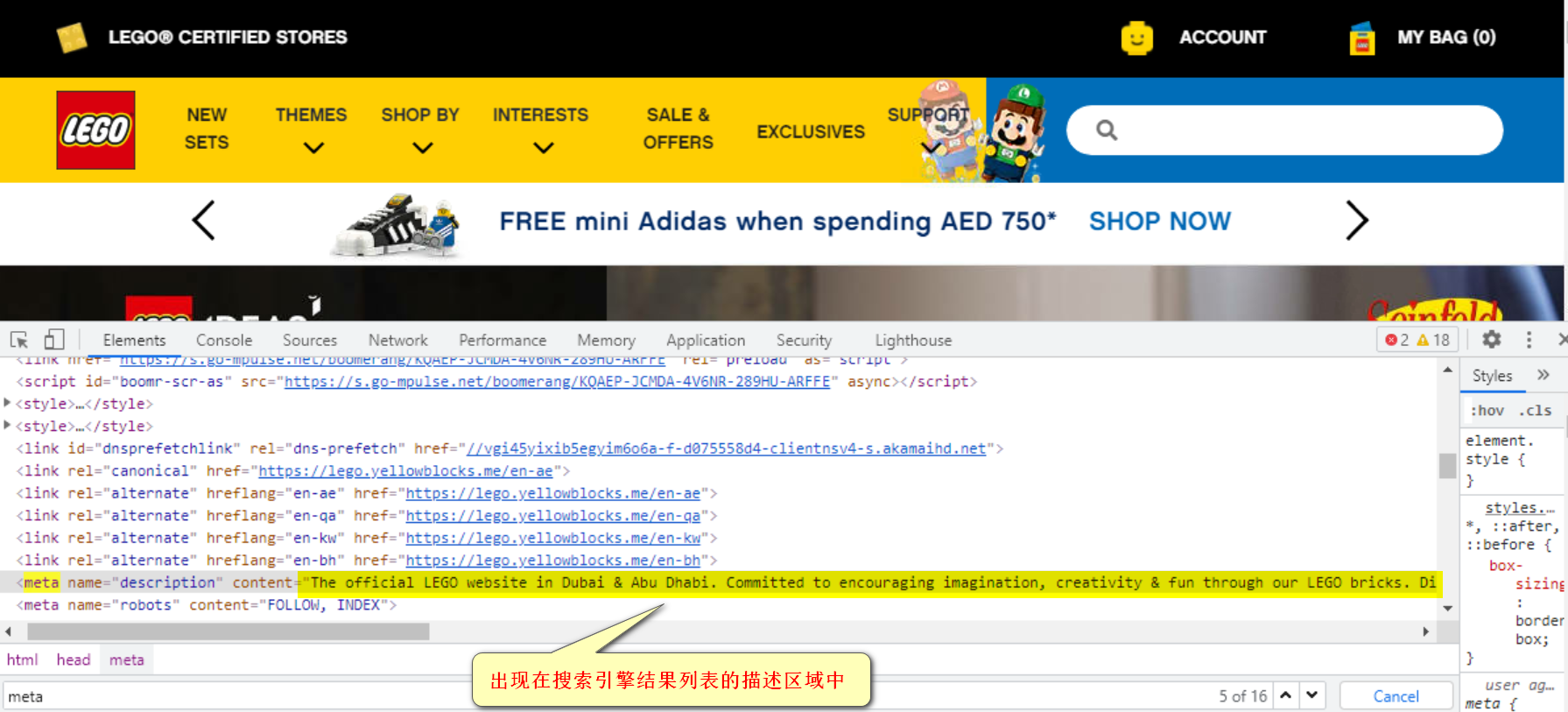
我们在 Google 里根据关键字 lego ae 进行搜索,搜索结果的第二条记录,赫然就是乐高在阿联酋地区(国家代码为 AE)的电商店铺网站,这是一个基于 SAP Spartacus 开发的 SAP Commerce Cloud UI 页面:

上图灰色区域的页面标题,和黄色区域的页面描述信息,分别来自 SAP Commerce Cloud UI 网页源代码中的 title 标签和 meta description 标签的值。


