看这个文章之前,先看这篇文章:https://www.cnblogs.com/sanduzxcvbnm/p/14953929.html
后端部署方式不变,这里主要说明前端文件的部署方式
访问流程如下:nginx-ingress == > nginx(前端)== > 后端应用
前端流程
前端项目中有如下三个文件

当前端代码提交到gitlab后,触发gitlab-runner根据文件.gitlab-ci.yml文件内容进行操作,先编译打包成dist文件夹,然后进入到这个文件夹中做成dist.tar.gz压缩包
然后根据Dockerfile文件内容,基础镜像使用nginx,把nginx.conf配置文件,dist.tar.gz压缩包ADD进去,构造一个含有前端文件的nginx镜像
前端文件中访问后端的内容跟上面的保持一样,注意域名和路径
// 创建 axios 实例
const service = axios.create({
baseURL: process.env.NODE_ENV === 'production' ? 'http://www.xxx.com/jdd-parking-cloud-admin' : '/jdd-parking-cloud-admin',
// baseURL: 'https://www.jdd966.com/jdd-boot',
// baseURL: '', // api base_url
timeout: 30000 // 请求超时时间
})
前端文件使用的Dockerfile文件内容
FROM nginx:stable-alpine
MAINTAINER 1103324414@qq.com
COPY nginx.conf /etc/nginx/nginx.conf
ADD dist.tar.gz /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
使用的nginx配置文件
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log error;
pid /var/run/nginx.pid;
events {
use epoll;
worker_connections 65535;
multi_accept off;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format log_json '{"@timestamp": "$time_local", '
'"remote_addr": "$remote_addr", '
'"referer": "$http_referer", '
'"request": "$request", '
'"status": $status, '
'"bytes": $body_bytes_sent, '
'"agent": "$http_user_agent", '
'"upstream_addr": "$upstream_addr",'
'"upstream_status": "$upstream_status",'
'"up_resp_time": "$upstream_response_time",'
'"request_time": "$request_time"'
' }';
access_log /var/log/nginx/access.log log_json;
server_tokens off;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 4;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_vary on;
gzip_proxied any;
gzip_disable "MSIE [1-6].";
# include /etc/nginx/conf.d/*.conf;
server {
listen 80;
# 路径要跟前端请求的保持一致,路径最后的/不能省略
location ^~ /jdd-parking-cloud-admin/ {
proxy_pass http://jdd-parking-cloud-admin:8093/; # k8s中后端应用的service:port
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root /usr/share/nginx/html/;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
access_log /var/log/nginx/default_access.log log_json;
}
}
.gitlab-ci.yml文件内容
variables:
DOCKER_DRIVER: overlay2
MAVEN_CLI_OPTS: "-s .m2/settings.xml --batch-mode"
MAVEN_OPTS: "-Dmaven.repo.local=.m2/repository"
cache:
key: ${CI_BUILD_REF_NAME}
paths:
- node_modules/
stages:
- package
- build
yarn_step:
tags:
- yarn
stage: package
script:
- npm config set registry https://registry.npm.taobao.org/
- yarn install
- yarn run build
- cd dist && tar -zcvf ../dist.tar.gz * # 打包整个dist文件(包含目录dist)和打包dist下的文件(不包含目录dist)跟DOckerfile文件中ADD有关,进而影响到nginx.conf文件
artifacts:
paths:
- dist.tar.gz
only:
- prod
develop_docker_step:
tags:
- docker
stage: build
script:
- export TAG=`date "+%Y%m%d%H%M%S"`
- docker build -t jdd.io/jdd-k8s/$CI_PROJECT_NAME:$TAG .
- docker login -u admin -p admin123 jdd.io
- docker push jdd.io/jdd-k8s/$CI_PROJECT_NAME:$TAG
- echo $TAG
- docker rmi jdd.io/jdd-k8s/$CI_PROJECT_NAME:$TAG
only:
- prod
k8s中操作
1.容器端口

