起步
1、首先我们先创建一个项目,我将其命名为webpack-loader
mkdir webpack-loader
cd webpack-loader
npm init
npm install webpack webpack-cli --save-dev
由于webpack是本地安装的,所以此时相较于全局安装多了node_modules和package-lock.json
安装完毕后我的目录如下所示:

其中.gitignore是自己创建的,用于在推送远端仓库时忽略node_modules(因为该文件夹很大),在这里只需把不想上传到远端仓库的文件或文件夹写上即可
node_modules/
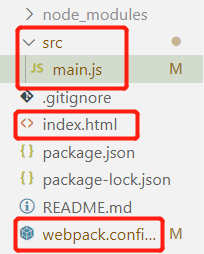
2、创建以下目录结构、文件和内容

src/main.js #出口文件
function component() {
var el = document.createElement('div');
el.innerHTML="My webpack app for learning loader."
return el;
}
document.body.appendChild(component());
index.html #展示页
<body>
<script src="./dist/bundle.js"></script>
</body>
webpack-config.js
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
mode: 'development'
};
package.json
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack" //加上这一条方便运行命令 --config在这里可以忽略不写
},
3、打包文件
npm run build
这个时候一个新的项目就基本搭建好了,接下来开始应用loader来加载其他类型的文件
管理资源
加载css
-
安装并添加 style-loader 和 css-loader:
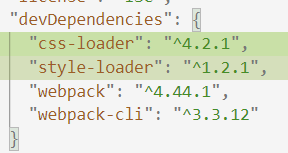
npm install --save-dev style-loader css-loader安装完成后你的
package.json就会多出以下两项,表示安装成功了

-
配置
webpack.config.jsmodule.exports = { //... module:{ rules:[ { test: /.css$/, //正则表达式,表示以.css结尾的文件 use:[ 'style-loader', 'css-loader' ] } ] } };现在,你就可以在依赖于
css样式的文件中 importcss文件了 -
在
src目录下创建index.css(名称也可以是其他),在里面任意加上一个样式:.font{ color: red; } -
在入口文件
src/main.js中引入该文件并应用上该样式import './index.css'; //引入 function component() { var el = document.createElement('div'); el.innerHTML="My webpack app for learning loader." el.classList.add('font'); //给元素加上该样式 return el; } -
打包
npm run build这个时候你就能在页面上看到红色字体了
加载图片
file-loader用于打包文件类型的资源,并返回其publicPath
-
安装
file-loadernpm install --save-dev file-loader -
配置
file-loadermodule.exports = { //... module:{ rules:[ { //...上面加载css的配置 }, //加载图片的配置 { test: /.(png|svg|jpg|gif)$/, loader: 'file-loader', query: { //指定生成的图片的名称 name: '[name].[ext]', //指定文件的输出目录,此处应为相对于webpack输出目录dist的相对路径。这里即/dist/static/img/ outputPath: 'static/img/', //指定请求文件时的URL。自动生成的URL为/dist/static/img/${url}, publicPath: './dist/static/img/' //为什么要这样写呢?以下方引入图片例,你引入的只是一个单纯url。 //由于打包,该图片默认会输出在dist中,(这里因为上面配置了所以会输出在:dist/static/img/中) //所以如果像下方一样直接给src赋值url,会因为路径不对而显示不出来,那么该配置就起到了作用了 } } ] } };现在当你用
import引入本地图片或在其他地方用到图片时,该图片将被处理并添加到出口文件中 -
在
src目录下随意添加一个图片,我添加了一张yebo.jpg的图片 -
在
src/main.js引入该图片import Yebo from './yebo.jpg'; //变量yebo就是被处理后的图片url function component() { var el = document.createElement('div'); el.innerHTML="My webpack app for learning loader." var myyebo = new Image();//创建一个图片对象(img标签) myyebo.src = Yebo myyebo.style.width='300px' el.appendChild(myyebo)//在div中插入图片 return el; } document.body.appendChild(component()); -
打包
npm run build
加载字体
-
在安装了
file-loader的基础上配置package.jsonmodule.exports = { //... module:{ rules:[ {//...之前加载图片的配置}, {//...加载图片的配置}, //加载字体的配置 { test:/.(woff|woff2|eot|ttf|otf)$/, loader: 'file-loader', //同理这里也修改下路径,否则会看不到效果 query: { name: '[name].[ext]', outputPath: 'static/fonts/', publicPath: './dist/static/fonts/' } }, ] } };现在就可以加载字体啦
-
在
/src添加字体,如图,我添加了一个ttf格式的字体
-
在
src/index.css中引入该字体//自定义字体 @font-face{ font-family: 'Test';/* 给你的字体命名 */ src:url("./楷体.ttf");/* 引入,可以是多个 */ font-weight: 600; font-style: normal; } .font{ color: red; font-family: "Test"; /* 应用 */ font-size: 30px; } -
此时
main.js是这样的import './index.css'; function component() { var el = document.createElement('div'); el.innerHTML="我来了。" el.classList.add('font'); //给元素加上该样式 return el; } document.body.appendChild(component()); -
打包
加载数据
加载的有用资源还有数据,如 JSON 文件,CSV、TSV 和 XML。
类似于 NodeJS,JSON 支持实际上是内置的,也就是说引入json数据默认将正常运行
如果你要导入 CSV、TSV 和 XML,那么就需要loader的帮助了
-
安装
csv-loader&xml-loadernpm install --save-dev csv-loader xml-loader -
配置
module.exports = { //... module:{ rules:[ //... { test:/.(csv|tsv)$/, use:[ 'csv-loader' ] }, { test:/.xml$/, use:[ 'xml-loader' ] } ] } }; -
在
src目录下添加data.xml数据文件,内容如下<?xml version="1.0" encoding="UTF-8"?> <note> <to>Mary</to> <from>John</from> <heading>Reminder</heading> <body>Call Cindy on Tuesday</body> </note> -
在
main.js引入并应用import Data from './data.xml'; //引入 function component() { var el = document.createElement('div'); el.innerHTML="我来了。" console.log(Data) //在控制台输出 return el; } document.body.appendChild(component()); -
打包
这个时候你就能在控制台看到打印出来的数据了