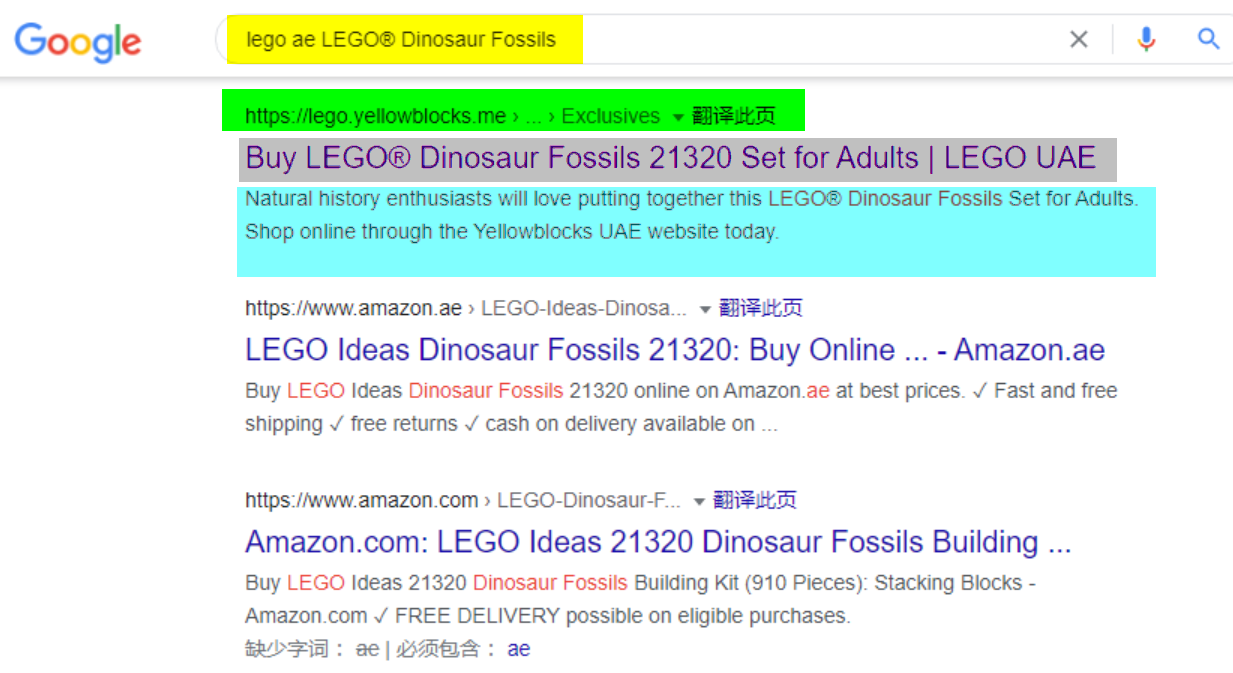
再比如根据关键字 lego ae LEGO Dinosaur Fossils,搜索乐高一款恐龙化石的产品:

搜索出来的结果列表里,出现了一种 SAP Commerce Cloud UI PDP 页面 - Product Detail Page,即产品明细页面:

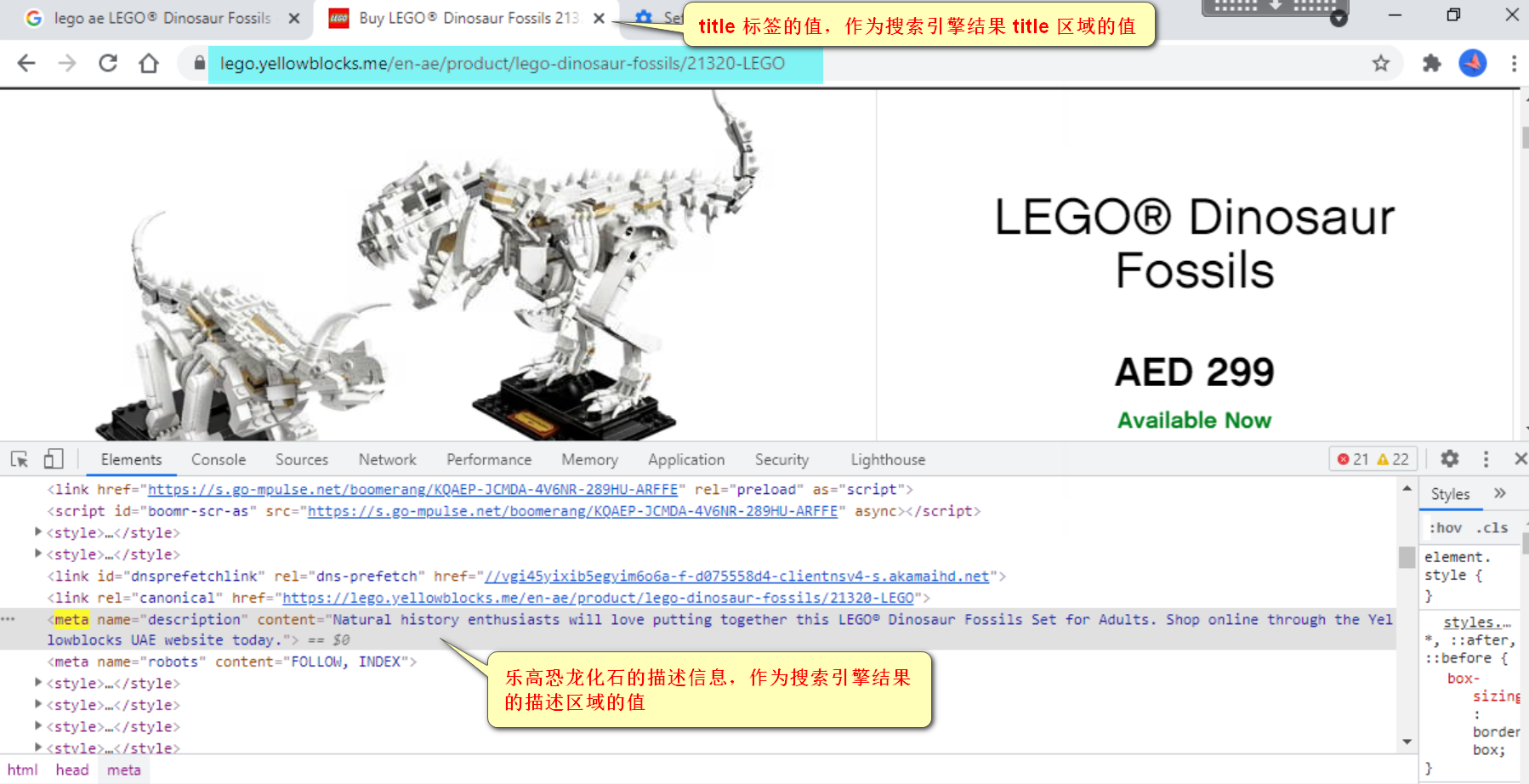
以上例子中无论是页面 title 标签,还是 meta description 