Flex —— Flexible Box 弹性布局
用来为盒子模型提供灵活性
/* 块级元素 */
.box{
display: flex;
}
/* 行内元素 */
.box{
display: inline-flex;
}
/* Webkit 内核的浏览器 */
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
基本概念
容器 container —— display: flex;后的元素
项目 item —— container里面的元素
主轴 main axis —— 横轴
交叉轴 cross axis —— 竖轴
main start,main end,cross start,cross end —— 如果从左到右,从上到下算,则为:左端点,右端点,上端点,下端点
main size,cross size —— 宽多少,高多少
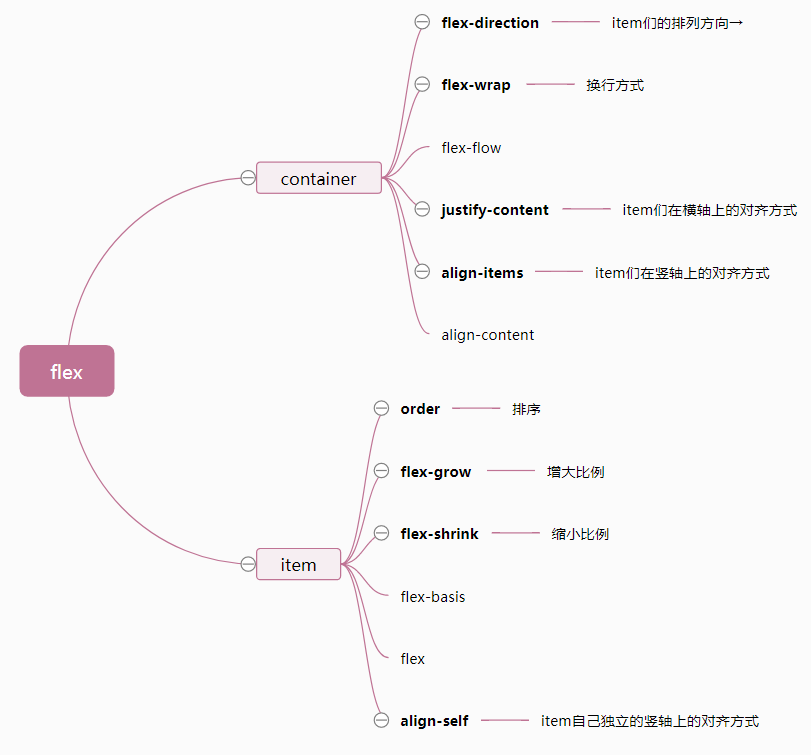
container的属性
6个
- flex-direction √ - flex-wrap √ - flex-flow - justify-content √ - align-items √ - align-content
// 记四个就够用了
flex-direction
item的排列方向(row | row-reverse | column | column-reverse)(→ | ← | ↓ | ↑)
默认row →
flex-wrap
怎么换行(nowrap | wrap | wrap-reverse)(不换行 | 往下换行 | 往上换行)
默认不换行nowrap

flex-flow
是 flex-direction 和 flex-wrap 属性的复合属性。,默认值为flex-flow: row nowrap;
justify-content
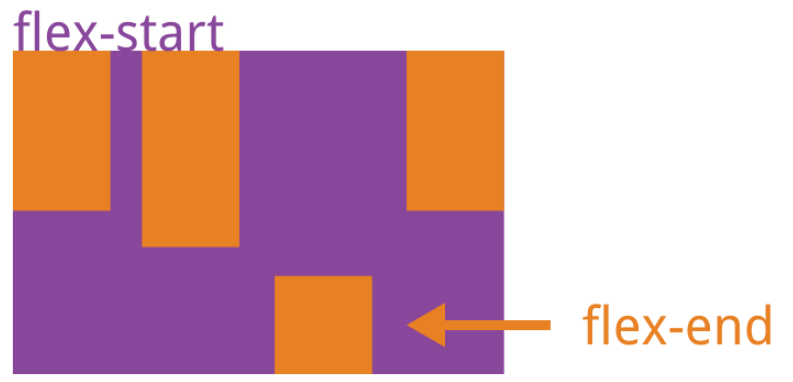
item的在横轴上怎么对齐,(flex-start | flex-end | center | space-between | space-around) (main start为起点对齐 | mian end为起点对齐 | 向中间靠拢对齐 | 两端对齐,item间隔相等 | 每个item两侧间隔相等)
具体对齐方式与轴的方向有关。下图假设主轴为从左到右:

