一、背景
吃产品的亏,上设计的当,最后死在变化上。
现在的产品和设计都喜欢在窗口上做一些事,比如让Title做很多事,好像跟人家用一样的窗口很Low似的,好像真的挺Low的。
所以,还不如弄一个黑板似的窗口,自己想加什么加什么,这样就会自由很多。
二、问题
常规实现自定义窗体,因为隐藏窗口和边框,必须要使用WindowStyle="None" 和 AllowsTransparency="True",使用这两个属性也会引发各种问题:
1. 最大化时会覆盖任务栏,全屏到是实现了。
2. 如果自己控制最大化时的大小为工作区大小,当以停靠(将窗口拖拽到窗口的最上面)的方式最大化时,会出现缝隙问题。
3. 因为没有边框,窗体的缩放(Resize)的问题。
4. 使用 AllowsTransparency="True" ,XP下渲染性能低的问题。
5. 使用 AllowsTransparency="True" ,WinFormHost无法使用的问题(包括WebBrowser)。
6. 暂时想到这么多。
三、介绍
1. 控件代码部分提取自:MahApps.Metro(这个控件库已经封装的很好了,而且控件很多,喜欢的同学可以看看)。。
2. 基于WindowChrome 相关API,源码已提取(MahApps.Metro 本身就是提取的WindowChrome代码)。
3. 添加相关的附加属性,更方便的实现拖拽、最小化、最大化和关闭。
4. 未使用 WindowStyle="None" 和 AllowsTransparency="True"
四、控件
BlankWindow
| 属性/附加属性 | 说明 |
| TitleBarHeight | 默认高度30的可拖拽区域 |
| IgnoreTaskbarOnMaximize | 最大化时忽略任务栏,默认为True |
| BlankWindow.Draggable | 为True时,当前可以拖拽移动(别忘了设置背景色哦)。 |
| BlankWindow.Minimize | 为True时,当前按钮可以使窗体最小化 |
| BlankWindow.Maximize | 为True时,当前按钮可以使窗体最大化 |
| BlankWindow.Closeable |
为True时,当前按钮可以使窗体关闭 |
五、示例
一个简单例子,三个巨丑的按钮,整个Grid可以拖动。
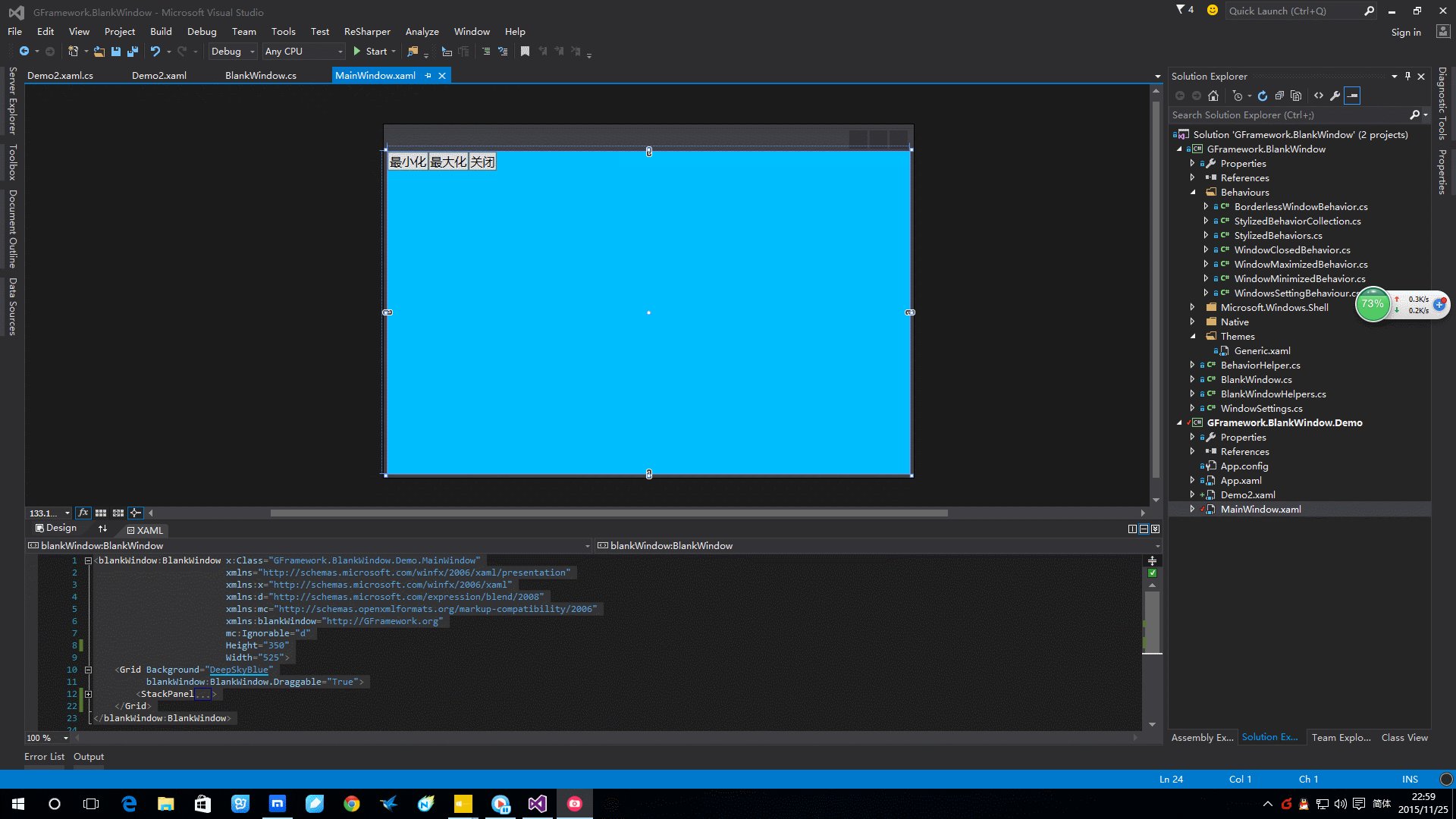
<blankWindow:BlankWindow x:Class="GFramework.BlankWindow.Demo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:blankWindow="http://GFramework.org" mc:Ignorable="d" Height="350" Width="525"> <Grid Background="DeepSkyBlue" blankWindow:BlankWindow.Draggable="True"> <StackPanel> <StackPanel