标签的值,均为后台驱动,即来自 SAP Commerce Cloud 后台系统。
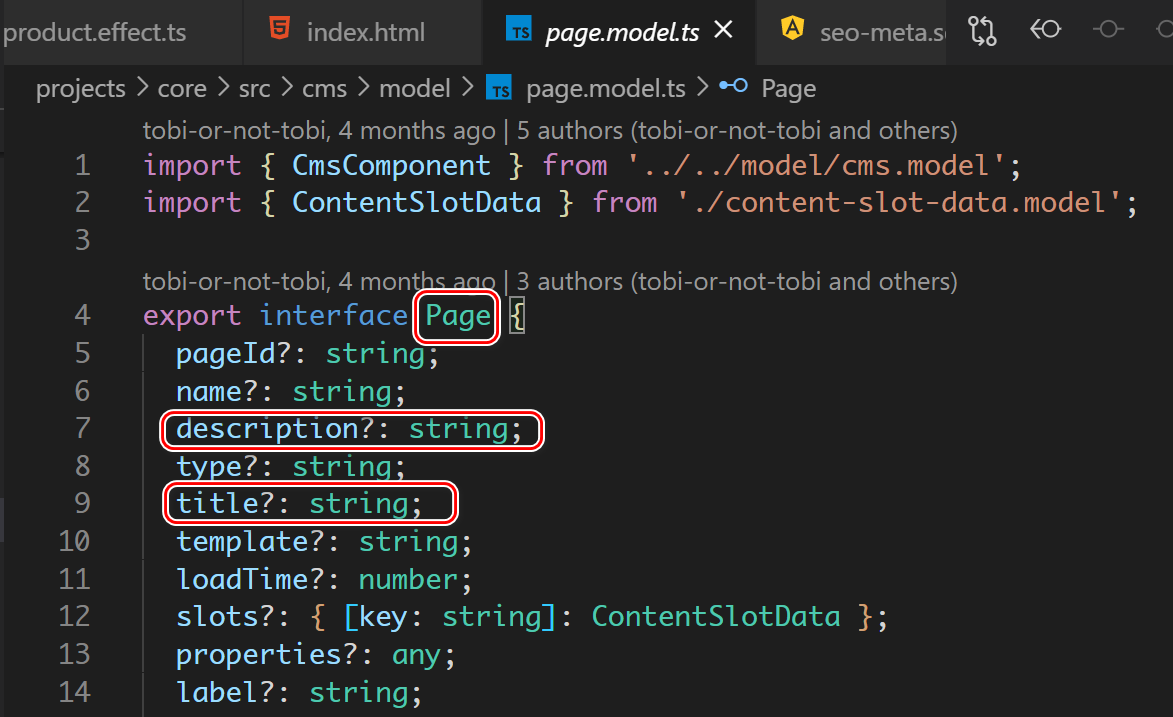
我们团队在 SAP Commerce Cloud UI 实现中,设计了 Page 模型,其 title 字段和 description 字段,分别维护需要渲染在 HTML 源代码 title 和 meta description 标签页的值。

我们称上图的模型为 SAP Commerce Cloud UI 页面的元数据:Page Meta.
