2019春第一次课程设计实验报告
一、实验项目名称
Flappy Bird
二、实验项目功能描述
通过控制一个Bird(@),飞过一个个挡板,通过一个加一分,碰到挡板游戏结束。即控制一个物体,通过自由下坠,玩家控制其上升以穿过变化的挡板位置以获取“分数”。
三、项目模块结构介绍
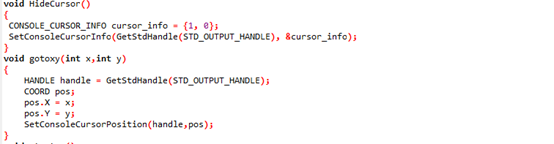
- ① 清屏,获得当前光标位置,将光标移动到指定位置
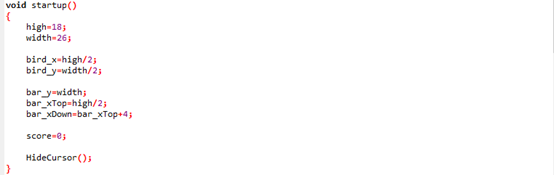
- ② 启动程序,给各变量赋值,创建基本框架
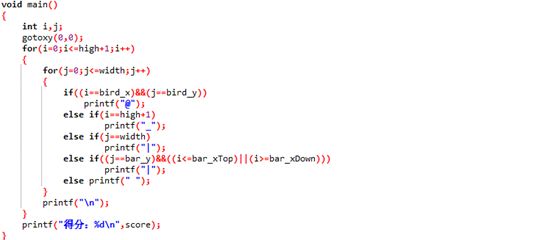
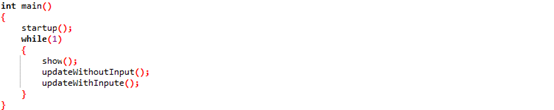
- ③ 判断小鸟当前位置和高度宽度的关系,以此输出小鸟(@)、下边界、有边界,最后输出挡板,继而输出最后的分数
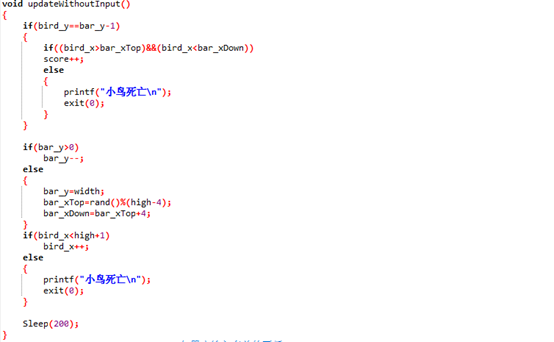
- ④ 与用户输入无关的更新(小鸟通过挡板开口加分、小鸟没通过挡板开口小鸟死亡)
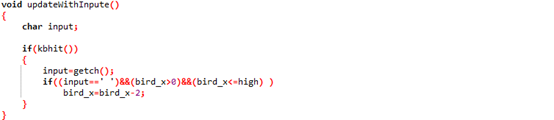
- ⑤ 与用户输入有关的更新(小鸟向上飞一下)
- ⑥ 数据初始化(代码更新→again)
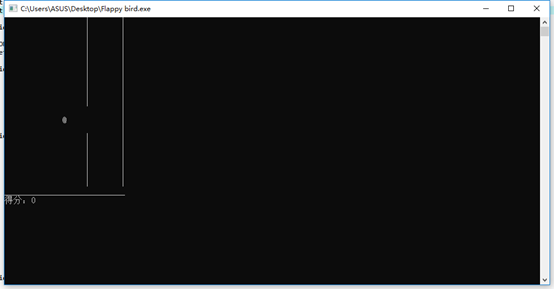
四、实现界面显示

五、代码托管链接
→链接
六、实验总结
换了一种写作业的方式,多接触了一种介于编程的软件——Git。刚接触这个软件还是觉得挺酷炫挺好玩的,然后听完老师讲完怎么用,回来过了一段时间后——这啥?然后在同学和助教的帮助下建立了远程仓库,每天用一下也差不多知道了该怎么去弄这个东西。然后就是做游戏,游戏玩起来好玩,做起来就头疼了,首先就得想怎么让它去运行,而不是想着他怎么动,先考虑游戏中控制的主体是什么,它得接触什么,它接触的东西怎么移动,又或者它怎么移动等等,再稍微完善就是游戏后取得的“分数”,“game over”或者是“again”等。当然现阶段还接触不到美工这种情况。做一个游戏考虑的东西还真的挺多,书上有例子,可是要根据情况不同作出适当的修改,网上也有相应游戏代码的借鉴,都是不错的例子,可以给自己码的游戏更加完善。游戏能运行出来还是挺惊讶的,行吧,飞行的@。
2019春第一次课程设计实验报告