一、功能介绍
视频介绍
二、常用设置:
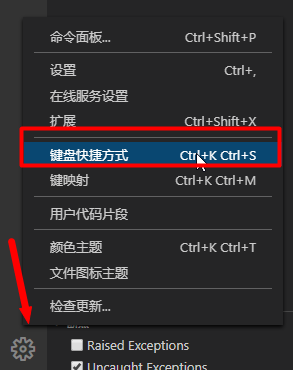
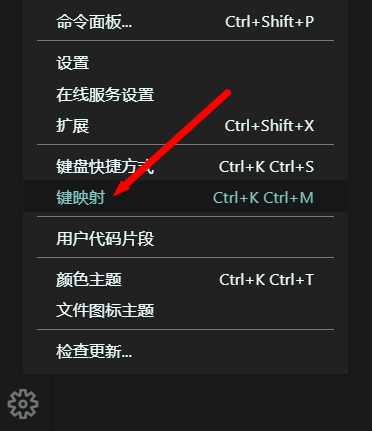
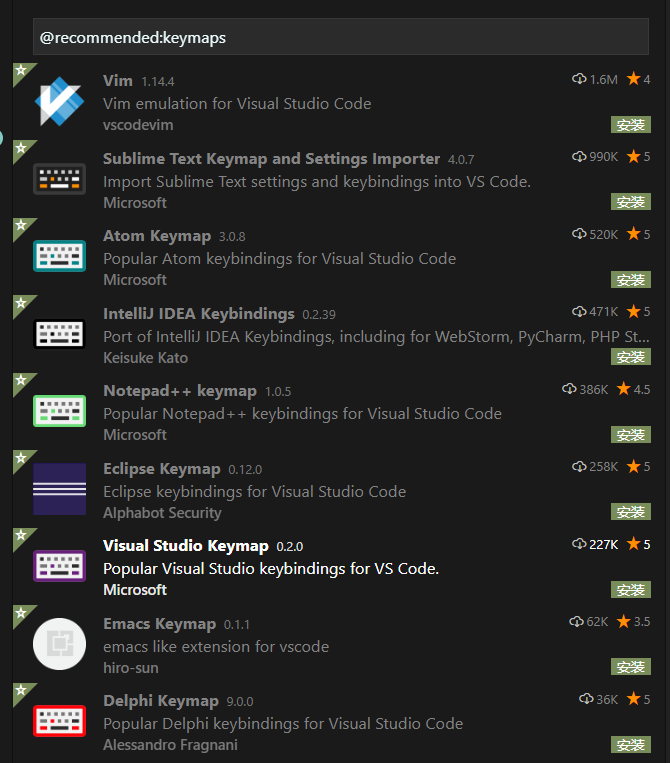
1、键映射
如何你当前正在使用VS、Eclipse、Vim、Sublime或者Atom等编辑器,你已经熟悉了这些编辑器的快捷键的使用,你想切换到VS Code 还使用这些快捷键,这是有办法解决的,VS Code提供了快捷键映射。
2、将VScode设置成中文。
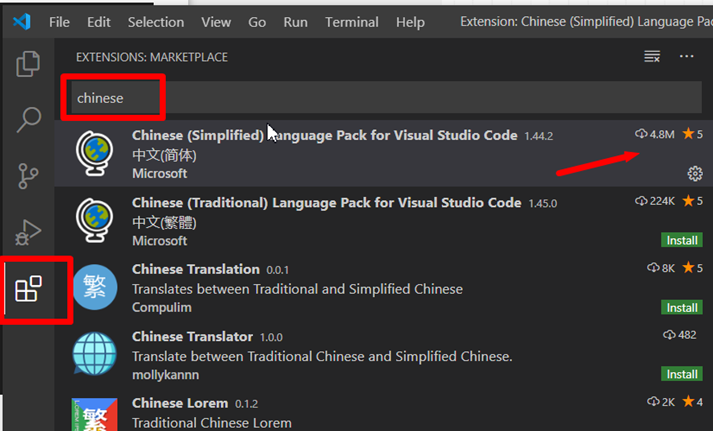
1.如下图,安装中文插件,点击左边后,输入chinese搜索,然后选择中文件简体进行安装。
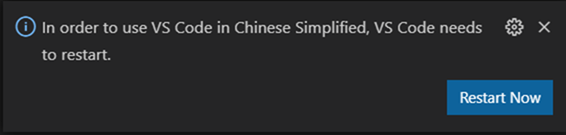
根据提示,完成重启
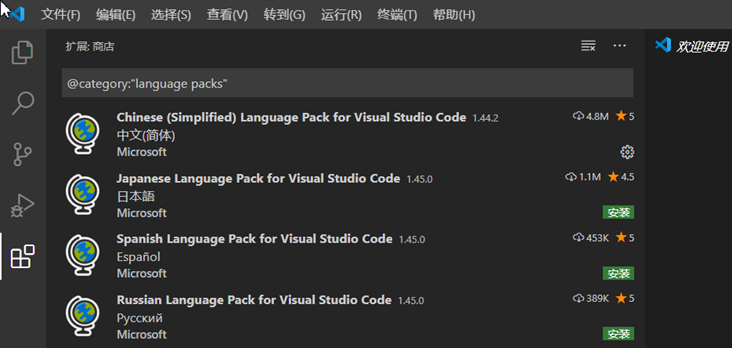
重启后界面改成了中文
切换语言
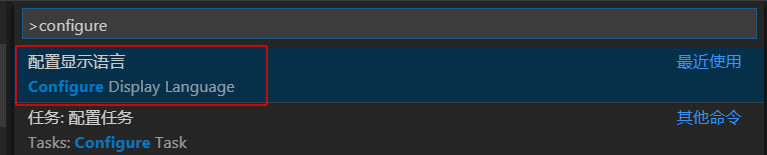
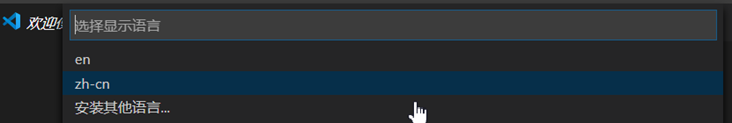
按住Ctrl+Shift+P,然后输入 configure ,如下图,选择“配置显示语言”

可以切换语言
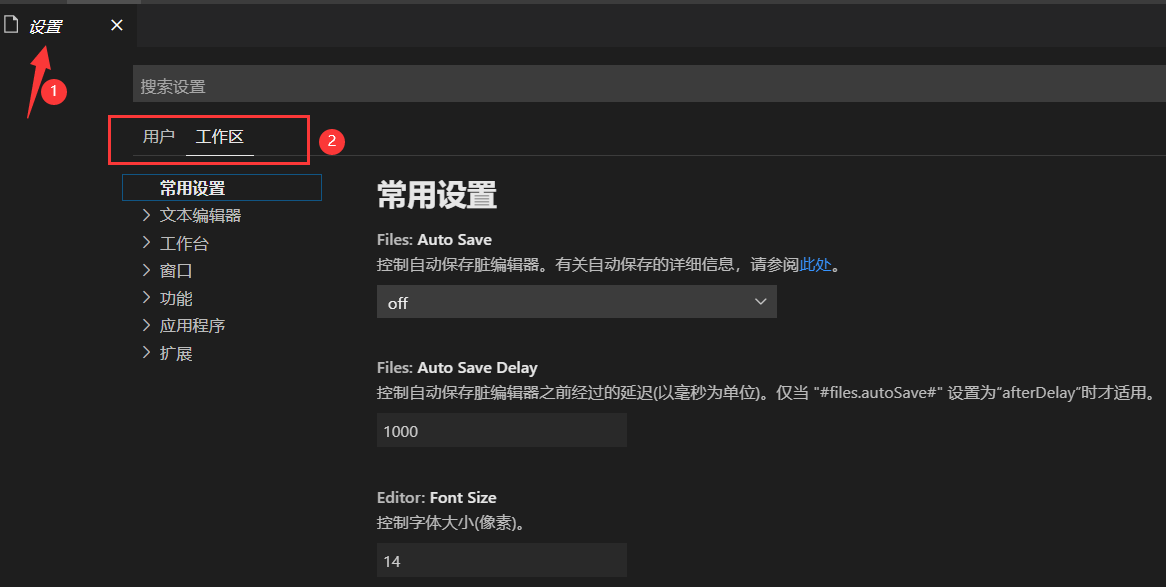
3、VSCode配置文件
VSCode通过用户(user)和工作区(workspace)设置实现高度可配置化。
- 用户设置:是应用于所有VSCode实例的全局性设置,会应用于该用户打开的所有工程;
每个人都有自己的偏好,在使用VS Code进行开发时,都会根据自己的习惯来对VS Code进行用户级别的配置。 - 工作区设置:是应用于特定文件夹或项目的局部设置,指使用VS Code打开的某个文件夹,在该文件夹下会创建一个名为.vscode的隐藏文件夹,里面包含着仅适用于当前目录的VS Code的设置,工作空间的设置会覆盖用户的设置。
当多人共同完成某个项目的时候,该项目会有一定的编码规范,如: 编辑某个语言时的设置,代码的缩进等等,这个时候就需要对该项目进行单独的工作空间级别的设置。
更改默认用户设置与工作空间设置
VS Code的设置文件为setting.json。
用户设置的文件保存在如下目录:
- Windows
%APPDATA%CodeUsersettings.json- Linux
$HOME/.config/Code/User/settings.json
