目录
参考资料⇧
前言⇧
最近在学习es6过程中发现,虽然es6出来已经有一段时间了,但是各大浏览器并不是完全支持(chrome,firefox支持大部分,IE不支持),作为一个前端爱好者,浏览器兼容性永远是优先考虑的,所以呢,内事不决问度娘嘛!搜索之后发现有两种解决办法,第一种呢?用WebStorm自带的File Watcher功能+Babel实现自动转换ECMAScript 6代码为ES5代码(不推荐,因为很卡),第二种考虑gulp,利用gulp+babel转es6,心情很激动,遂写下心得,权当做个见证!
知识储备⇧
- ES6
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
标准的制定者有计划,以后每年发布一次标准,使用年份作为版本。因为 ES6 的第一个版本是在 2015 年发布的,所以又称ECMAScript 2015(简称 ES2015)。
2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布。由于变动非常小(只新增了数组实例的includes方法和指数运算符),因此 ES2016 与 ES2015 基本上是同一个标准,都被看作是 ES6。根据计划,2017 年 6 月将发布 ES2017。
- gulp
- node.js/npm
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
具体可见node.js中文网
- Babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。具体可见Babel
搭建步骤⇧
-
安装node.js/npm
进入node.js中文网,点击导航栏的下载,根据系统对应下载即可(npm会随同node.js一同下载)。
下载成功后,以window系统为例:win键+r输入cmd回车,调出命令行,执行如下命令:
node -v 下载成功后会出现nodejs版本号
npm -v 下载成功后会出现npm版本号
-
了解常用npm命令 npm使用手册
-
安装cnpm
安装命令: npm install cnpm -g --registry=https://registry.npm.taobao.org
下载成功后可以执行cnpm -v查看版本
npm安装插件是从国外服务器下载,受网络的影响,经常会产生下载缓慢或异常的问题。cnpm的出现就很好的解决了这个问题,cnpm是一个完整的npmjs.org的镜像,可以以此代替官方版本,同步频率为10分钟一次(cnmp命令与npm一致,只需将npm替换为cnpm)。cnmp官网
-
全局安装gulp
安装命令: cnpm install gulp -g
查看是否正确安装:gulp -v
-
新建项目(以我的项目为例)
在桌面新建了一个名为test的项目
- 使用cmd进入命令行,cd到test项目(cd Desktop est ),执行gulp命令,会出现
Local gulp not found in ~Desktop est Try running:npm install gulp- 使用IDE打开(本人是webstorm)
-
cmd执行cnpm init命令配置package.json文件
如果你和我一样都是小白的话,一路enter就可以了! 结束时会提示你Is this ok? 输入yes即可,然后回到IDE中,你会发现项目中已经生成了package.json文件。(package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件。具体看这里)
-
本地安装gulp,执行如下命令
-
cnpm install --save-dev
-
cnpm install gulp --save-dev
cmd到test目录下执行gulp命令,会出现

-
-
在项目根目录创建一个名为gulpfile.js的文件,根据gulp中文网的提示,书写如下代码
var gulp = require('gulp');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
console.log('ok'); //实验代码
});
-
cmd到test目录下执行gulp命令,会出现

此时标志着gulp安装完成
-
安装gulp-babel插件, 回到cmd到test目录下,执行:
cnpm install --save-dev gulp-babel babel-preset-es2015
-
回到IDE,重置gulpfile.js文件,书写如下代码
const gulp = require('gulp');
const babel = require('gulp-babel');
gulp.task('default', () => {
return gulp.src('es6/*.js')
.pipe(babel({
presets: ['es2015']
}))
.pipe(gulp.dest('build'));
});
至此,gulp+Babel转es6的环境已经搭建完毕。
小试身手⇧
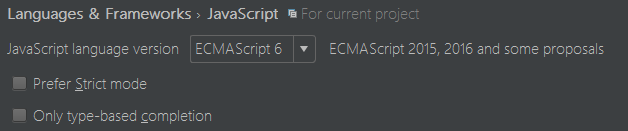
- 更改webStorm编辑器的js书写环境
File => Setting => languages & Frameworks => javascript =>

- 新建es6文件夹,在es6文件夹下创建es6标准下的test.js文件,书写如下代码
let [a,b] = [1,2];
console.log(a,b);
-
cmd到test目录下执行gulp命令

-
回到IDE,test文件生成了一个叫build的文件夹并且里面有一个let.js的文件,build/let.js这就是我们转成的es5标准的js文件。

完