视频地址:http://v.qq.com/page/m/8/c/m0150izlt8c.html
大家好,欢迎来到【三石jQuery视频教程】,我是您的老朋友 - 三生石上。
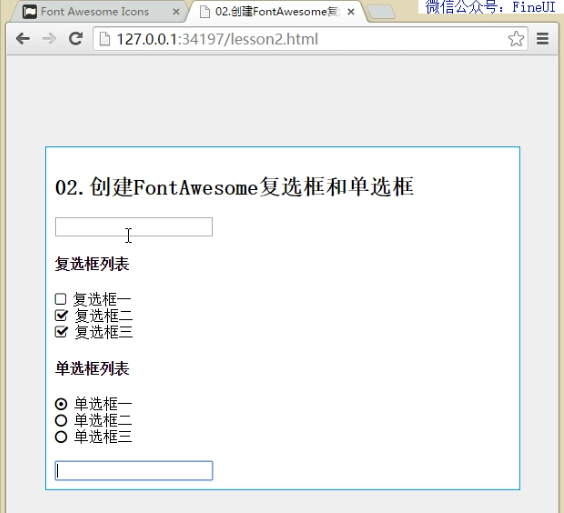
今天,我们要通过基本的HTML、CSS、jQuery以及字体库FontAwesome来实现复选框和单选框,先来看下最终的产品:

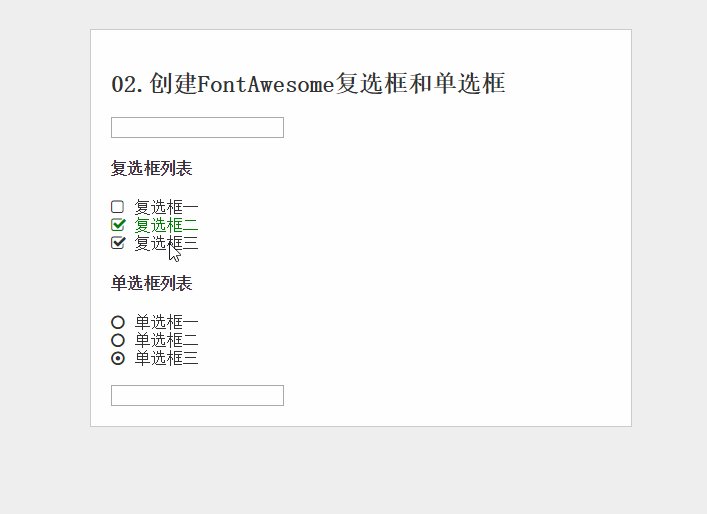
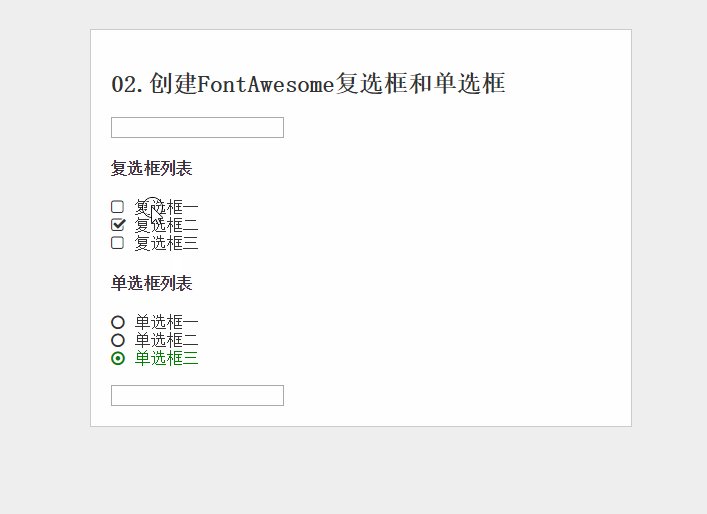
需要特别注意的是,在这个例子中,我们可以通过 TAB键来使复选框或者单选框获取焦点,并将其颜色改为绿色。
Step1:网站目录
网站目录非常简单,包含三部分:lesson2.html文件、lib目录。
其中 lesson1.html 包含了一个页面最基本的组成部分,正确的设置 DOCTYPE 有助于页面在现代浏览器中正确渲染。
<!DOCTYPE html>
<html>
<head>
<title>02.创建FontAwesome复选框和单选框 - 三石jQuery视频教程</title>
</head>
<body>
</body>
</html>
lib目录仅包含了最新的 jQuery 库;以及最新的 FontAwesome 库(CSS文件和相应的字体文件)。
Step2:页面结构
为页面添加基本的 html 标签,使用列表标签 ul-li 进行组织。
- 在 label 标签内放置 input 和文本,可以实现点击文本时选中相应 input 的效果
- 使用 checked="checked" 属性,来指定默认的选中项
- 单选框列表通过 name 属性进行分组(同一个分组内的单选框,同时只能有一个处于选中状态)
<!DOCTYPE html>
<html>
<head>
<title>02.创建FontAwesome复选框和单选框 - 三石jQuery视频教程</title>
</head>
<body>
<div id="main">
<h2>
02.创建FontAwesome复选框和单选框
</h2>
<h4>
复选框列表
</h4>
<ul>
<li>
<label>
<input type="checkbox">
复选框一
</label>
</li>
<li>
<label>
<input type="checkbox" checked="checked">
复选框二
</label>
</li>
<li>
<label>
<input type="checkbox">
复选框三
</label>
</li>
</ul>
<h4>
单选框列表
</h4>
<ul>
<li>
<label>
<input name="group1" type="radio">
单选框一
</label>
</li>
<li>
<label>
<input name="group1" type="radio" checked="checked">
单选框二
</label>
</li>
<li>
<label>
<input name="group1" type="radio">
单选框三
</label>
</li>
</ul>
</div>
</body>
</html>
此时的页面显示效果:

