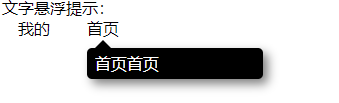
悬浮提示效果:

画三角形:
// 用border来搞,dorder-width控制三角形大小,border-color设置每个角的颜色,transparent会让一个角变成透明色。
// border-color: 上部分颜色 右部分 下面部分 左边部分;
border- 0.5em;
border-style: solid;
border-color: transparent transparent black transparent;
html代码
<div>
文字悬浮提示:
</div>
<div class="tips">
<span class="item">
我的
<span class="tip">
<div class="sjx"></div>
我的我的
</span>
</span>
<span class="item">
首页
<span class="tip"><div class="sjx"></div>首页首页</span>
</span>
</div>
css代码(less写法)
.tips{ .item{ position: relative; padding: 0.5em 1em; .tip{ width: 10em; position: absolute; bottom: -2em; left:1em; opacity: 0; background-color: black; color: white; border-radius: 5px; box-shadow: 5px 5px 10px gray; padding: 0.3em 0.5em; .sjx{ position: absolute; top: -1em; width: 0; height: 0; border-width: 0.5em; border-style: solid; border-color: transparent transparent black transparent; } } } .item:hover{ cursor: pointer; .tip{ opacity: 1; transition: 0.8s ease; } } }