多组件生命周期关系:
父beforeCreate->父created->父beforeMount(子周期)父mounted
子周期: 子beforeCreate->子created->子beforeMount->子mounted
子的created可以拿父的数据了
实例属性:
$children 父抓子元素
$parent 子抓父元素
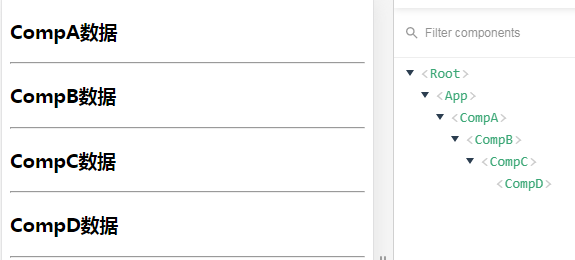
父A
<template>
<div>
<h3>CompA数据</h3>
<hr>
<CompB></CompB>
</div>
</template>
<script>
import CompB from './CompB'
export default {
name:'CompA',
data() {
return {
msg:'a数据'
}
},
methods: {
show(){
console.log("a方法")
}
},
components:{CompB},
mounted() {
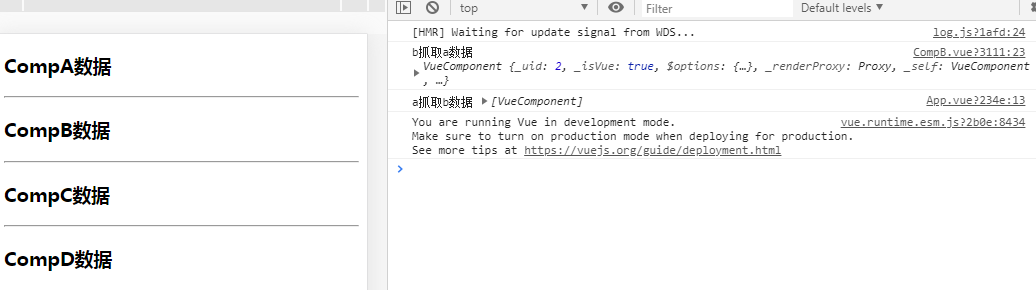
console.log("a抓取b数据",this.$children)
},
}
</script>
子B
<template>
<div>
<h3>CompB数据</h3>
<hr>
<CompC></CompC>
</div>
</template>
<script>
import CompC from './CompC'
export default {
data() {
return {
msg:'b数据'
}
},
methods: {
show(){
console.log("b方法")
}
},
components:{CompC},
created() {
console.log('b抓取a数据',this.$parent)
},
}
</script>