earthsdk三维建筑扫光效果修改
earthsdk三维建筑的渐变和扫光效果是通过shader实现的。shader代码如下:
addTileset(earth) { var fsBody = ` float vtxf_a11 = fract(czm_frameNumber / 120.0) * 3.14159265 * 2.0; float vtxf_a12 = v_elevationPos.z / 60.0 + sin(vtxf_a11) * 0.1; gl_FragColor *= vec4(vtxf_a12, vtxf_a12, vtxf_a12, 1.0); float vtxf_a13 = fract(czm_frameNumber / 360.0); float vtxf_h = clamp(v_elevationPos.z / 300.0, 0.0, 1.0); vtxf_a13 = abs(vtxf_a13 - 0.5) * 2.0; float vtxf_diff = step(0.005, abs(vtxf_h - vtxf_a13)); gl_FragColor.rgb += gl_FragColor.rgb * (1.0 - vtxf_diff); ` let xbsjStyle = `var style = { color: "vec4(0, 0.5, 1.0,1)" }` let tileset = { ref: 'tileset', czmObject: { xbsjType: 'Tileset', name: '白模测试', url: '/Tileset/tileset.json', xbsjStyle: xbsjStyle, xbsjClippingPlanes: {}, xbsjCustomShader: { fsBody: fsBody } } } earth.sceneTree.root.children.push(tileset) }
在此记录对该效果的部分修改:
1.去掉渐变效果
删除以下三行代码:
float vtxf_a11 = fract(czm_frameNumber / 120.0) * 3.14159265 * 2.0; float vtxf_a12 = v_elevationPos.z / 60.0 + sin(vtxf_a11) * 0.1; gl_FragColor *= vec4(vtxf_a12, vtxf_a12, vtxf_a12, 1.0);
2.去掉扫光效果
删除以下5行代码:
float vtxf_a13 = fract(czm_frameNumber / 360.0); float vtxf_h = clamp(v_elevationPos.z / 300.0, 0.0, 1.0); vtxf_a13 = abs(vtxf_a13 - 0.5) * 2.0; float vtxf_diff = step(0.005, abs(vtxf_h - vtxf_a13)); gl_FragColor.rgb += gl_FragColor.rgb * (1.0 - vtxf_diff);
3.修改扫光颜色
修改以下代码,并修改vec(1.0,0.0,0.0)的值
// gl_FragColor.rgb += gl_FragColor.rgb * (1.0 - vtxf_diff); gl_FragColor.rgb += vec(1.0,0.0,0.0) * (1.0 - vtxf_diff);
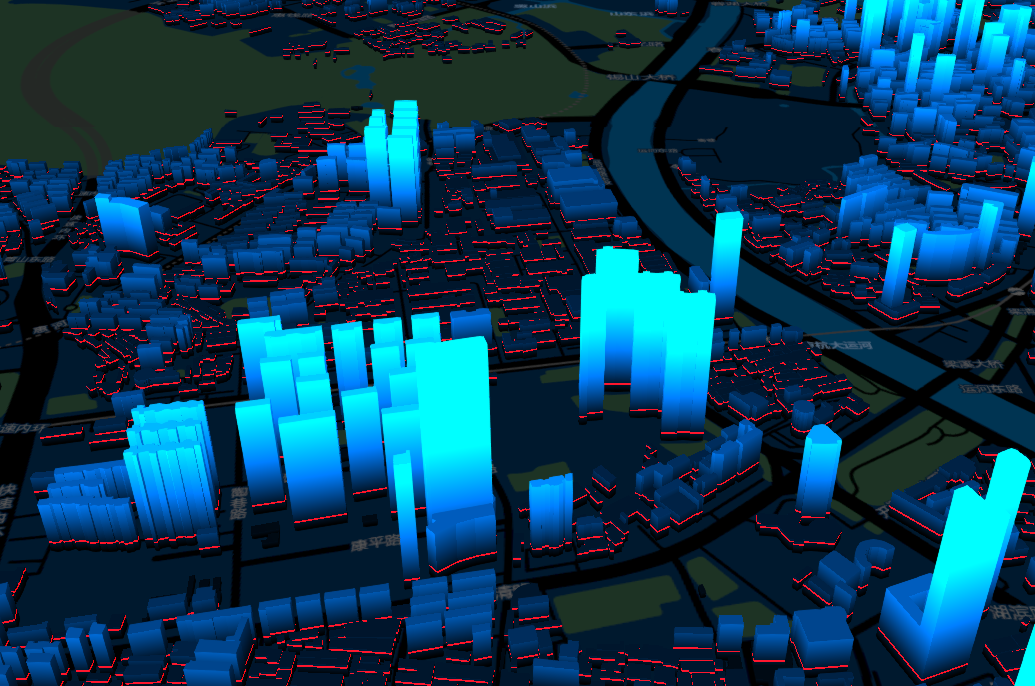
效果如下:

钻研不易,转载请注明出处。。。