Step3:CSS样式
下面我们来创建基本的 CSS 样式,让这个默认显示看起来更加专业和美观,我们所做的努力包含:
- 页面背景设为非常浅的灰色(#efefef)
- 主体内容加上了边框和白色背景
- 主体内容居中(margin-left 和 margin-right 设为 auto)
- 清空无序列表 ul-li 的默认样式
<style>
body {
background-color: #efefef;
}
#main {
border: solid 1px #ccc;
padding: 10px;
background-color: #fff;
max- 500px;
margin: 100px auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
</style>
此时的页面显示效果:

Step4:引入FontAwesome字体
在页面 head 中添加对 FontAwesome 字体的引用:
<link href="lib/fa/css/font-awesome.css" rel="stylesheet">
在页面底部引入 jQuery 库,并在 DOMReady 中动态添加字体图标到每一个复选框或者单选框的后面:
<script>
$(function() {
$('[type=checkbox],[type=radio]').each(function() {
var checkEl = $(this);
$('<i>', {
'class': 'fa fa-check'
}).insertAfter(checkEl);
});
});
</script>
其中CSS 类 fa 是每个图标字体所必须的, fa-check 指定了某个具体的图标字体。
此时的页面效果:

Step5:自定义复选框和单选框 CSS 类
虽然我们可以直接使用 FontAwesome 预定义的图标字体 CSS 类,比如:
- 复选框:fa-square-o
- 选中的复选框:fa-check-square-o
- 单选框:fa-circle-o
- 选中的单选框:fa-dot-circle-o
但是如果直接这样来引用的话,会让 JavaScript 代码变得很乏味并且容易出错,比如将复选框改为选中状态:
checkIconEl.addClass('fa-check-square-o').removeClass('fa-square-o');
因此,我们决定自定义 CSS 类,来实现复选框的字体图标,我们所期望的复选框的 HTML 结构:
<label> <input type="checkbox"> <i class="fa checkbox"> 复选框一 </label>
注意:这里使用 checkbox 字符串作为图标字体的 CSS 类,不是随意写的。这个字符串正好就是 input 的 type 属性,从而可以简化 JavaScript 代码。
相应的,选中的复选框的 HTML 结构:
<label class="checked"> <input type="checkbox"> <i class="fa checkbox"> 复选框一 </label>
下面,我们就可以根据 FontAwesome 官网页面来定义我们自己需要的 CSS 类:
.fa.checkbox:before {
content: "f096";
}
label.checked .fa.checkbox:before {
