我们在表格概述中已经接触到了CheckBoxField,ExtAspNet会将其渲染成一张图片。不仅如此,CheckBoxField还可以被渲染成可编辑的复选框,本章会对其详细描述。
可编辑的复选框列
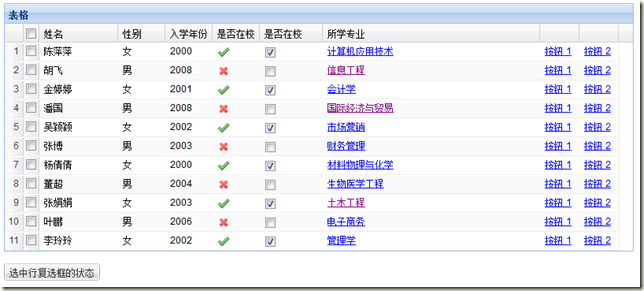
下面通过一个示例来学习可编辑的复选框列,先来看下最终的显示效果:
上图中,同为复选框的“是否在校”列,一个被渲染成图片,另一个被渲染成可编辑的复选框。
来看下ASPX标签的定义:
1: <ext:Grid ID="Grid1" Title="表格" Width="800px" ShowBorder="true" ShowHeader="true"
2: AutoHeight="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id,Name"
3: OnRowCommand="Grid1_RowCommand" EnableRowNumber="True">
4: <Columns>
5: <ext:BoundField Width="100px" DataField="Name" DataFormatString="{0}" HeaderText="姓名" />
6: <ext:TemplateField Width="60px" HeaderText="性别">
7: <ItemTemplate>
8: <asp:Label ID="Label2" runat="server" Text='<%# GetGender(Eval("Gender")) %>'></asp:Label>
9: </ItemTemplate>
10: </ext:TemplateField>
11: <ext:BoundField Width="60px" DataField="EntranceYear" HeaderText="入学年份" />
12: <ext:CheckBoxField Width="60px" RenderAsStaticField="true" DataField="AtSchool" HeaderText="是否在校" />
13: <ext:CheckBoxField ColumnID="CheckBoxField1" Width="80px" RenderAsStaticField="false"
14: DataField="AtSchool" HeaderText="是否在校" />
15: // 省略其他列...
16: </Columns>
17: </ext:Grid>
可以看出,两个“是否在校”列的唯一区别就是RenderAsStaticField属性的设置。
那么,如何在后台获取用户可能已经修改的复选框列的值呢?来看下本例的后台代码:
1: protected void Button1_Click(object sender, EventArgs e)
2: {
3: CheckBoxField field1 = (CheckBoxField)Grid1.FindColumn("CheckBoxField1");
4:
5: StringBuilder sb = new StringBuilder();
6: int selectedCount = Grid1.SelectedRowIndexArray.Length;
7: if (selectedCount > 0)
8: {
9: sb.AppendFormat("共选中了 {0} 行:", selectedCount);
10: sb.Append("<ol class=\"result\">");
11: for (int i = 0; i < selectedCount; i++)
12: {
13: int rowIndex = Grid1.SelectedRowIndexArray[i];
14: sb.Append("<li><ul>");
15:
16: sb.AppendFormat("<li>行号:{0}</li>", rowIndex + 1);
17: // Grid1.Rows[rowIndex].States[field1.ColumnIndex] 和 field1.GetCheckedState(rowIndex) 的结果相同
18: sb.AppendFormat("<li>是否在校:{0}</li>", field1.GetCheckedState(rowIndex));
19:
20: sb.Append("</ul></li>");
21: }
22: sb.Append("</ol>");
23: }
24: else
25: {
26: sb.Append("<strong>没有选中任何一行!</strong>");
27: }
28:
29: labResult.Text = sb.ToString();
30: }
由此可见,想要在后台获取复选框列的值,需要如下几个步骤:
- 在ASPX标签中为复选框列定义ColumnID,本例中是CheckBoxField1;
- 在后台代码中,首先获取相应的复选框列 CheckBoxField field1 = (CheckBoxField)Grid1.FindColumn("CheckBoxField1");
- 然后获取某行中(rowIndex)此复选框列的值,有两种获取方式。
- field1.GetCheckedState(rowIndex)
- Grid1.Rows[rowIndex].States[field1.ColumnIndex]
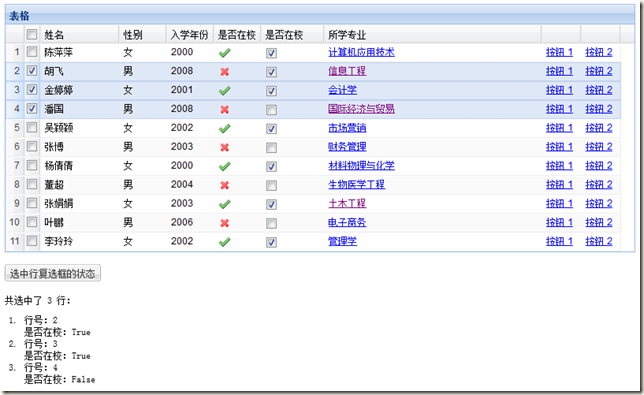
来看下用户点击“选中行复选框的状态”后的界面截图:
自动回发的复选框列
还记得上一篇文章的行内命令事件,我们曾说复选框列也可以触发行内命令事件,其实指的就是这个地方。
我们来看下如何把一个可编辑的复选框列转化为自动回发的复选框列:
1: <ext:CheckBoxField ColumnID="CheckBoxField2" Width="80px" RenderAsStaticField="false"
2: AutoPostBack="true" CommandName="CheckBox1" DataField="AtSchool" HeaderText="是否在校" />
除了RenderAsStaticField属性外,还需要设置如下几个属性:
- AutoPostBack:指定自动回发
- CommandName:行内命令事件的名称
- CommandArgument:行内命令事件的参数(可选)
再来看下自动回发的后台处理代码:
1: protected void Grid1_RowCommand(object sender, ExtAspNet.GridCommandEventArgs e)
2: {
3: if (e.CommandName == "CheckBox1")
4: {
5: bool checkState = Convert.ToBoolean(Grid1.Rows[e.RowIndex].States[e.ColumnIndex]);
6: Alert.ShowInTop(String.Format("你点击了第 {0} 行,第 {1} 列,选中状态:{2}", e.RowIndex + 1, e.ColumnIndex + 1, checkState));
7: }
8: }
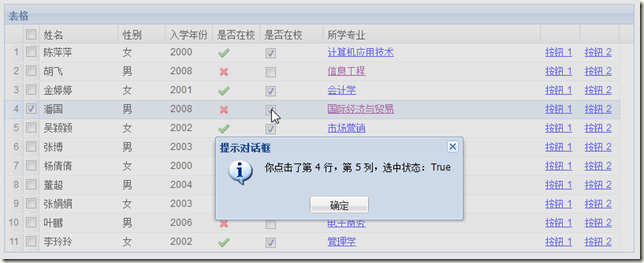
界面显示效果:
后台更新复选框列的值
前面我们介绍了如何在后台获取用户修改的复选框列的值,那么如何在后台更新复选框列的值呢?
