Texture Filtering and Mipmapping 纹理过滤与多级纹理
前面我们已经讲了单个2D图像的2D纹理的介绍,这篇文章主要讲解多级纹理。纹理坐标是用于生成一个2D索引,当放大和缩小设置为GL_NEAREST时,将发生一个单一纹理将匹配到纹理坐标位置中,这是一个最近点的采样。
当使用一个多级纹理时,我们可以设置过滤模式,,为了达到屏幕像素和纹理图片像素更合适的比例,减少锯齿。因为多级纹理贴图的成功过滤,当在更远处观察时,我们向贴图链后移动,锯齿减少,实现高质量的图像。
// Load mipmap level 0 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, pixels); level = 1; prevImage = &pixels[0]; while(width > 1 && height > 1) { int newWidth, newHeight; // Generate the next mipmap level GenMipMap2D( prevImage, &newImage, width, height, &newWidth, &newHeight); // Load the mipmap level glTexImage2D(GL_TEXTURE_2D, level, GL_RGB, newWidth, newHeight, 0, GL_RGB, GL_UNSIGNED_BYTE, newImage); // Free the previous image free(prevImage); // Set the previous image for the next iteration prevImage = newImage; level++; // Half the width and height width = newWidth; height = newHeight; } free(newlmage);
GenMipMap2D用于用于实现多级纹理。纹理过滤有2种:放大和缩小。当屏幕上设计的多边形的大小小于纹理图像时,我们使用缩小纹理。反之使用放大。使用过滤类型由具体硬件自动选择,但是API也提供了过滤控制,放大处理是不相关的,因为我们总是使用最大
可用的级别。对于缩小,有各种的采样模式可以使用。哪种模式的使用选择基于你需要实现的可视质量和你想要实现多大性能的纹理过滤来决定的。过滤模式使用glTexParameter[i|f][v]来指定。


放大过滤可以是GL_NEAREST 或 GL_LINEAR。在GL_NEAREST 放大过滤模式,纹理最近的单点将做纹理坐标。在GL_LINEAR 模式,双线性(四个点平均)作为纹理坐标。
缩小过滤可以是下列值:
•• GL_NEAREST—Takes a single point sample from the texture nearest to the texture coordinate.
•• GL_LINEAR—Takes a bilinear sample from the texture nearest to the texture coordinate.
•• GL_NEAREST_MIPMAP_NEAREST—Takes a single point sample from the closest mip level chosen.
•• GL_NEAREST_MIPMAP_LINEAR—Takes a sample from the two closest mip levels and interpolates between those samples.
•• GL_LINEAR_MIPMAP_NEAREST—Takes a bilinear fetch from the closest mip level chosen.
•• GL_LINEAR_MIPMAP_LINEAR—Takes a bilinear fetch from each of the two closest mip levels and then interpolates between them. This last mode, which is typically referred to as trilinear filtering, produces the best quality of all modes.
GL_NEAREST 和 GL_LINEAR 是唯一不需要完整多级纹理的缩小过滤模式,其他都需要完整的多级处理。

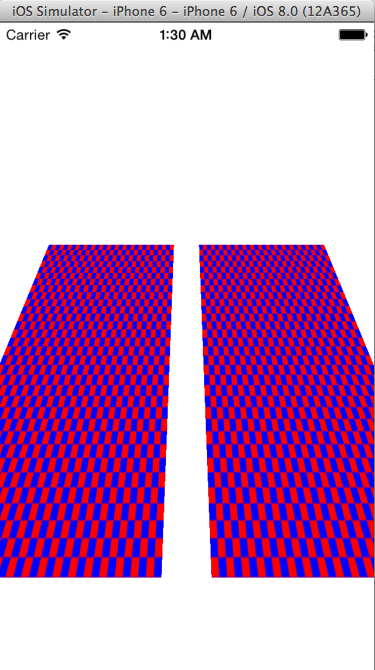
GL_NEAREST 和GL_LINEAR_MIPMAP_LINEAR的过滤设置。
值得一提的是一些性能将影响你选择的纹理过滤模式。对于大多数硬件来说,使用多级纹理是最好的选择。
Seamless Cubemap Filtering
它是3.0新特性。当一个线性过滤核心在一个立方体纹理的边框时,这个过滤只发生在线所在立方体的一面中。你不需要设置Seamless Cubemap Filtering,线性过滤会自动使用它。
自动多级纹理生成
前面我们已经创建了一个level为0的多级纹理,这是一种方法。另外也提供了自动多级纹理生成函数 glGenerateMipmap。

