FineUIPro/Mvc/Core的下个版本(v6.4.0),我们会新增进度条的支持,这个是在NumberBox控件的基础上进行的(基础版适用)。
之所以有这个更新,首先要感谢网友 @棕榈 的无私分享:https://fineui.com/bbs/forum.php?mod=viewthread&tid=22352

在下个版本中,我们将会有如下几个更新:
- 增加枚举类型:NumberBoxDisplayType(Default,Progress,Rate)。
- 为数字输入框增加DisplayType,ProgressHeight,ProgressTextVisible,ProgressTextInside属性。
- 新增示例:表单控件/输入框/数字输入框/数字输入框(进度条)。
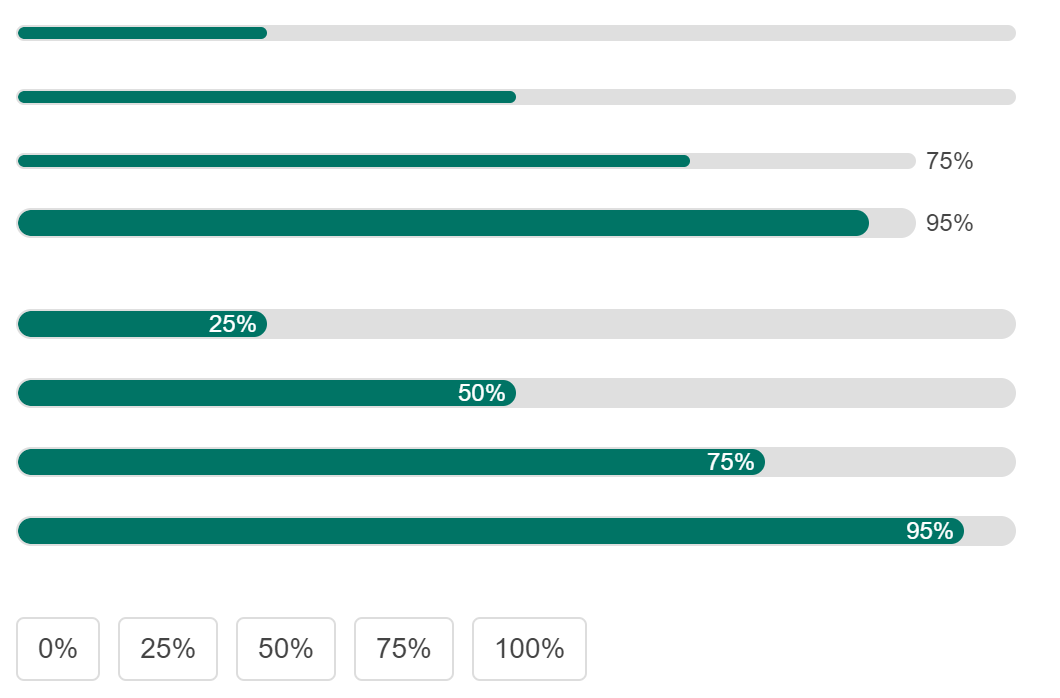
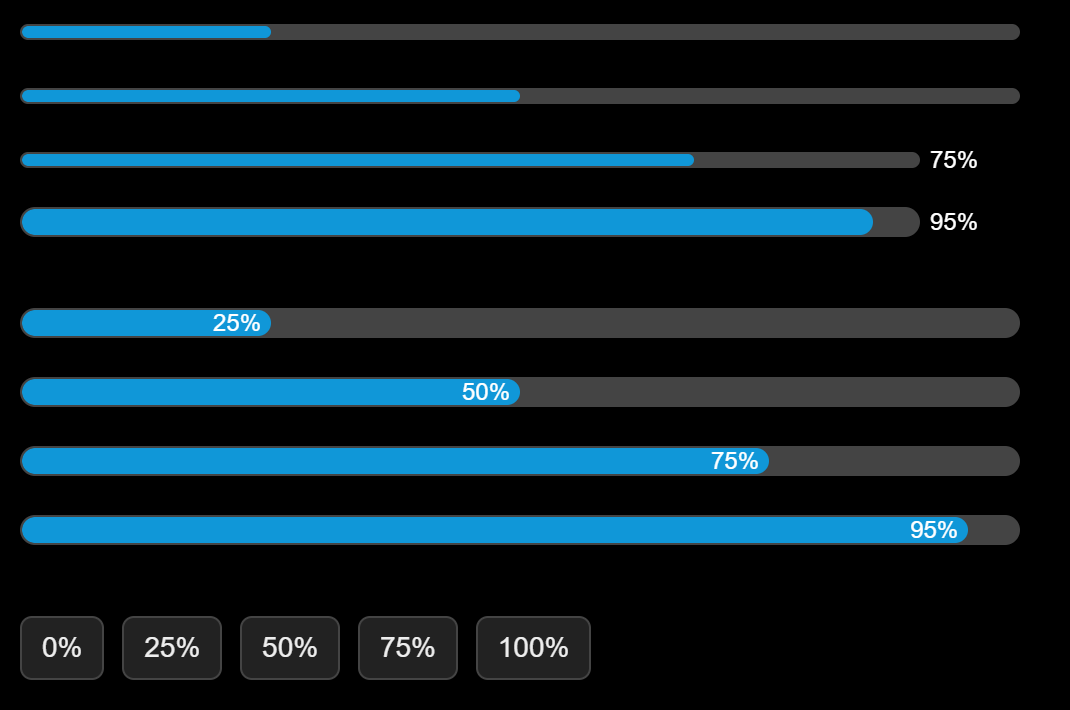
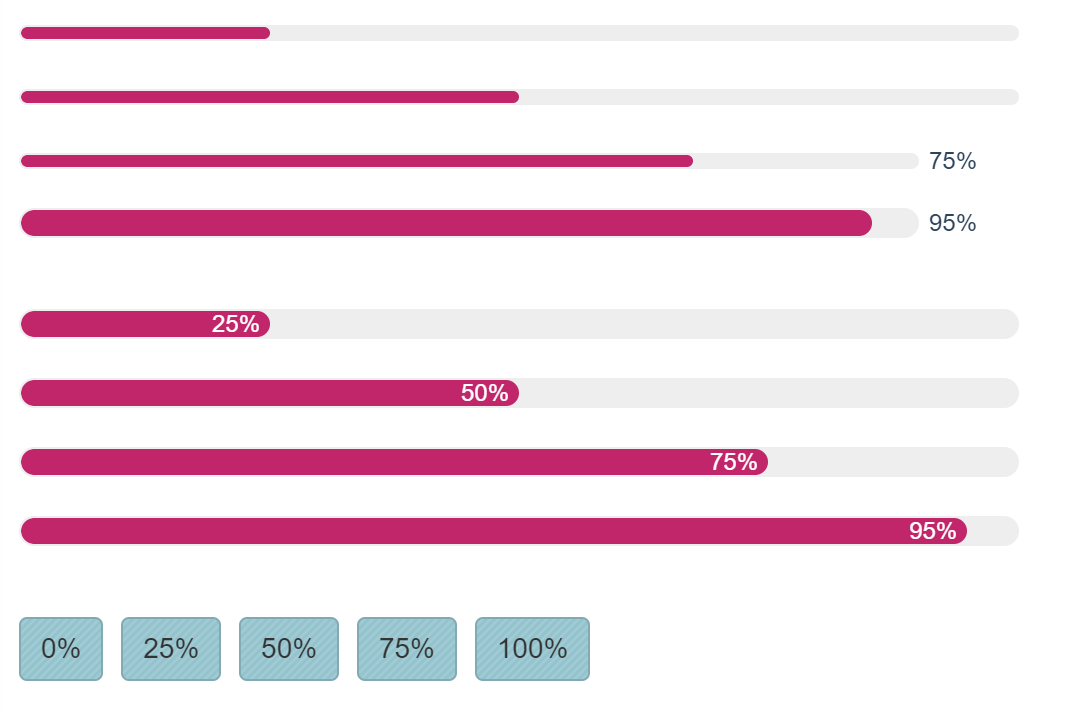
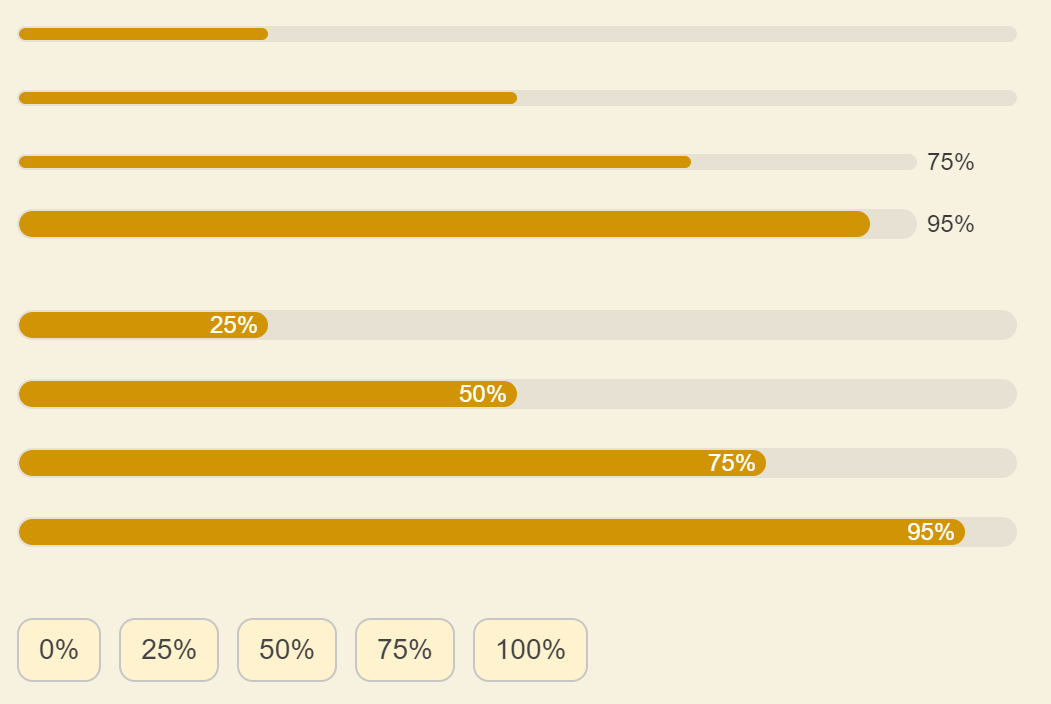
示例截图:




示例页面标签定义:
<f:NumberBox ID="NumberBox1" Width="500" Text="25" runat="server" DisplayType="Progress"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox2" Width="500" Text="50" runat="server" DisplayType="Progress"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox3" Width="500" Text="75" runat="server" DisplayType="Progress" ProgressTextVisible="true"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox4" Width="500" Text="95" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressHeight="15"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox5" Width="500" Text="25" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox6" Width="500" Text="50" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox7" Width="500" Text="75" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox8" Width="500" Text="95" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"> </f:NumberBox>
只是一些简单的属性设置,是不是很简单,更好的消息是这个更新基础版适用,让我们一起期待新版本(v6.4.0)的到来。
三石出品,必属精品