content: "f046";
}
.fa.radio:before {
content: "f10c";
}
label.checked .fa.radio:before {
content: "f192";
}
Step6:复选框和单选框的初始状态
根据前面假设的 HTML 结构和自定义图标 CSS,我们可以完成 DOMReady 的初始化操作:
$(function() {
$('[type=checkbox],[type=radio]').each(function() {
var checkEl = $(this);
$('<i>', {
'class': 'fa ' + checkEl.attr('type')
}).insertAfter(checkEl);
if(checkEl.is(':checked')) {
checkEl.parent('label').addClass('checked');
}
})
});
});
这里有几个注意点:
- input 的 type 属性刚好作为字体图标的 CSS 名称(checkbox 和 radio)
- 使用 jQuery 提供的 is(':checked') 来判断复选框或者单选框是否处于选中状态
- 通过 parent 函数来查找某个元素的直接父元素(immediate parent)
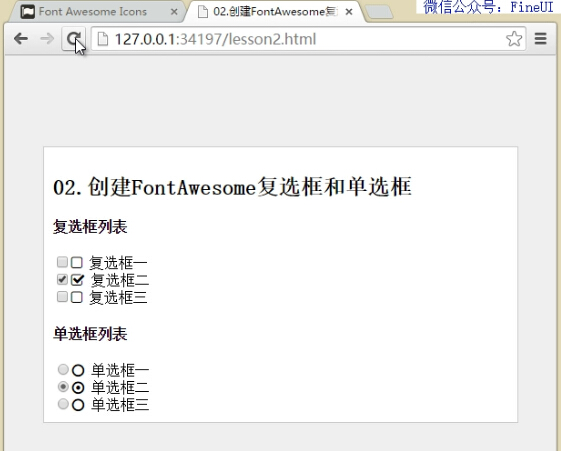
页面的初始效果:

Step7:同步复选框和单选框状态到字体图标
下面我们来完整字体图标的状态同步,首选注册 change 事件:
$('[type=checkbox],[type=radio]').change(function() {
var checkEl = $(this);
var checked = checkEl.is(':checked');
var labelEl = checkEl.parent('label');
if(checkEl.is('[type=checkbox]')) {
// checkbox
} else {
// radio
}
});
在 change 事件中,需要当前事件的一些上下文变量:
- checkEl:当前点击的复选框或者单选框
- checked:当前输入框是否选中
- labelEl:当前输入框的直接父元素(label标签)
还需要知道当前点击的是复选框还是单选框,从而进行不同的处理,复选框的处理比较简单:
if(checked) {
labelEl.addClass('checked');
} else {
labelEl.removeClass('checked');
}
单选框的处理相对复杂点,因为我们在每次选中单选框时,都要先清空同一分组内的其他单选框的状态:
var radioName = checkEl.attr('name');
var radioEls = $('[type=radio][name='+ radioName +']');
radioEls.parent('label').removeClass('checked');
labelEl.addClass('checked');
最后,我们只需要隐藏前面的 input 输入框就行了:
[type=checkbox],
[type=radio] {
display: none;
}
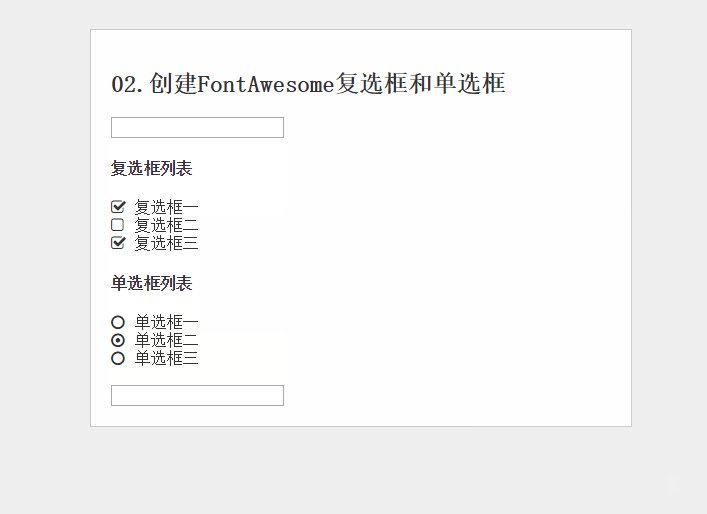
此时的页面效果:

Step8:响应TAB键,以及焦点样式
如果我们的示例就此结束,似乎也很完整。但是缺少一个重要的功能,此时的复选框和单选框不再响应 TAB键了。
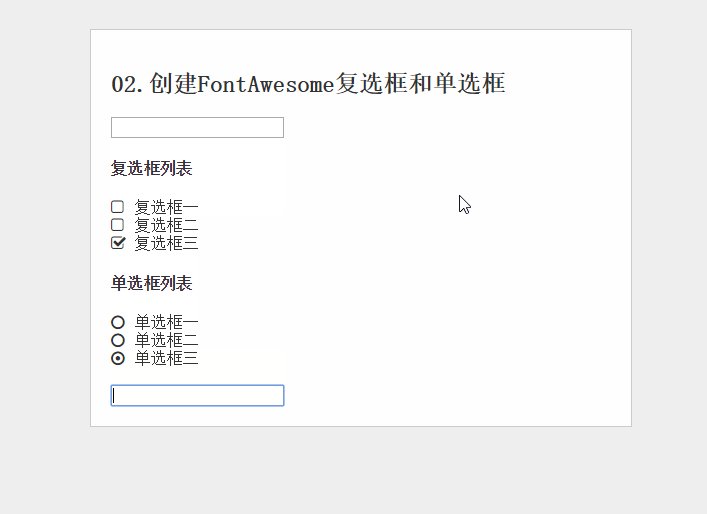
我们分别在页面顶部和底部放置一个 input[type=text],就能方便的看到效果了,在第一个文本输入框按下 TAB键,会直接跳转到第二个文本输入框:

怎么办?
应该是 display:none 导致 input[type=checkbox] 不再响应 TAB键了,但是我们必须要把他隐藏掉才行啊!
没关系,除了使用 display:none 隐藏掉复选框,我们可以让复选框显示出来,但是你却看不到:
[type=checkbox],
[type=radio] {
position: absolute;
1px;
height: 1px;
clip: rect(0 0 0 0);
}
这里的 CSS 技巧:
- 使用 position:absolute 将复选框浮动起来
- 设置宽度和高度为 1px,使其在页面显示为一个像素的小黑点
- 通过 clip:rect(0 0 0 0) 设置裁剪矩形为空,最终让你看不到这个复选框,但是这个复选框还是存在的
注:clip 属性仅可用来裁剪绝对定位元素,对于 position:static 或者 position:relative 的元素无效。
这还不算结束,我们还需要复选框获取焦点时,能有样式的改变,便于用户察觉:
$('[type=checkbox],[type=radio]').focus(function(){
$(this).parent('label').addClass('focusit');
}).blur(function() {
$(this).parent('label').removeClass('focusit');
});
以及相应的 CSS 样式:
label.focusit {
color: green;
}
最终的页面效果:

Step10:完整的JavaScript代码
最后,来看下完整的 JavaScript 代码:
<script>
$(function() {
$('[type=checkbox],[type=radio]').each(function() {
var checkEl = $(this);
$('<i>', {
'class': 'fa ' + checkEl.attr('type')
}).insertAfter(checkEl);
if(checkEl.is(':checked')) {
checkEl.parent('label').addClass('checked');
}
}).change(function() {
var checkEl = $(this);
var checked = checkEl.is(':checked');
var labelEl = checkEl.parent('label');
if(checkEl.is('[type=checkbox]')) {
if(checked) {
labelEl.addClass('checked');
} else {
labelEl.removeClass('checked');
}
} else {
var radioName = checkEl.attr('name');
var radioEls = $('[type=radio][name='+ radioName +']');
radioEls.parent('label').removeClass('checked');
labelEl.addClass('checked');
}
}).focus(function(){
$(this).parent('label').addClass('focusit');
}).blur(function() {
$(this).parent('label').removeClass('focusit');
});
});
</script>
源码和视频下载
三石出品,必属精品!
如果本文对你有所帮助,请点击 [推荐] 按钮来鼓励作者,你的支持是我们前进的动力!