工作空间设置的文件保存在当前目录的.vscode文件夹下。
修改默认设置的两种方式
- 使用编辑器直接打开setting.json文件进行设置;
- 点击 VS Code 的 文件 > 首选项 > 设置 ,可以打开设置面板进行设置;
三、主题集合
可以使用Ctrl+K,Ctrl+T 设置颜色主题
这里介绍几款我最喜欢的主题给大家使用。
1、Dracula Theme
主题名:Dracula Official
这款主题主调色是偏深紫色,我用了这个主题至少也有2-3年,一直都很喜欢。里面代码的高亮和颜色都很细致,很适合长期看。这个主题的颜色有根据不同的语言做了适配,无论我们是在开发什么语言都非常好看。
2、Material Theme
主题名:Material Theme
这款也是非常出名的主题,在非常多的IDE/编辑器都有。用习惯这个主题的可以在VSCode中安装使用。使用量也是有200多万+。这款主题在我使用SublimeText的时候非常热爱。(也用了好几年)
3、Atom One Dark Theme
主题名:Atom One Dark Theme
我认识的一些小伙伴用过Atom,也有这么一部分小伴特别喜欢这个主题。
总结
VSCode中还有非常多的主题可以选择,可以在插件搜索框中输入theme,就会出来很多的主题供大家自由选择。
四、图标主题集合
安装了编辑器主题,不安装图标主题就等同于鲜花插在了 牛粪上。
这里推荐两款我自己使用过的图标主题。
1、Material Icon Theme
主题名:Material Icon Theme
占了大部分人都是用这个图标主题,内含非常齐全的图标,基本你能想到的文件都在内了。非常推荐使用!
2、VSCode Icons
主题名:vscode-icons
这一款是VSCode官方的图标主题包,有超过500万+下载量。可以说是和Material Icon一样占了另外一大部分人在使用的一款主题。看个人喜好选择使用。
个人觉得两款最大的区别在于文件夹。但是觉得Material Icon做的图标相对更加协调一些。
五、其他插件
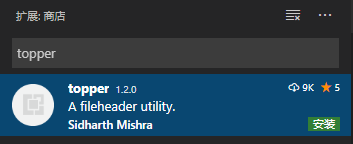
1、topper:
这个插件的作用是在.pyw文件的开头添加一些说明header
接下来为topper配置一个快捷键以便于在python文件中快速插入文件header。
在左下角点击设置图标,打开键盘快捷方式:
在搜索框输入topper
点击要配置的命令,然后输入想要设定的快捷键,例如我对topper.addTopHeader.persionalProfile设置的快捷键为Crtl+T。
那么当在一个python文件中按下Crtl+T T时,就会插入header:







![image_thumb[10] image_thumb[10]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162351506-361924173.png)
![image_thumb[13] image_thumb[13]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162352537-1470289572.png)
![image_thumb[8] image_thumb[8]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162353609-1065325062.png)
![image_thumb[7] image_thumb[7]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162354784-1919628532.png)
![image_thumb[6] image_thumb[6]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162355880-432544152.png)
![image_thumb[4] image_thumb[4]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162356972-1276820111.png)
![image_thumb[11] image_thumb[11]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162357692-667083746.png)
![image_thumb[12] image_thumb[12]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162358311-1080796082.png)
![image_thumb[14] image_thumb[14]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162359143-1093563437.png)
![image_thumb[15] image_thumb[15]](https://img2020.cnblogs.com/blog/24244/202006/24244-20200602162359883-88808982.png)