This document is written based on Spartacus 3.1.1.
The standard Storefront is used which is generated by Spartacus Schematics.
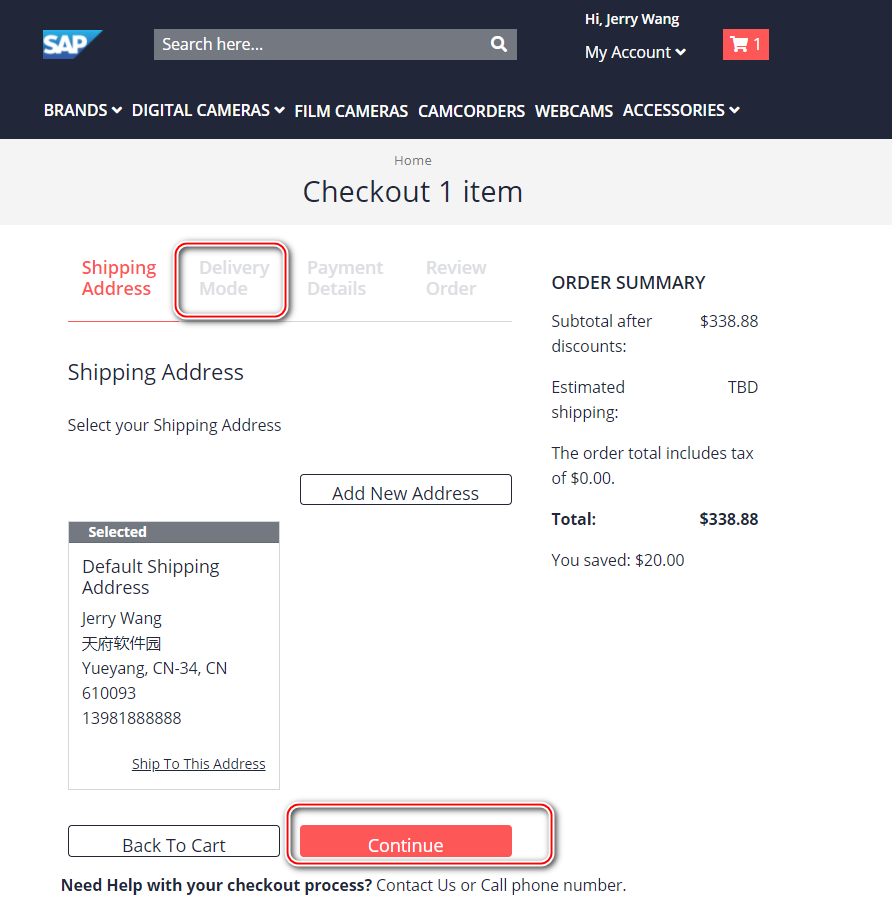
Suppose I would like to debug the executing of CheckoutAuthGuard for standard checkout step:Delivery Mode.

