作为一个后端PHP开发的我,由于公司没有前端开发,所以不得不自己写前端的东西了,前不久,要展示一个地理位置,利用百度的API,后来研究了一下,现在总结一下,贴在这里吧
<div style="100%;height:360px;border:#ccc solid 1px;" id="dituContent"></div> <script> $(function() { //将除了第一div隐藏 $('.info:not(:first)').hide(); $('.tab-item').hover(function(e){ $('.tab-item').removeClass('select');//清除所有的select样式 $(this).addClass('select');//当前加上select样式 //console.log($(this).index()); $('.info').hide(); $('.info').eq($(this).index()).show();//显示对应div },function(){ }); }); $(function() { //创建和初始化地图函数: function initMap(){ createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 addMarker();//向地图中添加marker } //创建地图函数: function createMap(){ var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图 var point = new BMap.Point(121.211272,31.101541);//定义一个中心点坐标 map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中 window.map = map;//将map变量存储在全局 } //地图事件设置函数: function setMapEvent(){ map.enableDragging();//启用地图拖拽事件,默认启用(可不写) map.enableScrollWheelZoom();//启用地图滚轮放大缩小 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) map.enableKeyboard();//启用键盘上下左右键移动地图 } //地图控件添加函数: function addMapControl(){ //向地图中添加缩放控件 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(ctrl_nav); //向地图中添加比例尺控件 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca); } //标注点数组 var markerArr = [{title:"上海佘山茂御臻品之选酒店",content:"上海市 松江区 佘山国家旅游度假区 林荫新路1288号(佘山/松江大学城)",point:"121.211272,31.101541",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}} ]; //创建marker function addMarker(){ for(var i=0;i<markerArr.length;i++){ var json = markerArr[i]; var p0 = json.point.split("|")[0]; var p1 = json.point.split("|")[1]; var point = new BMap.Point(p0,p1); var iconImg = createIcon(json.icon); var marker = new BMap.Marker(point,{icon:iconImg}); var iw = createInfoWindow(i); var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)}); marker.setLabel(label); map.addOverlay(marker); label.setStyle({ borderColor:"#808080", color:"#333", cursor:"pointer" }); (function(){ var index = i; var _iw = createInfoWindow(i); var _marker = marker; _marker.addEventListener("click",function(){ this.openInfoWindow(_iw); }); _iw.addEventListener("open",function(){ _marker.getLabel().hide(); }) _iw.addEventListener("close",function(){ _marker.getLabel().show(); }) label.addEventListener("click",function(){ _marker.openInfoWindow(_iw); }) if(!!json.isOpen){ label.hide(); _marker.openInfoWindow(_iw); } })() } } //创建InfoWindow function createInfoWindow(i){ var json = markerArr[i]; var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>"); return iw; } //创建一个Icon function createIcon(json){ var icon = new BMap.Icon("https://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) return icon; } initMap();//创建和初始化地图 </script>
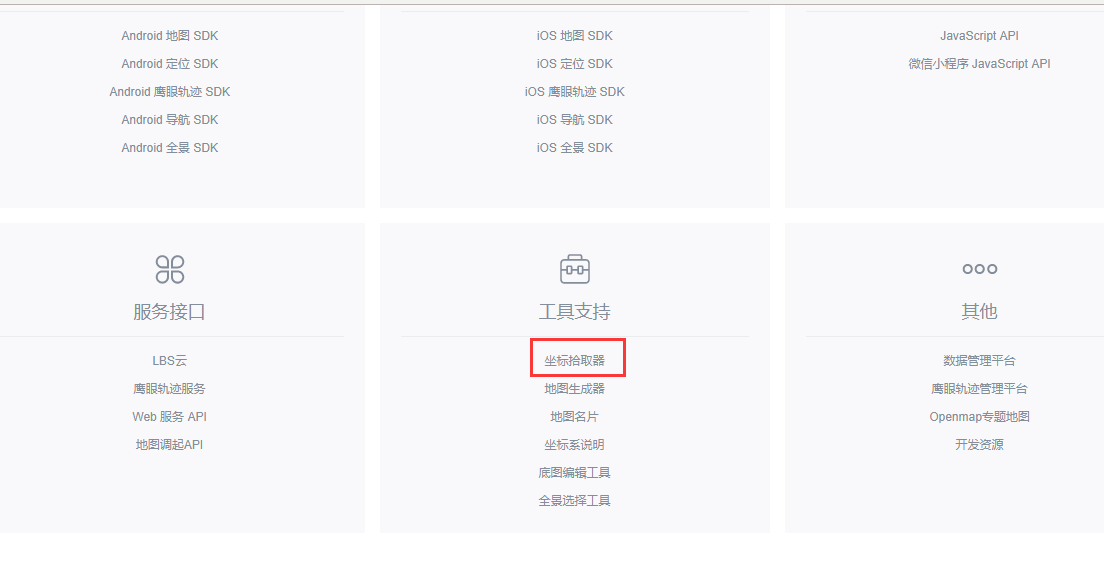
总结;最开始查了很多说调用百度的api都需要一个key,后来发现不用key也可以,使用这段代码时候,需要将你要用的地点的经纬度查找出来,这个的话访问百度的api官网 http://lbsyun.baidu.com/,看到工具支持,然后点进去把地点输入就可以拾取经纬度如下图