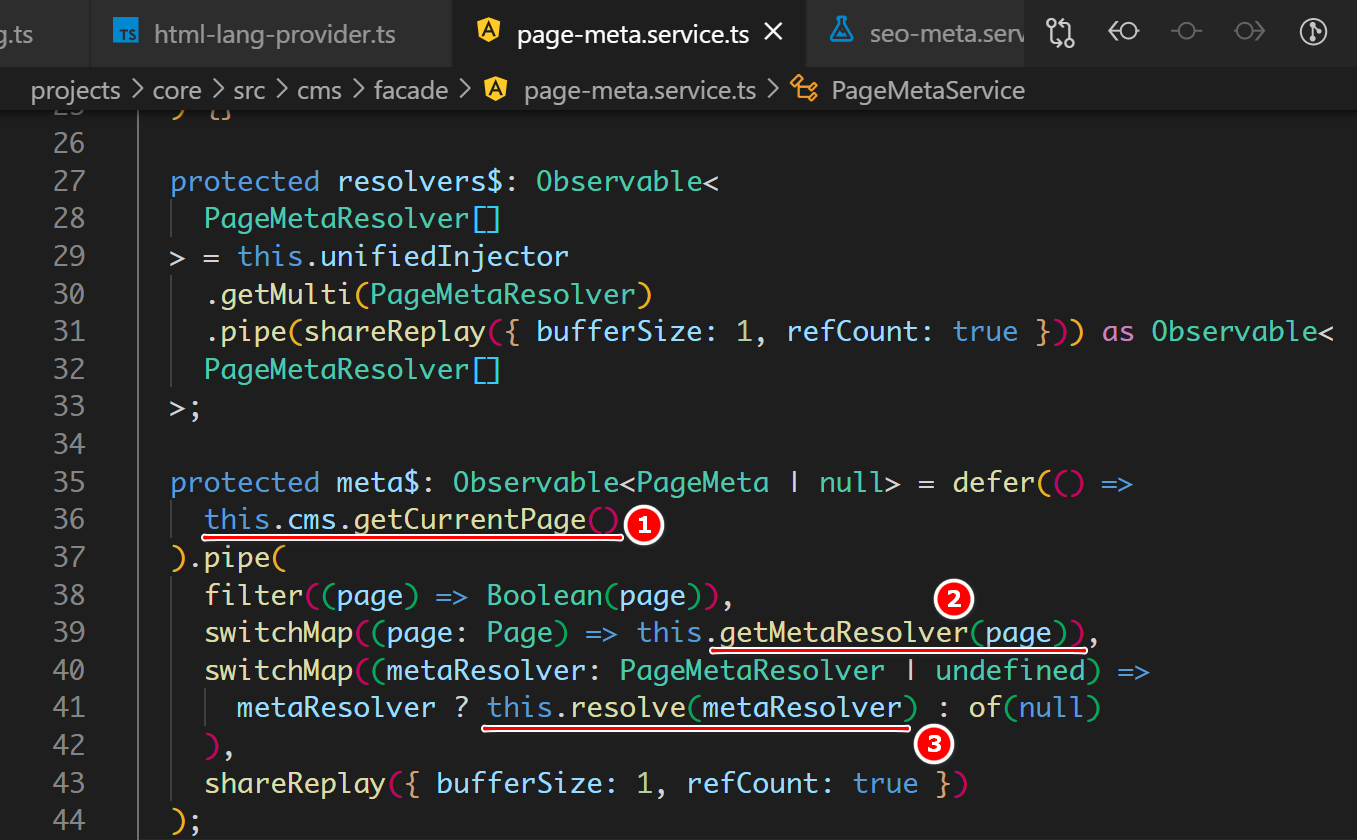
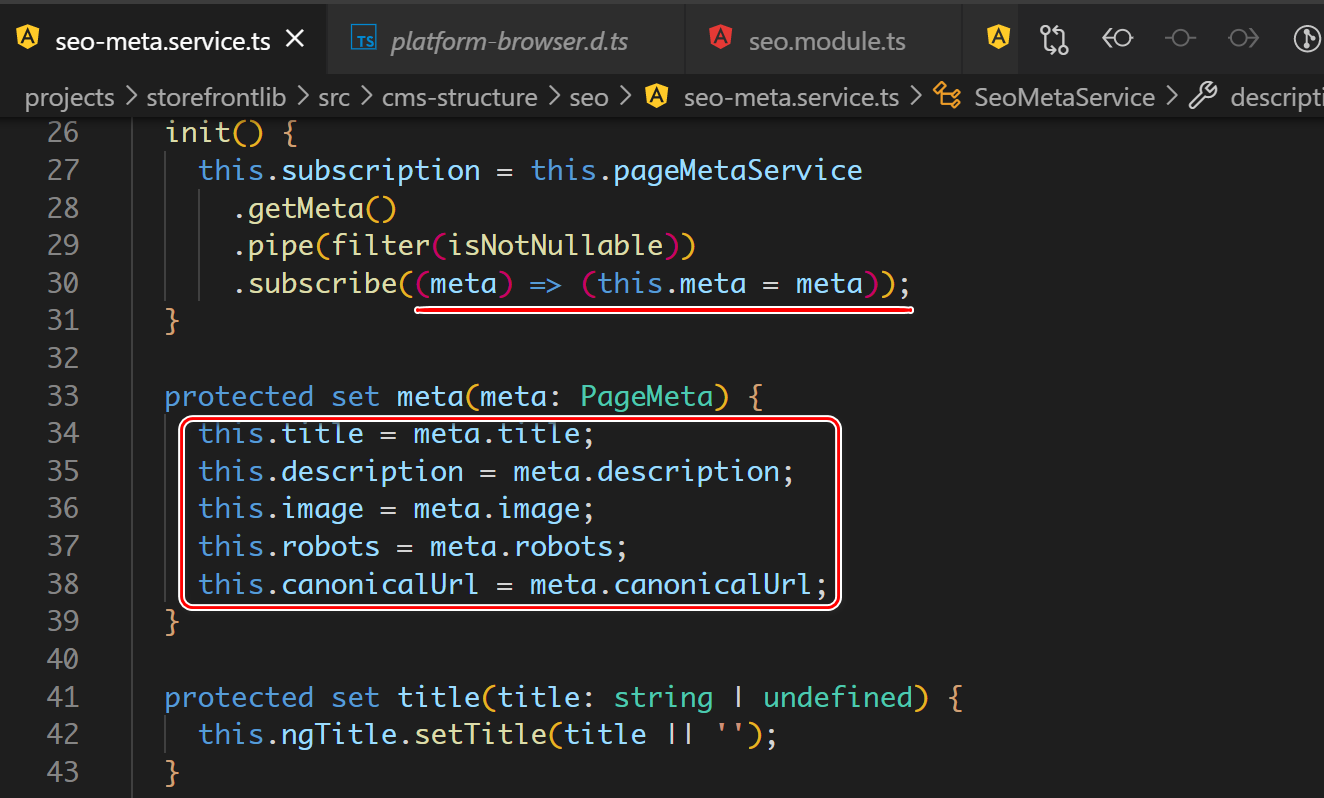
在运行时,这些页面元数据通过 PageMetaService 类的 meta$ 成员维护,其赋值逻辑如下:
(1) 调用 CMSService 的 getCurrentPage 方法,从 Commerce 后台读取页面元数据;
(2) 根据 Commerce Cloud 前端配置,读取当前类型的页面需要完成的元数据解析类型,得到负责执行对应操作的解析器(Resolvers);
