引言
随着前端工程化这一概念的产生,项目开发中前端的代码量可谓是‘急剧上升’,所以在这种情况下,我们如何才能保证代码的质量呢,对于框架,比如React、Vue,因为有自己的语法规则,及时每个开发人员的编码风格规范各不相同,但最终的产出都大同小异,代码质量差距不是很大;但对于一些基础类库或方法的开发,我们就要谨慎又谨慎,代码质量一定要高,尽量避免出现Bug。
那我们如何做到产出高质量代码呢?单元测试才是正解,俗话说‘跳过单元测试和不仔细过冒烟就交由QA测试的,就是在耍流氓’(这句话是我自己编的);Mocha是针对Javascript的单元测试工具,下面我们就来看看如何使用它
概念
Mocha: Javascript测试框架
chai:断言库,需配合Mocha使用
最简单的用法
步骤一:安装
假设我们是在已有项目中进行单元测试
安装Mocha
/*全局安装*/
$ npm install --global mocha
/*局部安装*/
$ npm install --save-dev mocha
安装chai
/*局部安装*/
$ npm install --save-dev chai
全局与局部的区别:若是局部安装,依赖就会写入package.json的dependencies或devDependencies中,这样当别人从你的Github上克隆代码时,就不需要注意‘依赖包全不全啊’?‘还需不要安装其他依赖啊?’等等这类的问题,因为'npm install'会将所有依赖下载到本地
步骤二:编写Js源文件与测试文件
源文件
// add.js
1 function add(x, y) { 2 return x + y; 3 } 4 5 module.exports = add;
测试文件
// add.test.js
1 var add = require('./add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 it('1 加 1 应该等于 2', function() { 6 expect(add(1, 1)).to.be.equal(2); 7 }); 8 it('1 加 -1 应该等于 0', function() { 9 expect(add(1, -1)).to.be.equal(0); 10 }); 11 });
步骤三:运行测试文件
$ mocha add.test.js
运行截图:

以上就是Mocha最简单的使用方式,细不细很简单啊O(∩_∩)O哈哈~,下面我们再看点进阶的
进阶之路
进阶一:describe和it是什么?
describe:"测试组",也称测试块,表示我要进行一系列测试,相当于一个group
it:"测试项",也称测试用例,表示这是"一系列测试"中的一项,相当于item,如何测试?测试逻辑?都是在it的回调函数中实现的
进阶二:什么?describe也有"生命周期"?
每个测试块(describe)有4个周期,分别是:
1 describe('test', function() { 2 // 在本测试块的所有测试用例之前执行且仅执行一次 3 before(function() { 4 5 }); 6 // 在本测试块的所有测试用例之后执行且仅执行一次 7 after(function() { 8 9 }); 10 11 // 在测试块的每个测试用例之前执行(有几个测试用例it,就执行几次) 12 beforeEach(function() { 13 14 }); 15 // 在测试块的每个测试用例之后执行(同上) 16 afterEach(function() { 17 18 }); 19 20 // 测试用例 21 it('test item1', function () { 22 23 }) 24 });
进阶三:在进阶二中周期代码是ES6风格,需要安装babel模块转码
这里分两种情况:1.全局安装 2.局部安装
如果是全局方式安装的babel,那么我们也要使用全局的Mocha来调用babel-core模块
$ npm install -g babel-core babel-preset-es2015
$ mocha --compilers js:babel-core/register
但如果是局部方式安装的babel,那么我们就要使用局部的Mocha来调用babel-core模块
$ npm install --save-dev babel-core babel-preset-es2015 $ ../node_modules/mocha/bin/mocha --compilers js:babel-core/register
为什么呢?因为Mocha是根据自身的路径来寻找babel模块的,所以要全局对应全局,局部对应局部
这里少了很重要的一步:在测试之前,需要配置babel转码规则,在项目根目录,记住‘一定要是根目录’,新建.babelrc文件,这个文件是供babel使用的
// .babelrc { "presets": [ "es2015" ] //这里制定使用es2015规则转码 }
进阶四:测试还可以是异步的?
异步测试与普通测试有什么不同:测试用例的回调函数中多了一个参数done
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 done(); // 通知Mocha测试结束 10 },1000); 11 }); 12 13 // 同步测试 14 it('1 加 0 应该等于 1', function() { 15 expect(add(1, 0)).to.be.equal(1); 16 }); 17 });
异步测试需要注意一点:必须手动调用done,否则该异步测试就会失败,见下方代码与运行截图:
代码:
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 //done();我们不主动调用done,看看会发生什么? 10 },1000); 11 }); 12 13 // 同步测试 14 it('1 加 0 应该等于 1', function() { 15 expect(add(1, 0)).to.be.equal(1); 16 }); 17 });
运行截图:

从运行结果不难看出,测试用例1失败了,而且Mocha提示我们:如果是异步测试或钩子,那么一定要确保done方法被调用,否则测试就会失败,但并不会影响其他用例
那么,异步测试有哪些应用场景呢?那就是测试数据接口,我们可以这样:
1 it('异步请求测试', function() { 2 return fetch('https://api.github.com') 3 .then(function(res) { 4 return res.json(); 5 }).then(function(json) { 6 expect(json).to.be.an('object'); // 测试接口返回的是否为对象类型的数据,也就是json格式 7 }); 8 });
进阶五:如果我们想只执行某个测试用例呢?或者除了某个用例,其他的都执行
Mocha有两个用例管理api:only和skip
1.如果只想执行某个用例,我们就用only方式调用它:
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 一个测试组中不是只能有一个only,可以有多个only方式执行的用例 6 it.only('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 11 it.only('1 加 0 应该等于 1', function() { 12 expect(add(1, 0)).to.be.equal(1); 13 }); 14 15 // 但如果组内已经有了only,那么非only方式执行的用例就一定不会被执行,切记 16 it('1 加 -1 应该等于 0', function() { 17 expect(add(1, -1)).to.be.equal(0); 18 }); 19 20 });
运行截图:

可以看出,第三个用例并没有被执行
2.如果想跳过某个用例,我们就用skip方式调用它:
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 6 it('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 // 同理,skip方式执行的用例在同一组内也可以有多个 11 it.skip('1 加 0 应该等于 1', function() { 12 expect(add(1, 0)).to.be.equal(1); 13 }); 14 15 16 it.skip('1 加 -1 应该等于 0', function() { 17 expect(add(1, -1)).to.be.equal(0); 18 }); 19 20 });
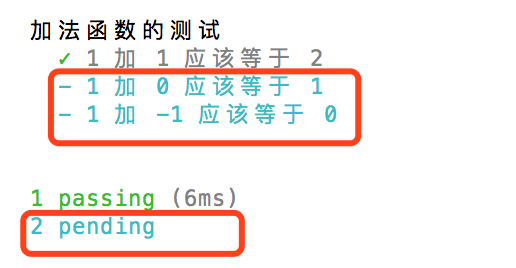
运行截图:

第2,3个用例被跳过了
结语
以上就是Mocha测试框架的简单介绍,测试api不只有文中的to.be.equal,文中只是"千牛一毛",还有很多api以及更高级的使用特性,详细可参照官方网站:http://mochajs.org/
本文章内容参照了阮一峰老师的文章《测试框架 Mocha 实例教程》,感兴趣的同学可以看一下