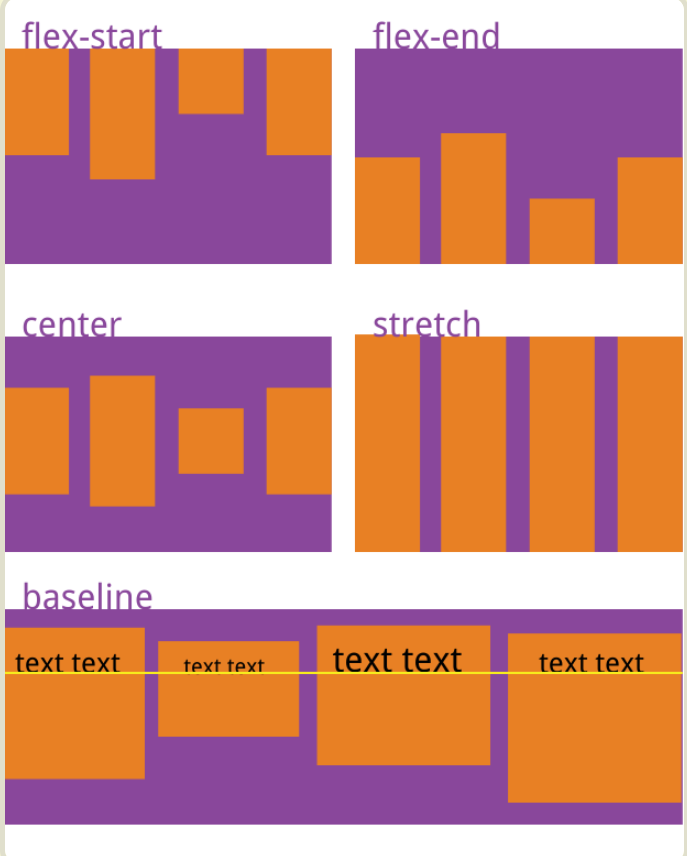
align-items
item在竖轴上怎么对齐(flex-start | flex-end | center | baseline | stretch)(cross start为起点对齐 | cross end 为起点对齐 | 竖轴中心点对齐 | item的第一行文字的基线对齐 | 如果项目没设置高度或设auto将占满整个高度)
默认stretch
具体的对齐方式与交叉轴的方向有关,下图假设交叉轴从上到下:

align-content
定义了多根轴线的对齐方式
align-content: flex-start | flex-end | center | space-between | space-around | stretchitem的属性
6个
order √ flex-grow √ flex-shrink √ flex-basis flex align-self √ //√的四个可能有用点
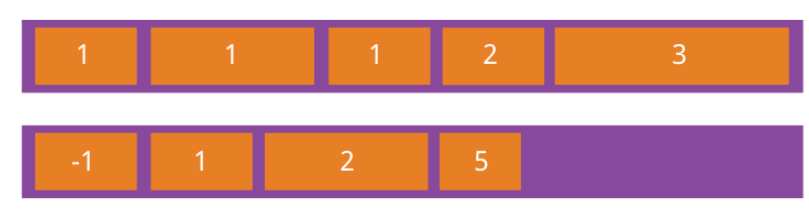
order - 排序
item排列顺序,数值越小,排列越靠前,默认为0
.item {
order: <integer>;
}

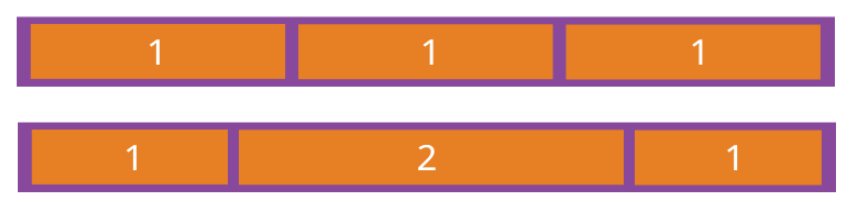
flex-grow
item的放大比例, 默认0,即如果存在剩余空间,也不放大。

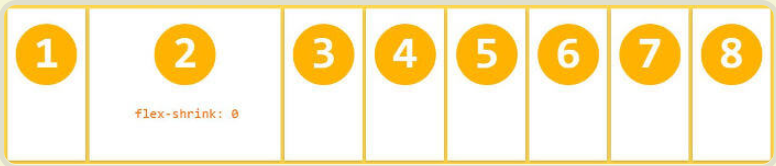
flex-shrink
item的缩小比例,默认为1,即如果空间不足,该项目将缩小。
不能负值

flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即item的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
flex
flex-grow, flex-shrink 和 flex-basis的复合属性,默认0,1,auto
align-self
这个item自己想和别的不同的对齐方式,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch(除了auto,其他都与align-items属性完全一致) 
汇总