还是来看一个例子:
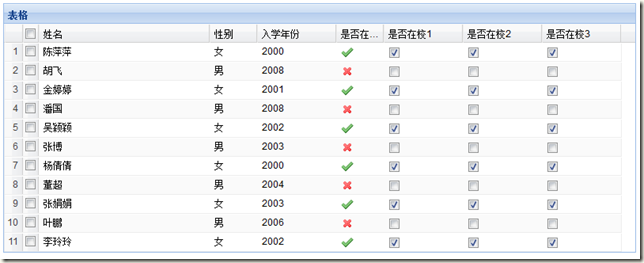
我们希望用户点击某一行时,根据本行的选中状态来同步更新“是否在校1”、“是否在校2”、“是否在校3”三列的复选框值。
看下ASPX标签的结构:
1: <ext:Grid ID="Grid1" Title="表格" Width="800px" ShowBorder="true" ShowHeader="true"
2: AutoHeight="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id,Name"
3: EnableRowNumber="True" EnableRowClick="true" OnRowClick="Grid1_RowClick">
4: <Columns>
5: <ext:BoundField Width="100px" ExpandUnusedSpace="true" DataField="Name" DataFormatString="{0}" HeaderText="姓名" />
6: <ext:TemplateField Width="60px" HeaderText="性别">
7: <ItemTemplate>
8: <asp:Label ID="Label2" runat="server" Text='<%# GetGender(Eval("Gender")) %>'></asp:Label>
9: </ItemTemplate>
10: </ext:TemplateField>
11: <ext:BoundField Width="100px" DataField="EntranceYear" HeaderText="入学年份" />
12: <ext:CheckBoxField Width="60px" RenderAsStaticField="true" DataField="AtSchool" HeaderText="是否在校1" />
13: <ext:CheckBoxField ColumnID="CheckBoxField1" Width="100px" RenderAsStaticField="false"
14: DataField="AtSchool" HeaderText="是否在校1" />
15: <ext:CheckBoxField ColumnID="CheckBoxField2" Width="100px" RenderAsStaticField="false"
16: DataField="AtSchool" HeaderText="是否在校2" />
17: <ext:CheckBoxField ColumnID="CheckBoxField3" Width="100px" RenderAsStaticField="false"
18: DataField="AtSchool" HeaderText="是否在校3" />
19: </Columns>
20: </ext:Grid>
下面来看下RowClick事件处理函数:
1: protected void Grid1_RowClick(object sender, ExtAspNet.GridRowClickEventArgs e)
2: {
3: bool checkedState = false;
4: if (new List<int>(Grid1.SelectedRowIndexArray).Contains(e.RowIndex))
5: {
6: checkedState = true;
7: }
8:
9: CheckBoxField field1 = (CheckBoxField)Grid1.FindColumn("CheckBoxField1");
10: CheckBoxField field2 = (CheckBoxField)Grid1.FindColumn("CheckBoxField2");
11: CheckBoxField field3 = (CheckBoxField)Grid1.FindColumn("CheckBoxField3");
12:
13: // Grid1.Rows[e.RowIndex].States[field1.ColumnIndex] = true;
14: field1.SetCheckedState(e.RowIndex, checkedState);
15: field2.SetCheckedState(e.RowIndex, checkedState);
16: field3.SetCheckedState(e.RowIndex, checkedState);
17: }
这段代码进行了如下处理:
- 首选判断当前点击的行(e.RowIndex)是否被选中了;
- 查找三个复选框列,使用表格的FindColumn函数;
- 调用复选框列的SetCheckedState函数来更新复选框列的值。
小结
ExtAspNet对复选框列的一个简单创新,不仅满足了实际项目的需求,而且可以极大的减少代码的编写量。如果你有类似的需求,一定不能错过ExtAspNet提供的复选框列。
下一篇文章我们会如何向模板列中添加文本输入框、下拉列表,如何获取编辑框的值以及如何在后台更新这些编辑框的值。