2.数据卷

3.服务

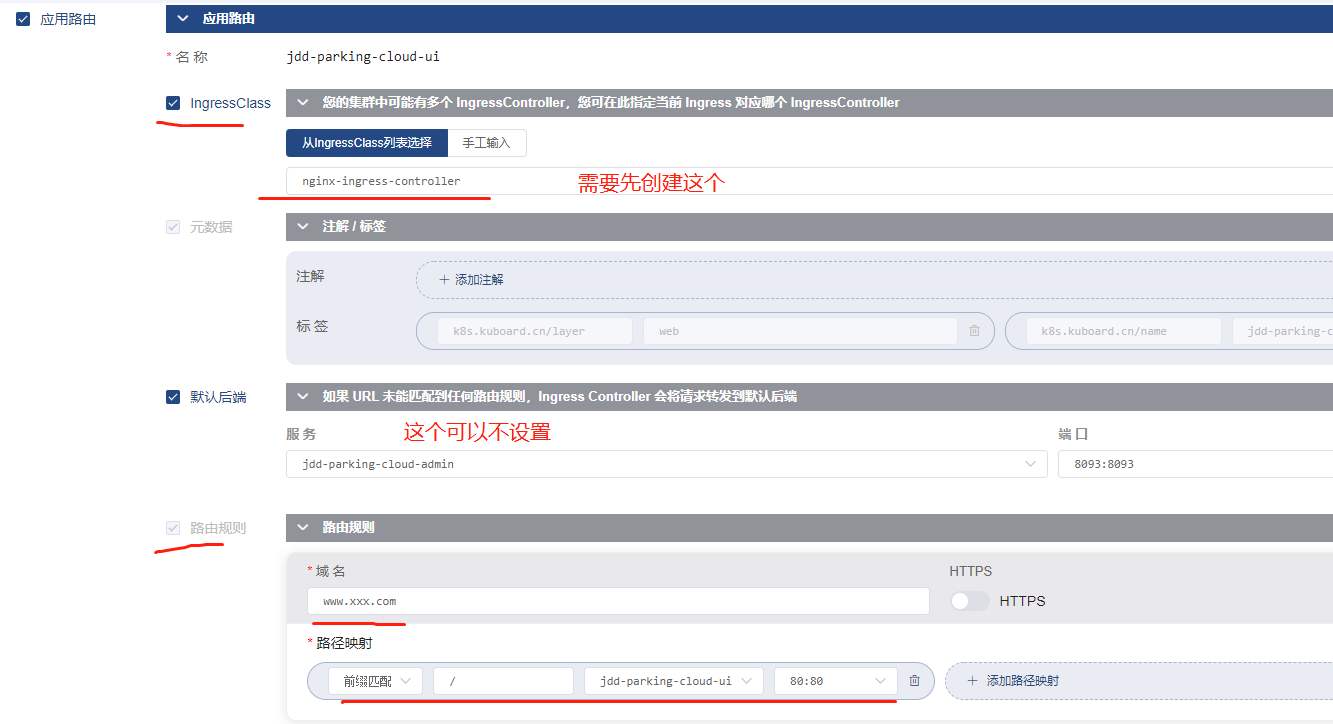
4.路由

浏览器访问web页面上传的图片处理办法
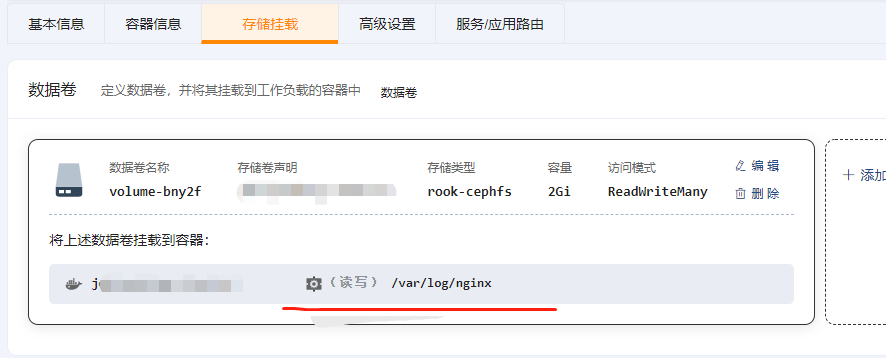
后端配置文件中设置的有保存这些图片的路径,给这个路径创建一个数据卷进行挂载,读写权限。
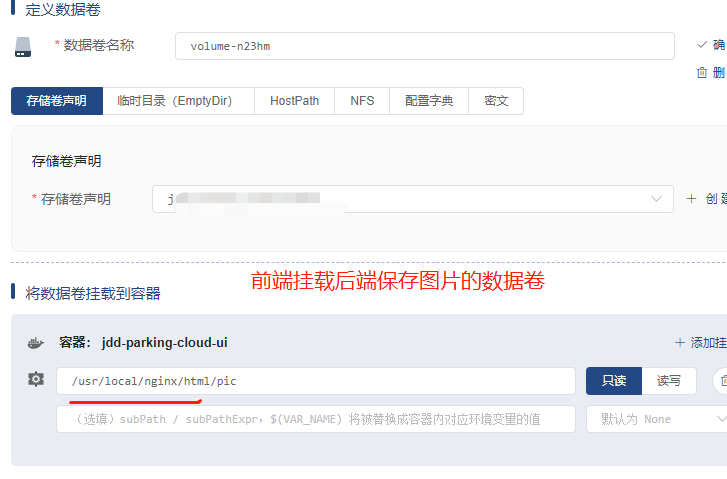
前端这儿也配置同一个数据卷挂载,只读权限,nginx配置文件中增加这个挂载路径的访问路径


nginx配置文件中增加图片访问
location /static/images/ {
alias /usr/local/nginx/html/pic;
autoindex on;
}
或者存储图片使用FastDFS,阿里云OSS