我们队绑定的纹理对象调用glGenerateMipmap,它会为我们生成从原始图像到level为0的多级纹理链。当你使用framebuffer对象时,自动多级纹理生成变得尤为重要。当渲染一个纹理时,我们不想将纹理读回CPU中生成多级纹理。glGenerateMipmap可以解决这个问题。
Texture Coordinate Wrapping
当纹理坐标超过了范围[0.0, 1.0] 时,使用纹理包装来实现。纹理包装模式使用glTexParameter[i|f][v]来指定。
纹理包装模式能被独立的设定为s坐标和t坐标。GL_TEXTURE_WRAP_S模式定义s 坐标超出范围[0.0, 1.0]的情况,GL_TEXTURE_WRAP_T 设定t 坐标超出范围[0.0, 1.0]的情况。有三种包装模式供选择

注意,纹理包装模式对过滤行为有影响。例如纹理坐标是边缘时,双线性过滤将扫描纹理的边缘。这时包装模式将决定哪个纹理是纹理边缘的外面而应用于过滤算法。如果你不想要任何形式的重复,应该使用GL_CLAMP_TO_EDGE。
下图是使用纹理绘制正方形在三种包装模式中的效果图

// void Draw ( ESContext *esContext ) { UserData *userData = esContext->userData; GLfloat vVertices[] = { -0.3f, 0.3f, 0.0f, 1.0f, // Position 0 -1.0f, -1.0f, // TexCoord 0 -0.3f, -0.3f, 0.0f, 1.0f, // Position 1 -1.0f, 2.0f, // TexCoord 1 0.3f, -0.3f, 0.0f, 1.0f, // Position 2 2.0f, 2.0f, // TexCoord 2 0.3f, 0.3f, 0.0f, 1.0f, // Position 3 2.0f, -1.0f // TexCoord 3 }; GLushort indices[] = { 0, 1, 2, 0, 2, 3 }; // Set the viewport glViewport ( 0, 0, esContext->width, esContext->height ); // Clear the color buffer glClear ( GL_COLOR_BUFFER_BIT ); // Use the program object glUseProgram ( userData->programObject ); // Load the vertex position glVertexAttribPointer ( 0, 4, GL_FLOAT, GL_FALSE, 6 * sizeof ( GLfloat ), vVertices ); // Load the texture coordinate glVertexAttribPointer ( 1, 2, GL_FLOAT, GL_FALSE, 6 * sizeof ( GLfloat ), &vVertices[4] ); glEnableVertexAttribArray ( 0 ); glEnableVertexAttribArray ( 1 ); // Bind the texture glActiveTexture ( GL_TEXTURE0 ); glBindTexture ( GL_TEXTURE_2D, userData->textureId ); // Set the sampler texture unit to 0 glUniform1i ( userData->samplerLoc, 0 ); // Draw quad with repeat wrap mode glTexParameteri ( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT ); glTexParameteri ( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT ); glUniform1f ( userData->offsetLoc, -0.7f ); glDrawElements ( GL_TRIANGLES, 6, GL_UNSIGNED_SHORT, indices ); // Draw quad with clamp to edge wrap mode glTexParameteri ( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE ); glTexParameteri ( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE ); glUniform1f ( userData->offsetLoc, 0.0f ); glDrawElements ( GL_TRIANGLES, 6, GL_UNSIGNED_SHORT, indices ); // Draw quad with mirrored repeat glTexParameteri ( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT ); glTexParameteri ( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_MIRRORED_REPEAT ); glUniform1f ( userData->offsetLoc, 0.7f ); glDrawElements ( GL_TRIANGLES, 6, GL_UNSIGNED_SHORT, indices ); }