
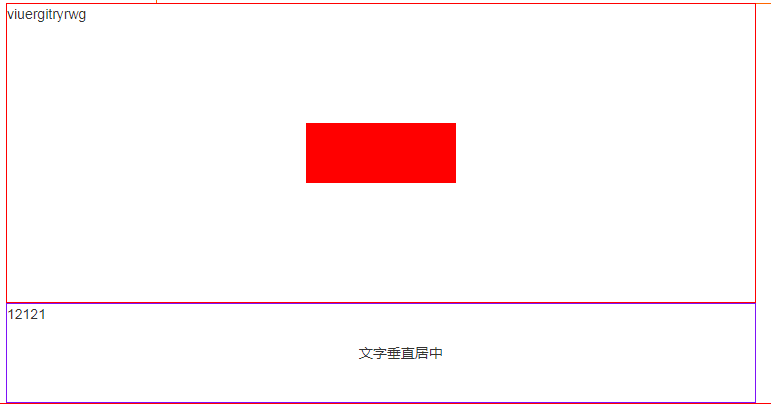
<div class="warpdiv" >viuergitryrwg
<div class="childdiv"></div>
</div>
<div class="box1">12121
<span>文字垂直居中</span>
</div>
.warpdiv{
80%;
height: 300px;
border: 1px solid red;
position: relative;
.childdiv{
background-color: red;
20%;
height: 20%;
margin: auto;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
}
.box1{
80%;
height: 100px;
border: 1px solid rgb(125, 18, 247);
display: flex;
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
text-align: center;
span{
margin: auto;
}
}