三个最重要的控制页面安排和显示元素的方式:浮动、定位、框模型。
框模型:
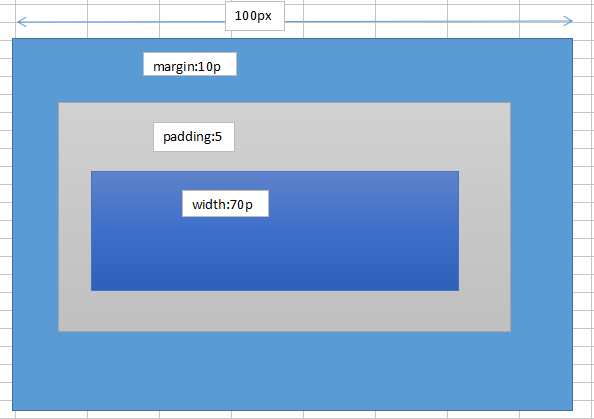
框模型是CSS的基石之一,它指定元素如何显示一级如何相互交互。页面上的每个元素都被看成一个矩形框,这个框由元素的内容、填充、边框和空白边组成。
填充出现在内容区域的周围。如果在元素上添加背景,那么背景会应用于由内容和填充组成的区域。因此,常常使用填充在内容周围创建一个隔离带,使内容不会与背景混在一起。添加边框会在填充的区域外边加一条线。这条线可以有多种样式,比如实线、虚线、点线。在边框外是空白边,空白边是透明的,阴暗使用它控制元素之间的间隔。

填充、边框和空白边都是可选的,默认值为0。但是,许多元素将由用户代理样式设置表空白边和填充。可以通过将元素的margin和padding设置为0来覆盖这些浏览器样式。
1 *{ 2 margin:0; 3 padding:0; 4 }
在css中,width和height指的是内容区域的宽度和高度,增加填充、边框和空白边不会影响内容区域的尺寸,但是会增加元素框的总尺寸

填充、边框和空白边可以应用于一个元素的所有边,也可以应用于单独的边。空白边还可以是负值,并且在多种技术中都要使用负值的空白边。
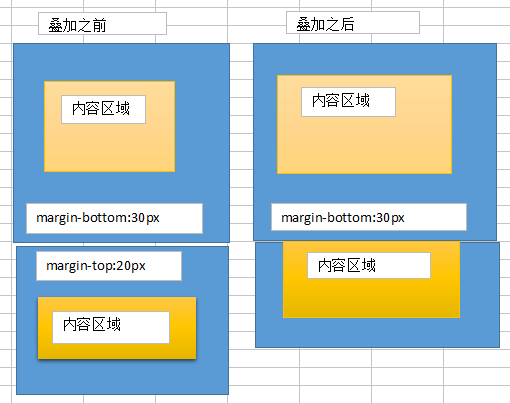
空白边叠加:当两个垂直的空白边框相遇时,他们将形成一个空白边,这个空白边的高度等于两个发生叠加的空白边的高度中的较大者。


只有普通文档流中块框的垂直空白才会发生空白边叠加。行内框、浮动框或绝对框定位之间的空白边不会叠加。
相对定位:
如果对一个元素进行相对定位,它将出现在他所在的位置上。然后,可以通过设置垂直会水平位置,让这个元素“相对于”他的起点进行移动。如果将top设置为20像素,那么狂将出现在原位置顶部下面20像素的地方,如果将left设置为20像素,那么会在元素左边创建20像素的空间也就是将元素向右移动。
在使用相对定位时,无论是否进行移动,元素将仍然占用原来的空间。因此,移动元素会导致它覆盖其它框。
视觉格式化模型:
p、h1、或div等元素常常称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,strong和span等元素称为行内元素,因为他们的内容显示在行中,即“行内框”。
可以使用display属性改变生成的框的类型。这意味着,通过将display属性设置为block,可以让行内元素表现得像块级元素一样。还可以通过将display属性设置为none,让生成的元素根本没有框。这样,这个框及其所有内容就不再显示,不占用文档中的空间。
CSS中有三种基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。顾名思义,普通流中元素框的位置由元素在HTML中的位置决定。
块级框从上到下一个接一个地排列:框之间的垂直距离由框的垂直空白边计算出来。
行内框在一行中水平布置,可以使用水平填充、边框和空白边调整他们的水平间距。但是、垂直填充、边框和空白边不影响行内框的高度。由一行形成的水平框称为行框,行框的高度总是足以容纳它包含的所有行内框,但是设置行高可以增加这个框的高度。
绝对定位:
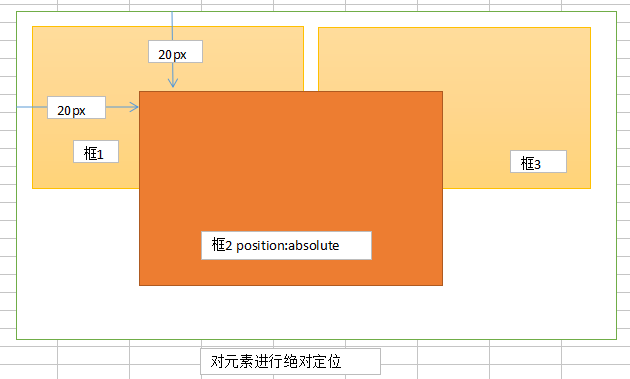
相对定位实际上被看做普通流定位模型的一部分,因为元素的位置相对于它的普通流中的位置。与之相反,绝对定位使元素的位置与文档流无关,因为不占据空间。普通文档流中其他元素的布局就像绝对定位的元素不存在时一样。