It means I need to set some breakpoint in the step BEFORE Delivery Mode, in this case it is Shipping address step, and then click "Continue" button to trigger the breakpoint.
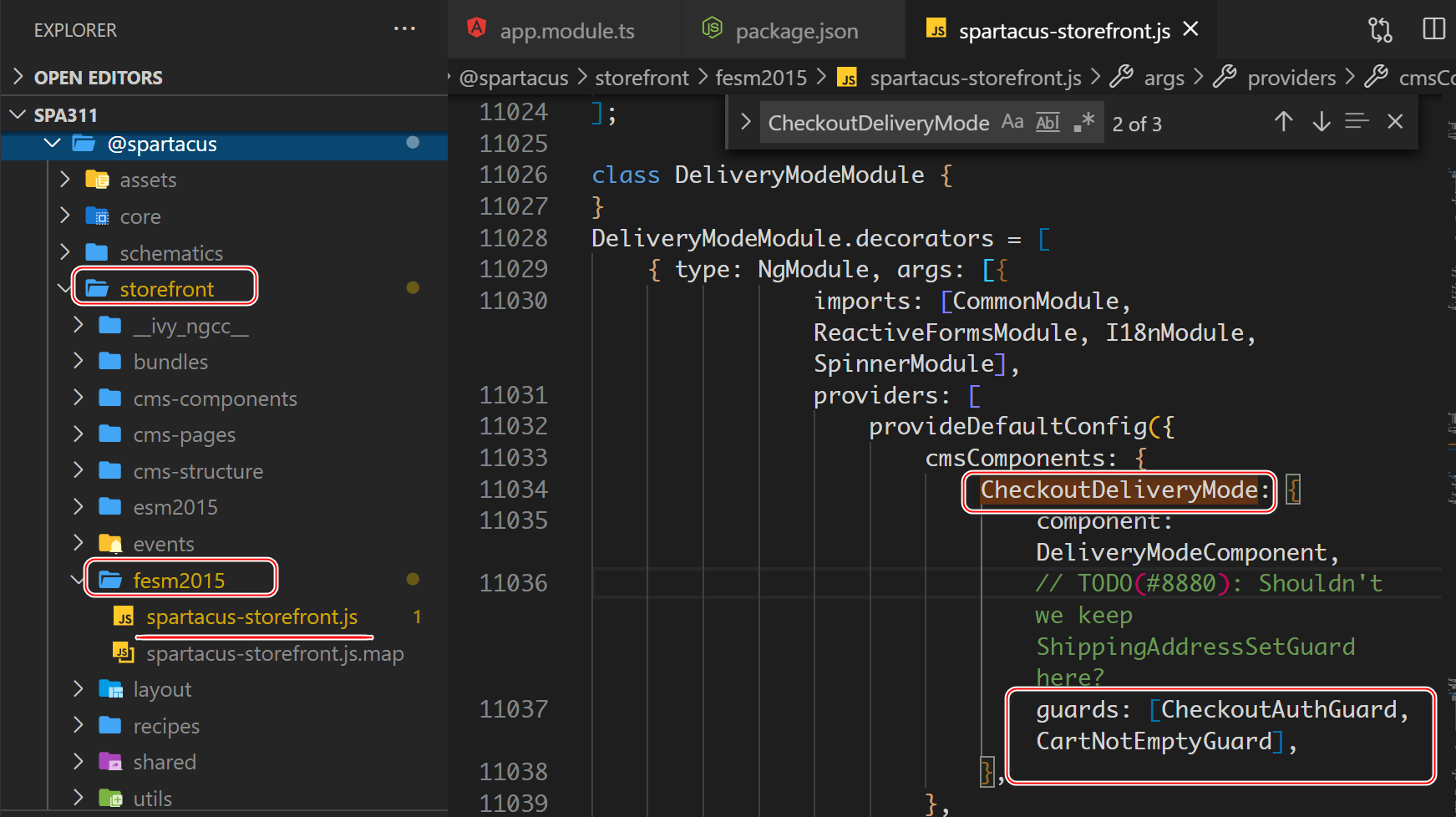
in your project, expand folder node_modules/@spartacus:

then storefront/fesm2015, find file spartacus-storefront.js:

Search by key word "CheckoutDeliveryMode", which is the default CMS component for Delivery Mode checkout step.
You see line 11037, the two standard component guard, CheckoutAuthGuard and CartNotEmptyGuard are defined there.
Add some product to carts, then open url:
http://localhost:4200/electronics-spa/en/USD/checkout/shipping-address
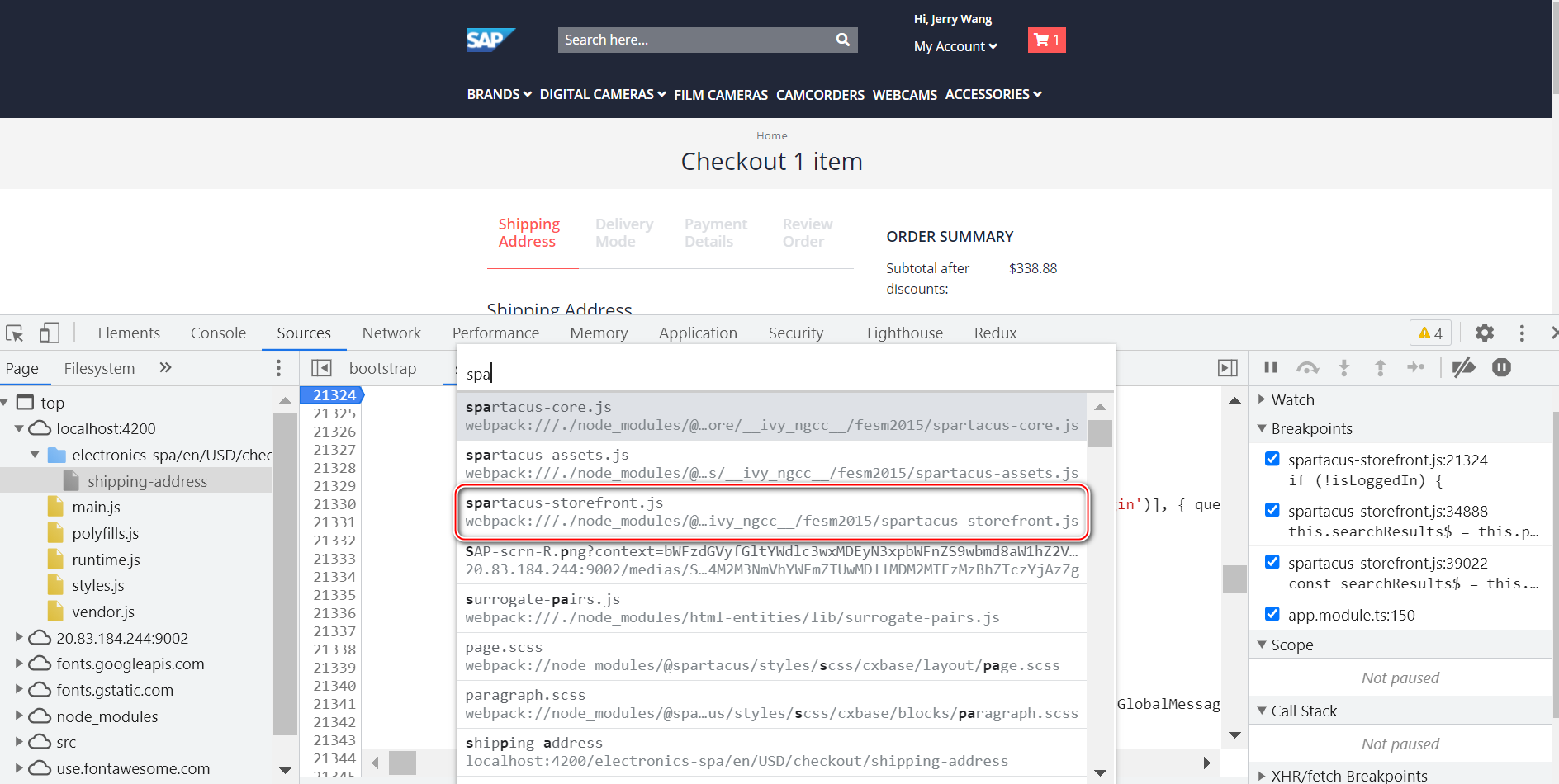
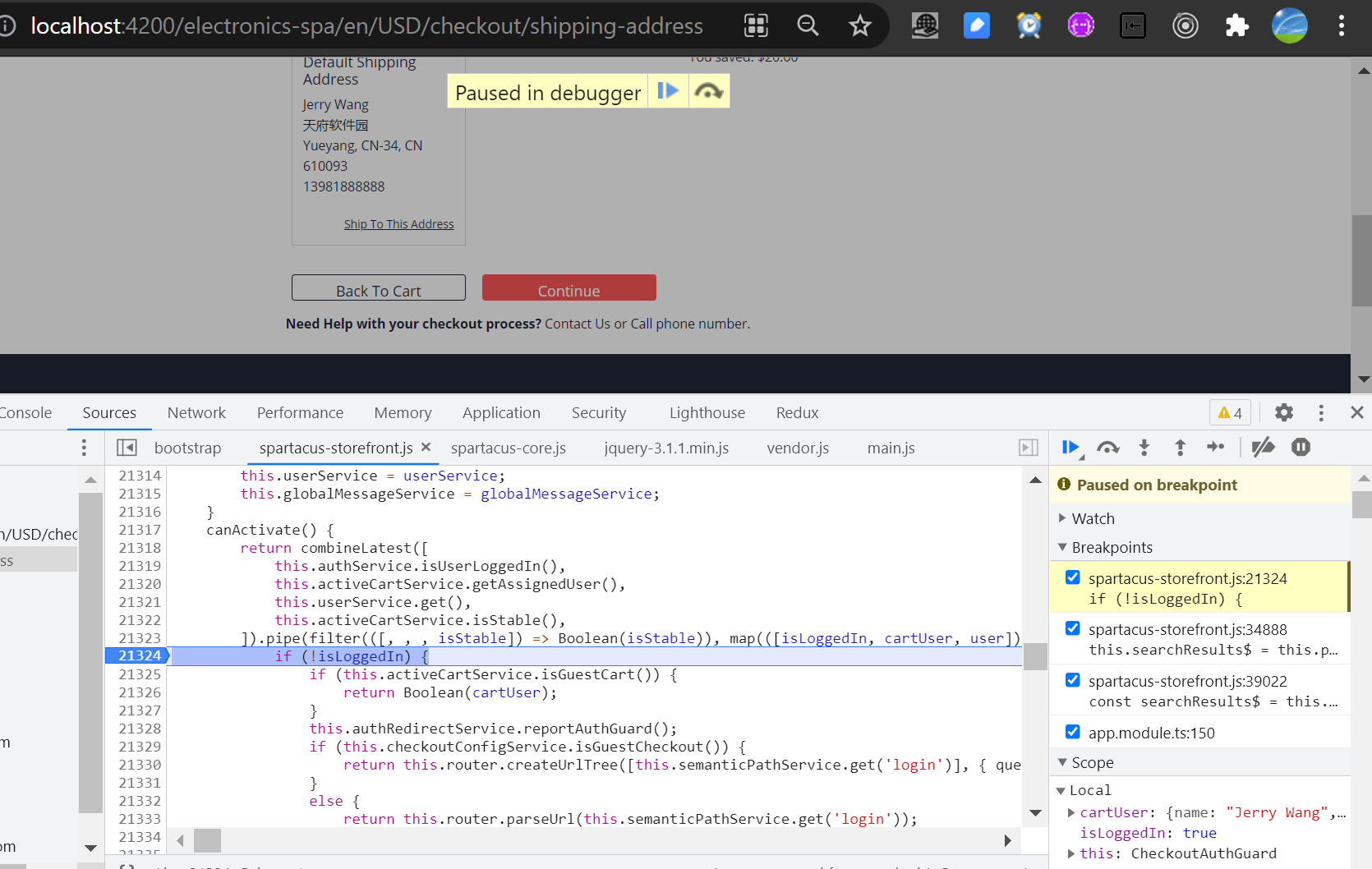
open Chrome Development tool,switch to Sources tab,press Ctrl+ O,type spa, then select spartacus-storefront.js from search list:

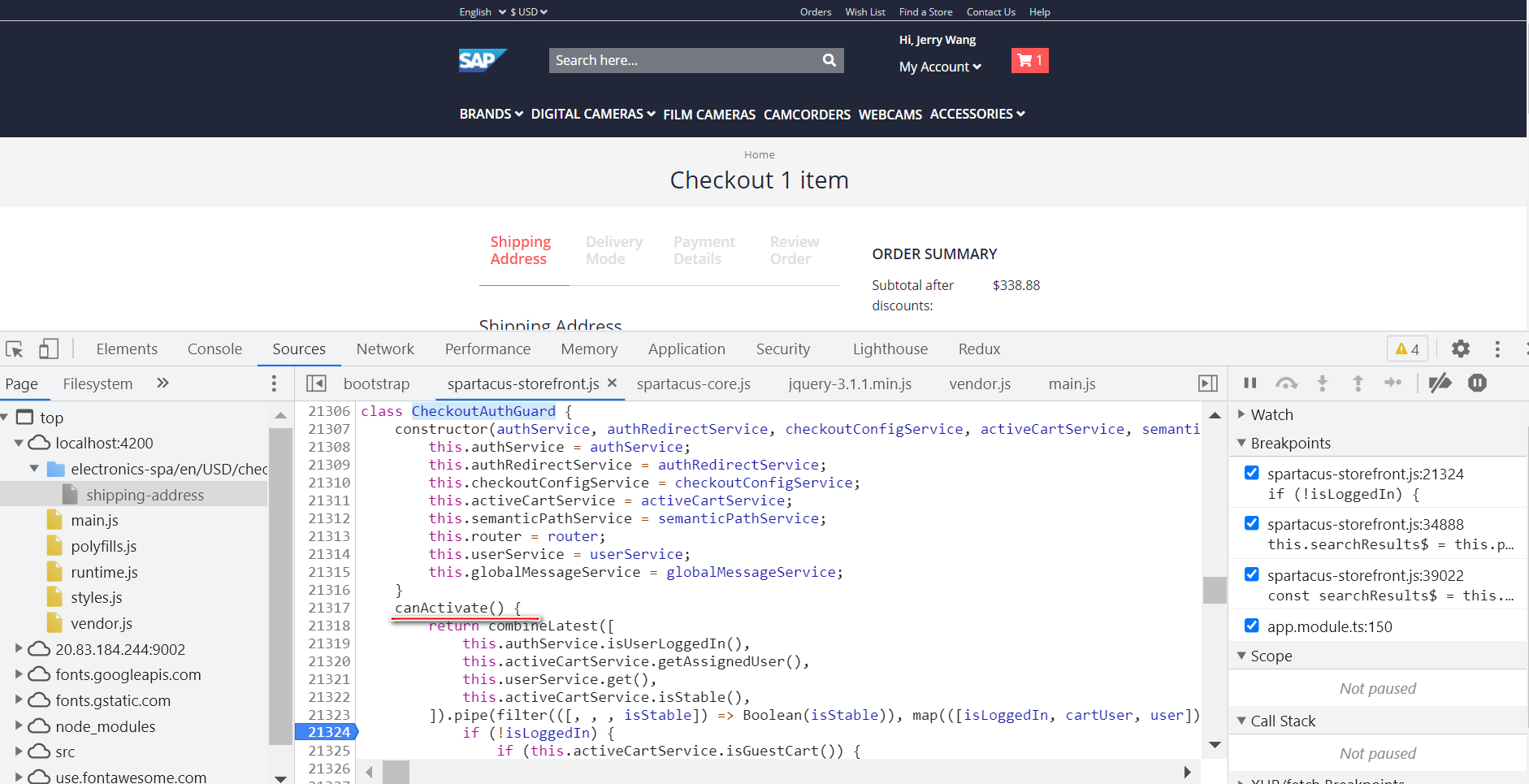
then search by keyword CheckoutAuthGuard:

and set breakpoint in method canActivate.
