新建一个html文件,将highcharts引入到你的页面后,通过两个步骤我们就可以创建一个简单的图表了。
1、创建div容器
在页面的 body部分创建一个div,并指定div 的 id,高度和宽度,代码如下
<div id="container" style="min-800px;height:400px"></div>
2、编写Highcharts代码
编写Highcharts必须的代码,用<script></script>包裹,代码可以放在页面的任意地方,一个最简单的图表实例代码如下
$(function () { $('#container').highcharts({ //图表展示容器,与div的id保持一致
chart: {
type: 'column' //指定图表的类型,默认是折线图(line)spline, area, areaspline, column, bar, pie , scatter
},
title: {
text: 'My first Highcharts chart' //指定图表标题
},
xAxis: {
categories: ['my', 'first', 'chart'] //指定x轴分组
},
yAxis: {
title: {
text: 'something' //指定y轴的标题
}
},
series: [{ //指定数据列
name: 'Jane', //数据列名
data: [1, 0, 4] //数据
}, {
name: 'John',
data: [5, 7, 3]
}]
});
});
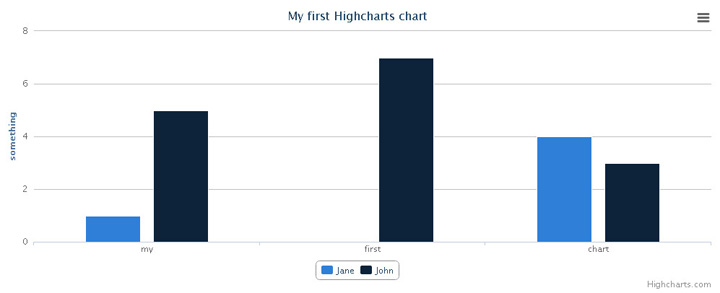
完成上述两个步骤后,保存文件并用浏览器打开,运行结果如下图所示

上述例子完整html代码如下 你可以拷贝保存为html文件运行即可看到效果
<html> <head> <script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script> <script> $(function () { $('#container').highcharts({ chart: { type: 'column' }, title: { text: 'My first Highcharts chart' }, xAxis: { categories: ['my', 'first', 'chart'] }, yAxis: { title: { text: 'something' } }, series: [{ name: 'Jane', data: [1, 0, 4] }, { name: 'John', data: [5, 7, 3] }] }); }); </script> </head> <body> <div id="container" style="min-800px;height:400px;"></div> </body> </html>
至此,我们已经初步了解和学会了自己编写简单的Highcharts图表了。