绝对定位的元素的位置相对于最近的已定位祖先元素。如果元素没有已定位的祖先元素,那么他的位置相对于最初的包含块。
与相对定位的框一样,绝对定位的框可以从他的包含向上、下、左、右移动。这提供了很大的灵活性。可以直接将元素定位在页面上任何位置。
对于定位的主要问题是要记住每种定位的意义,相对定位是“相对于”元素在文档流中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么是最初的包含块。
因为绝对定位的框与文档流无关,所以他们可以覆盖页面上的其他元素,可以通过设置z-index属性来控制这些矿的堆放次序。z-index的值越高,框在堆中的位置就越高。
绝对定位的元素的位置相对于最近的已定位祖先元素,这使我们能够实现一些非常有意思的效果。例如,假设希望让一个文本段落对准一个大框的右下角,只需对包含框进行相对定位,然后相对于这个框对段落进行相对定位。
1 <style type="text/css"> 2 #branding{ 3 width:300px; 4 height:100px; 5 position:relative; 6 background-color:#0CF; 7 } 8 #branding .tel{ 9 position:absolute; 10 right:10px; 11 bottom:10px; 12 text-align:right; 13 } 14 </style> 15 16 <div id="branding"> 17 <p class="tel">Tel:0845 838 6163</p> 18 </div>

在进行页面布局时,绝对定位是非常有用的工具,尤其是在使用相对定位的祖先元素的情况下,完全可能只使用绝对定位创建出整个设计。为此。这些元素需要具有固定尺寸,这样就能够将他们定位在任何地方而不会有重叠的风险。
因为绝对定位的元素与文档流无关,所以他们不影响普通流中的框。如果扩大绝对定位的框,周围的框不会重新定位。因此,尺寸的任何改变会导致绝对定位的框生重叠,从而破坏精心调整过的布局。
固定定位:
固定定位是绝对定位的一个子类别,差异在于固定元素的包含块是视口。这使我们能够创建总是出现在窗口中相同位置的浮动元素。
浮动:
浮动的框可以左右移动,直到他的外边缘碰到包含框或另一个浮动框的边缘。因为浮动框不在文档的普通流中,所以文档的普通流中的块框表现的像浮动框不存在一样。
行框和清理:
浮动框旁边的行框被缩短,从而给浮动框流出空间,行框围绕浮动框。实际上创建浮动框使文本可以环绕图像。
要想阻止行框围绕在浮动框的外边,需要对这个框应用clear。clear属性的值可以是left,right,none,both他表示框的哪些边不应该挨着浮动框。为了实现这种效果,在被清理元素的顶空白边上面添加足够的空间,使元素的顶边垂直下降到浮动框下面。
浮动元素脱离了文档流,不影响周围的元素。但是,对元素进行清理实际上为前面的浮动元素流出了垂直空间。
这解决了前面看到的绝对定位的问题,也就是垂直高度的改变不影响周围的元素,从而破坏了设计。
1 .news{ 2 background-color:#F00; 3 border:solid 1px black;} 4 .news img{ 5 float:left; 6 } 7 .news p{ 8 float:right;} 9 10 <div class="news"> 11 <img src="file:///D|/book/position-pic.png"/> 12 <p>How to learn css well is a question.But all of us will try best to do it better.so ,wait a month time,you will see the difference.</p> 13 </div>

因为浮动元素脱离了文档流,所以包围图片和文本的div不占据空间。如何让包围元素在视觉上包围浮动元素呢?需要应用clear.
因为浮动元素不占据空间,所以容器元素不包围他们,添加一个进行清理的空元素可以迫使容器元素包围浮动元素。但是没有现有的元素可以应用清理,所以需要添加一个空元素并清理它。
.news{ background-color:#F00; border:solid 1px black;} .news img{ float:left; } .news p{ float:right;} .clear{ clear:both;} <div class="news"> <img src="../position-pic.png"/> <p>How to learn css well is a question.But all of us will try best to do it better.so ,wait a month time,you will see the difference.</p> <div class="clear"></div> </div>

还可以不对浮动的文本和图像进行清理,而是选择对容器div进行浮动:
1 .news{ 2 background-color:gray; 3 border:solid 1px black; 4 float:left; 5 }
这样的话下一个元素会受到浮动元素的影响,为了解决这个问题,可以选择对布局中几乎所有东西进行浮动,然后使用适当的有意义元素比如页脚等对浮动进行清理、
应用值为hidden或auto或overflow属性会自动地清理包含的任何浮动元素,而不添加额外的标记。