Let's say if a checkout Component has configured Component guards A,B,C, only if all guards return true intheir canActivate method, then the corresponding checkout step page could be opened.
In my case I press "continue" button in Shipping Address page, then breakpoint is triggered.

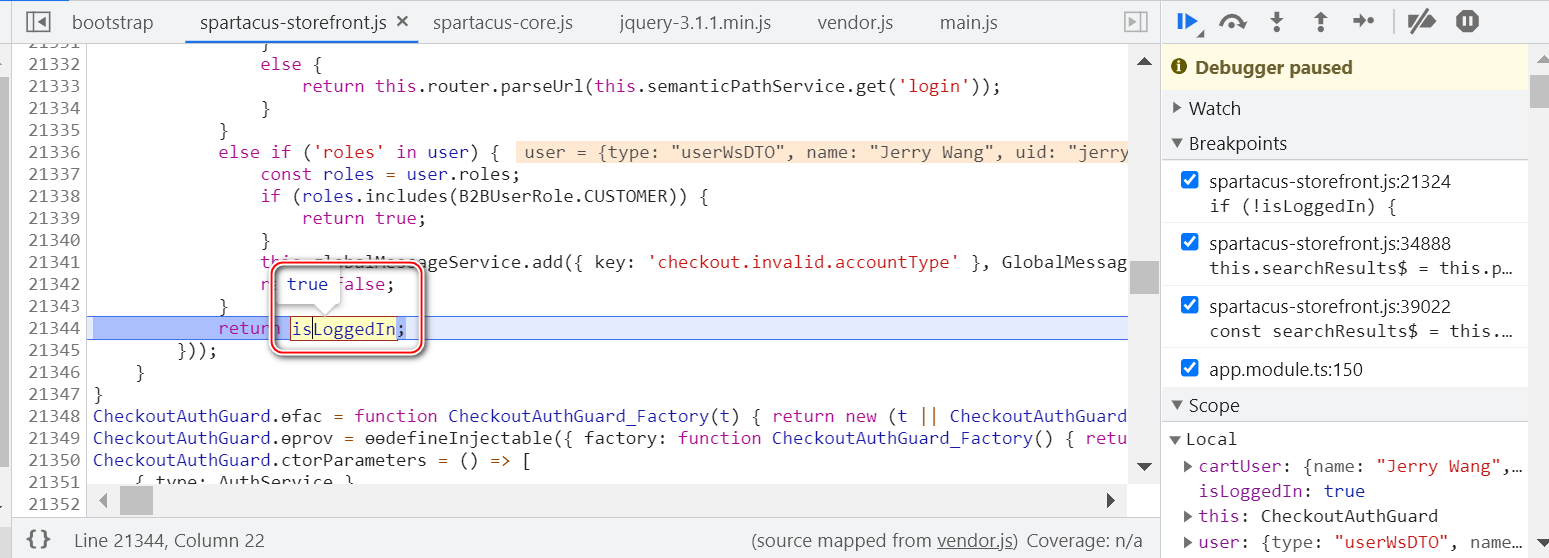
then you can debug to check the guard execution.

As mentioned by document, canActivate method is expected to return true to achieve the routing of next checkout step.
更多Jerry的原创文章,尽在:"汪子熙":
