前言
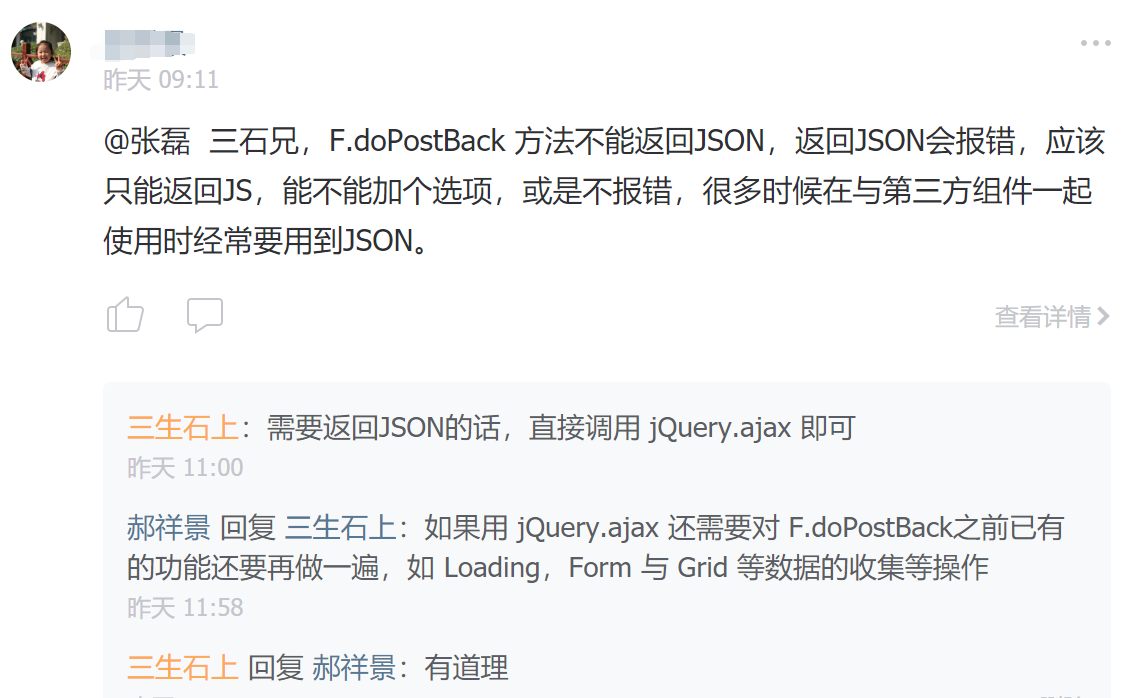
之所以有今天这篇文章,是因为知识星球内一个网友的提问触动了我:https://t.zsxq.com/mY3F6qV

这句话说得有理有据,让我不得不思考怎么实现这个功能:
如果用 jQuery.ajax 还需要对 F.doPostBack之前已有的功能还要再做一遍,如 Loading,Form 与 Grid 等数据的收集等操作
是增加一个参数呢?还是利用现有功能?
后来发现目前的 F.doPostBack 就支持这个功能,只不过需要一个小小的技巧。
=======================
F.doPostBack用于自定义回发,在FineUIMvc/Core/JS中多有采用,之前我曾经写过一篇文章详细介绍:https://www.cnblogs.com/sanshi/p/11995203.html
F.doPostBack交互详解
下面来看下官网示例的用法:https://pages.fineui.com/#/Other/CustomPostback
页面上定义两个文本输入框:
<f:TextBox ID="TextBox1" ShowLabel="false" EmptyText="输入一些文字并按 ENTER 键"> <Listeners> <f:Listener Event="enter" Handler="onTextBoxEnter" /> </Listeners> </f:TextBox> <f:TextBox ID="TextBox2" ShowLabel="false"> </f:TextBox>
在第一个文本输入框获取焦点时,点击 ENTER 键,会发起一个自定义回发(由F.doPostBack触发):
function onTextBoxEnter() {
// 触发后台事件
F.doPostBack('@Url.Handler("TextBox1_ENTER")', {
text1: this.getValue()
});
}
在后台C#处理函数 TextBox1_ENTER 中:
public IActionResult OnPostTextBox1_ENTER(string text1)
{
var textBox2 = UIHelper.TextBox("TextBox2");
textBox2.Text(text1);
textBox2.Focus(true);
return UIHelper.Result();
}
这里做了 3 件事情:
- 将第二个文本框的值设置为和第一个文本框一模一样
- 让第二个文本框获取焦点
- 返回 UIHelper.Result()
而 UIHelper.Result() 就是 FineUICore 施展魔法的地方,FineUICore会将前面的 C# 调用转换为客户端的 JS 调用,看下 HTTP 请求的返回值:

很明显,这里的返回值的一段JavaScript代码:
F.ui.TextBox2.setValue('FineUICore');
F.ui.TextBox2.focus(true);
那么问题就来了,能不能用 F.doPostBack 返回 JSON 数据呢?
答案是肯定的!
F.doPostBack处理JSON数据
还是上面这个例子,页面标签是一模一样的,只是在自定义回发的脚本有了大的变化:
function onTextBoxEnter() {
var me = this;
// 触发后台事件
F.doPostBack({
url: '@Url.Handler("TextBox1_ENTER")',
params: {
text1: me.getValue()
},
complete: function (data) {
var json = JSON.parse(data);
F.ui.TextBox2.setValue(json.text);
F.ui.TextBox2.focus();
// 阻止FineUI将返回的内容当做脚本解析
return false;
}
});
}
通过将一个JS对象传入 F.doPostBack 来定义回发,注意这里用到的 3 个参数:
- url:本次AJAX请求(POST)提交的网址
- params:请求时附带的参数
- complete:请求结束时的回调函数
需要特别注意的是 complete 最后的 return false; 语句,这句话很关键,用来阻止FineUI将返回的内容当做脚本解析!
也就是说我们需要自行解析返回的字符串数据data:
var json = JSON.parse(data); F.ui.TextBox2.setValue(json.text); F.ui.TextBox2.focus();
最后,来看下对应的后台返回JSON字符串的方法:
public IActionResult OnPostTextBox1_ENTER(string text1)
{
return new JsonResult(new { type = "enter", text = text1 + " - server" });
}
是不是很简单!
小结
由此可见,F.doPostBack处理JSON数据的关键是在回调函数中返回false,类似如下的代码结构:
F.doPostBack({
url: '...',
params: {
text1: '....'
},
complete: function (data) {
var json = JSON.parse(data);
// 处理JSON对象
// 阻止FineUI将返回的内容当做脚本解析
return false;
}
});
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/