Orientation="Horizontal"> <Button Content="最小化" blankWindow:BlankWindow.Minimize="True" /> <Button Content="最大化" blankWindow:BlankWindow.Maximize="True" /> <Button Content="关闭" blankWindow:BlankWindow.Closeable="True" /> </StackPanel> </StackPanel> </Grid> </blankWindow:BlankWindow>
效果:

Demo2:
左上可以拖动,最小化,最大化,关闭,都放在角上。
<blankWindow:BlankWindow x:Class="GFramework.BlankWindow.Demo.Demo2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:blankWindow="http://GFramework.org" mc:Ignorable="d" Title="Demo2" Height="350" Width="525" TitleBarHeight="0"> <Grid> <Border Width="100" Height="100" Background="DeepSkyBlue" HorizontalAlignment="Left" VerticalAlignment="Top" blankWindow:BlankWindow.Draggable="True" /> <Button Content="最小化" Width="100" Height="100" HorizontalAlignment="Right" VerticalAlignment="Top" blankWindow:BlankWindow.Minimize="True" /> <Button Content="最大化" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Bottom" blankWindow:BlankWindow.Maximize="True" /> <Button Content="关闭" Width="100" Height="100" HorizontalAlignment="Right" VerticalAlignment="Bottom" blankWindow:BlankWindow.Closeable="True" /> </Grid> </blankWindow:BlankWindow>
效果:

自定义一个自由的窗口自如简单。
六、源码
源码地址:http://git.oschina.net/gaoshang212/GFramework.BlankWindow
VS版本为2015,默认 .Net Framework 版本为 4.0
七、总结
发现博客要是分成几天写,就没什么吐嘈的了,就不总结了。
本文地址:http://www.cnblogs.com/gaoshang212/p/4993373.html