(3) 调用对应的解析器,完成解析工作。

解析完毕的页面元数据,存储在 PageMetaService 的成员变量 meta$ 内,后者最终被 SeoMetaService 所订阅,将其值取出,注入到页面 DOM 元素中。这就是 SAP Commerce Cloud UI 针对搜索引擎优化中基于 meta 标签的实现过程。

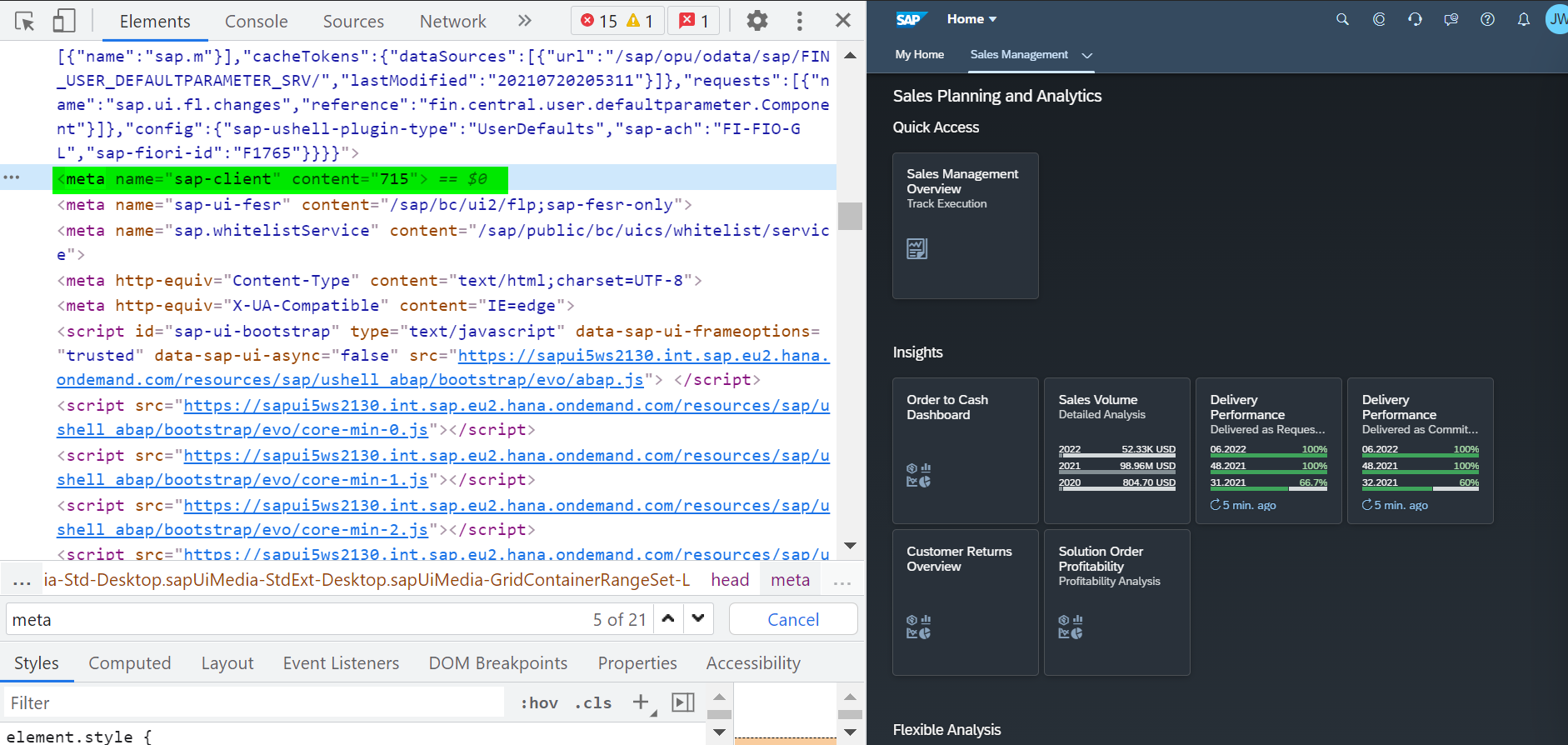
而在 SAP S/4HANA 这种 Backoffice 人员使用居多的应用里,页面里虽然也存在 meta 标签,但和 SAP Commerce Cloud UI 使用 meta description 标签支持搜索引擎优化不同,S/4HANA UI 页面里的 meta 标签,更多体现的是其维护页面元数据的原本用途,这些元数据被 SAP UI5 框架代码和对应的后台代码解析,对客户来说是完全透明的。
比如下图名称为 sap-client 的 meta 标签,维护的 content 内容为 715,意思是该 Fiori Launchpad 后台对应的 ABAP Client ID 为 715.

