- 通过v-model绑定输出数据
<script> export default { data() { return { pagestyle:'https://v4.bootcss.com/docs/4.3/dist/css/bootstrap.css', pagecss:'https://v4.bootcss.com/docs/4.3/examples/sticky-footer-navbar/sticky-footer-navbar.css', mytitle:'v-bind bootstrap样式测试页', msg:'教练档案', coachname:'劲儿弟弟', mycoach:{ name:'陈培昌', age:22, expertin:['散打','泰拳'] }, jinerdidi:{ name:'程劲', starinfo:{ age:20, favortie:['品鉴河南烩面','和丁大哥一起厮混'], expertin:[ {'stand':['散打','泰拳']}, {'ground':['巴西柔术','MMA']} ] }, }, chrouslist:['我不想对你再说些什么','现在是气愤的我','你是被你的虚伪完全淹没','变成讨厌的颜色','......'] } } } </script>
- html部分
<div class="container">
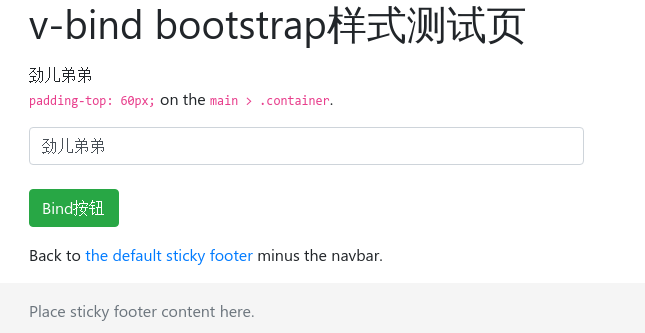
<h1 class="mt-5"><div v-text="mytitle"></div></h1>
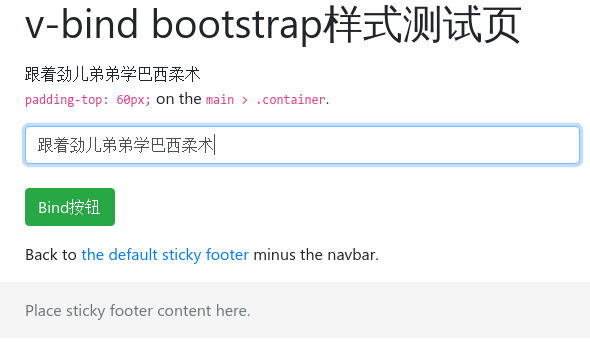
<p class="lead"><div v-text="coachname"></div><code>padding-top: 60px;</code> on the <code>main > .container</code>.</p>
<p>
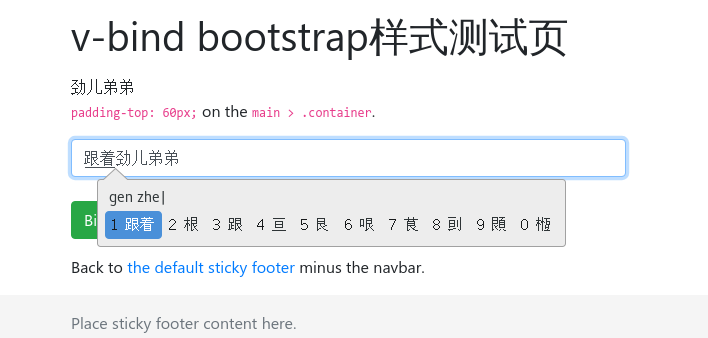
<input v-model="coachname" type="text" class="form-control col-md-6">
<br>
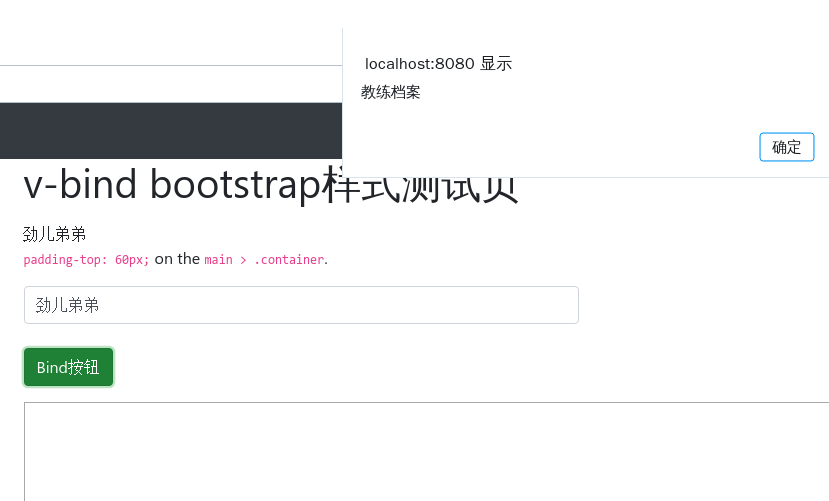
<button type="button" class="btn btn-success">Bind按钮</button>
</p>
<p>Back to <a href="/docs/4.3/examples/sticky-footer/">the default sticky footer</a> minus the navbar.</p>
</div>
输出结果:

尝试改变输入框里的内容:

结果:

- 绑定事件(注意methods和data的层级关系)
<script>
export default {
data()
{
return {
pagestyle:'https://v4.bootcss.com/docs/4.3/dist/css/bootstrap.css',
pagecss:'https://v4.bootcss.com/docs/4.3/examples/sticky-footer-navbar/sticky-footer-navbar.css',
mytitle:'v-bind bootstrap样式测试页',
msg:'教练档案',
coachname:'劲儿弟弟'
}
},
methods: {
getmsg() {
alert(this.msg);
this.$refs.inforec.textContent=this.coachname+"的"+this.msg+" ";
}
}
}
</script>
- html部分

点击确定后,
