/*DWR框架在SHH中的配置说明*/
/*整理:rush */
/*Date: 2011年4月29日 14:05:28*/
SSH Dwr框架应用
1. 首先导入dwr包, 将其解压后提取其中的文件。Jar包,放到项目的WEB-INF目录下的lib文件夹中。
将其解压后提取其中的文件。Jar包,放到项目的WEB-INF目录下的lib文件夹中。
2. 在ssh项目中的WEB-INF目录下的web.xml中配置相应的信息,如下,
<!--配置dwr信息 -->
<!-- Ajax工程dwr的配置信息 -->
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<!-- 是否允许调试,如果要在浏览器中调试则必须设置为true -->
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<!-- 是否进行日制管理,如果是在要设置此参数,通常可以省略 -->
<init-param>
<param-name>logLevel</param-name>
<param-value>WARN</param-value>
</init-param>
<!-- 如果允许跨域请求,则必须将此值设置为false,默认值为true -->
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
<!-- end dwr 配置信息 -->
3. 在WEB-INF下新建一个文件名为dwr.xml,其中的配置信息为
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://www.getahead.ltd.uk/dwr/dwr20.dtd">
<dwr>
<allow>
</allow>
</dwr>
上面信息为基本的配置信息。
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
下面演示一个具体的例子:
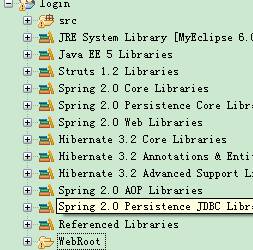
1. 新建一个WEB工程,web.xml,以及dwr.xml配置如上。
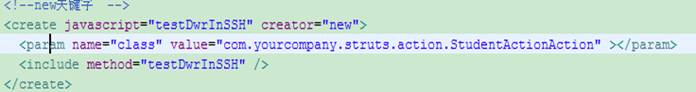
2. dwr中具体的配置有多种,一种为new关键字,

其中javascript为在页面上调用的函数名称,creator类型为new ,其中value为action所在的类名,include说明要包含的方法。
配置完毕后要验证是否成功可修改web.xml中 信息,,配置debug为true.
信息,,配置debug为true.
3. 配置完毕后在页面上默认的网址后面加/dwr即可打开dwr的控制台。
4. 本文默认地址为![]() ,打开dwr控制台的地址为
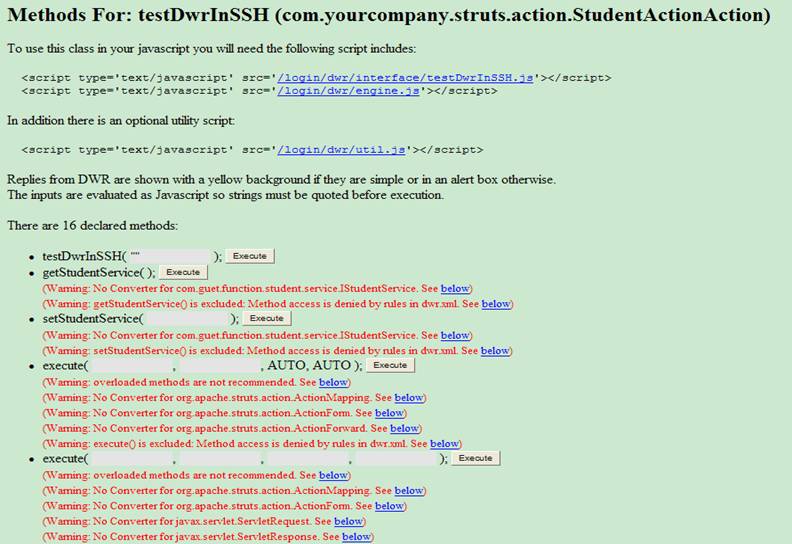
,打开dwr控制台的地址为![]() 页面打开后如果成功,则出现更开配置的testDwrInSSH的javascript信息,如图
页面打开后如果成功,则出现更开配置的testDwrInSSH的javascript信息,如图
5. 点击该方法即可查看其详细信息。部分截图为
6. 如图,estDwrInSSH方法中包含一个输入参数,输入一个字符串后点击Execute按钮即可测试该方法时候执行成功。
7. 如输入如下信息,![]() 如果该方法执行成功,返回的信息如下面形式
如果该方法执行成功,返回的信息如下面形式![]()
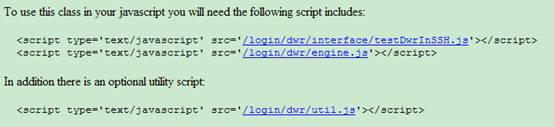
8. 此时说明方法成功,在本页面的上面有三个javascript文件,将文件加入到要使用的页面即可,文件如下形式
其中包含两个必选文件,一个可选文件。
9.页面上的测试,页面上包含刚才dwr控制台里面生成的方法,如下
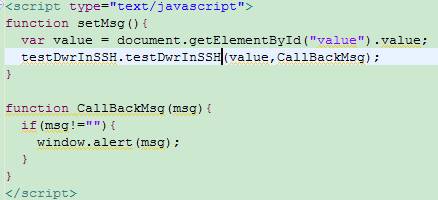
10.页面的javascript调用函数为;

函数名称为setMsg(),其中的用到dwr的函数为testDwrInSSH(value,CallBackMsg),value为要传进去的值,CallBackMsg为一个回调函数,回调函数的主要作用为显示回调回来的信息。
11.页面上的全部代码为; 
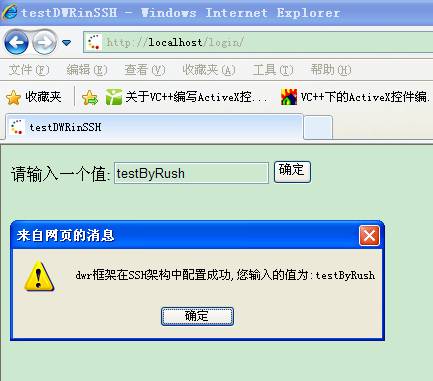
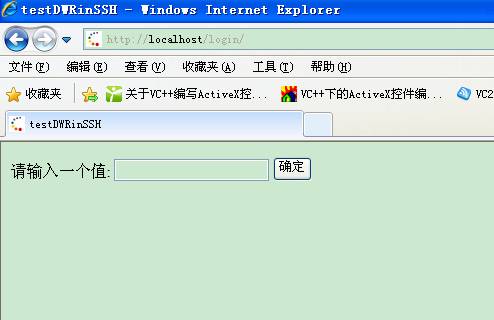
12.执行后页面显示为,
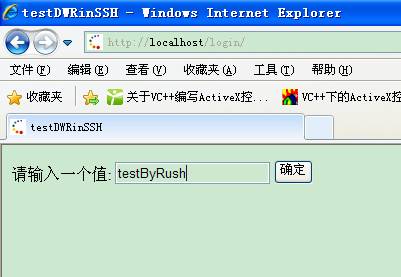
13.输入一字符串进行测试,
14.返回的值为