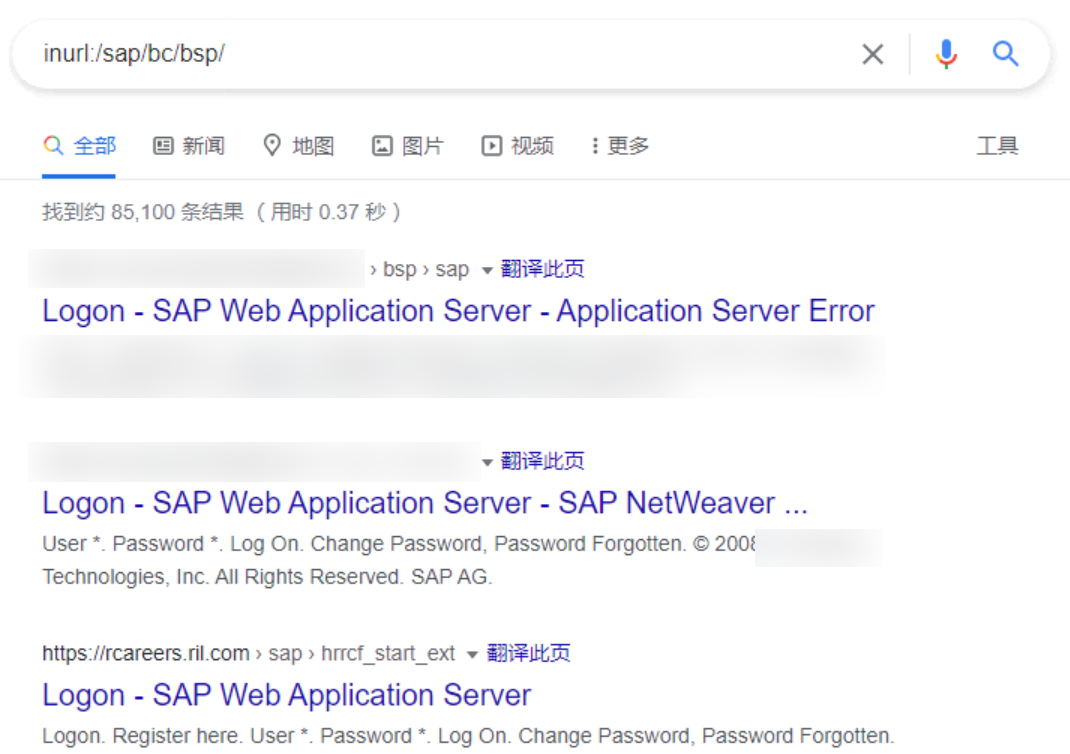
最后,大家在搜索引擎里使用 inurl 语法进行搜索,就能找到一些利用 SAP WebClient UI 技术,进行服务器端渲染,能够被搜索引擎检索到的网站。感兴趣的朋友可以自行尝试。

希望本文能够让大家对于 SAP 产品 UI 支持搜索引擎优化上做出的努力有一些基本了解,感谢阅读。
更多阅读
更多Jerry的原创文章,尽在:"汪子熙":
