JavaScript基础
1.JS的引入方式
1 直接编写 <script> alert('hello yuan') </script> 2 导入文件 <script src="hello.js"></script>
2.JS的语言规范
注释
// 这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符
3.JavaScript语言基础
变量声明
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头
2.声明变量的格式
var name = 'Alex'; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
关键字不能用作变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415; PI //3.1415 PI = 3 // TypeError:"PI" is read-only
4.JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x 是undefined var x = 1; //此时x是数字 var x = "Alex" //此时x是字符串
数值(Number)
JavaScript不区分整形和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; //0.00123
还有一种NaN, 表示不是一个数字(Not a Number)
常用方法:
parseInt("123"); // 返回123
parseInt("ABC"); //返回NaN ,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") //返回123.456
字符串(String)
var a="Hello"; var b = "world"; var c = a+b; console.log(c); //得到Helloworld
常用方法

拼接字符串一般使用“+”
补充:ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
//普通字符串 ·这是普通字符串· //多行文本 `这是多行的 文本` //字符串中嵌入变量 var name = "jason" ,time = "today"; `Hello ${name}, how are you $(time)?`
注意:
如果模板字符串中需要使用反引号(·),则在其前面要用反斜杠转义。
布尔值(Boolean)
区别于Python,true和 false都是小写
var a = true; var b = false;
""(空字符串),0,null,undefined,NaN都是false。
null和undefined
null表示值是空,一般在需要指定或清空一个变量是才会使用,如name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined.还有就是函数无明确的返回值时,返回的也是undefined.
null表示变量的值是空(null可以手动清空一个变量的值,,使得该变量变为一个object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123,"ABC"]; console.log(a[1]); //输出“ABC”
常用方法:

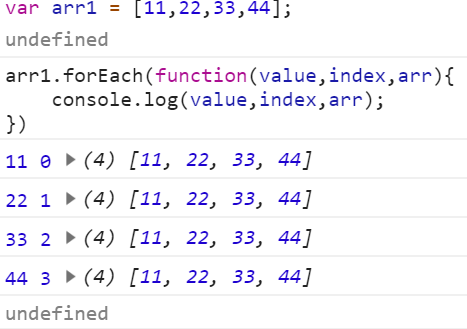
forEach()
语法:
forEach(function(currentValue,index,arr),thisValue)
参数:


splice()
语法:
splice(index,howmany,item1,....,itemX)
参数:

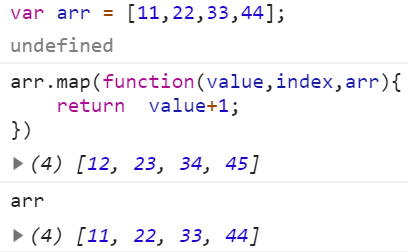
map()
语法:
map(function(currentValue,index,arr),thisValue)
参数:


补充:ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
类型查询
typeof("abc"); //"string" typeof null; //"object" typeof true; //"boolean" typeof 123 //"number"
typeof是一个元运算符(就像++,--,!,-等一元运算符),不是一个函数,也不是一个语句。
运算符
算数运算符
+ - * / % ++ -- var x=10; var res1=x++; var res2=++x; res1; 10 res2; 12 //这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
&& || !
赋值运算符
= += -= *= /=
流程控制
if-else
if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }
switch
switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }
示例:
switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
for循环
语法规则: for(初始表达式;条件表达式;自增或自减) { 执行语句 …… }
for 循环的另一种形式:
for( 变量 in 数组或对象) { 执行语句 …… }
while循环:
语法规则: while (条件){ 语句1; ... }
三元运算
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x 10
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
//无参函数定义 function f1(){ console.log("Helloworld"); } //有参函数 function f2(a,b){ console.log(arguments); //内置的arguments对象 console.log(arguments.length); console.log(a,b); } //带返回值的函数 function sum(a,b){ return a+b; } sum(1,2); //调用函数 //匿名函数方式 var sum = function(a,b){ return a+b; } sum(1+2); //立即执行函数, 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a,b){ return a+b; })(1,2);
补充:使用箭头(=>)定义函数。
var f = v => v; //等同于 var f = function(v){ return v; }
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () =>5; //等同于 var f = function(){return 5}; var sum = (num1,num2) => num1+num2; //等同于 var sum = function(num1,num2){ return num1+num2; //这里的return只能返回一个值,如果想返回多个需要自己手动给他们包一个数组或对象 }
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的声明周期从他们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
举几个例子:
1.
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //shenzhen
2.
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); //BeiJing
3.闭包
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); //ShangHai
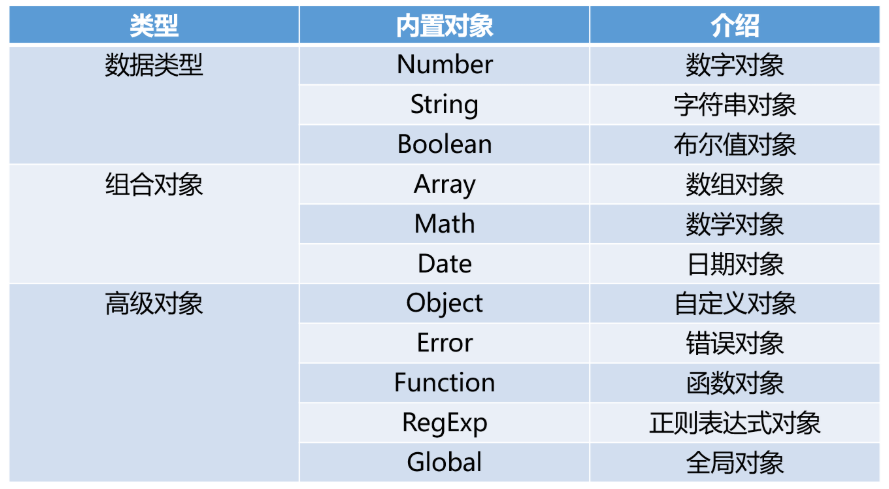
内置对象和方法
JavaScript中的所有事物都是对象:字符串,数字,数组,日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象,String对象,Array对象等。
注意var s1 = "abc"和var s2 = new String(abc")的区别:typeof s1 -->string 而 typeof s2 -->Object

自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name":"zzp","age":18}; console.log(a.name); console.log(a["age"]);
遍历对象中的内容:
var a = {"name":"Alex","age":18}; for {var i in a}{ console.log(i,a[i]) //i是键,a[i]是值 }
创建对象:
var person=new Object();//创建于一个person对象 person.name = "Alex"; //person对象的name属性 person.age = 18; //person对象的age属性
注意:ES6中提供了Map数据结构,它类似于对象,也是键值对的集合,但是键的范围不限于字符串,各种类型的值包括对象都可以当作键。也就是说 Object结构提供了“字符串 -- 值”的对应,Map结构提供了“值--值”的对应是一种更完善的Hash结构的实现。
var m = new Map(); var o = {p:"Hello World"}; m.set(o,"content"); m.get(o) // "content" m.has(o) //true m.delete(o) //true m.has(o) //false
Date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
编写代码,将当前日期按照“2019-9-9 10:52 星期一” 格式输出
const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime(); 参考示例
JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
RegExp对象
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); //true reg2.test('egondsb'); // false 因为在上一个匹配的时候索引到了最后一位 reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test(); RegExp
Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。