asp.net 之颜色选择器,仿调色板功能
1. 插件非常容易使用,只需引用相应的js文件和css样式文件即可,见代码示例,插件精小,炫酷
2. 只需要初始化即可使用,并且选择的颜色会在文本框中以16进制的形式显示出来,即HEX颜色格式,到时候直接取值即可
3.大多数的颜色控件可能不好收集或者不易使用,故分享出来并且整理出来
4.代码展示
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html> 4 <head> 5 <title>Farbtastic</title> 6 7 <script type="text/javascript" src="jquery-1.9.1.min.js"></script> 8 9 <script type="text/javascript" src="farbtastic.js"></script> 10 11 <link rel="stylesheet" href="farbtastic.css" type="text/css" /> 12 13 <script type="text/javascript" charset="utf-8"> 14 15 //初始化 16 $(document).ready(function() { 17 $('#picker').farbtastic('#color'); 18 }); 19 </script> 20 </head> 21 22 <body> 23 24 <h1>jQuery 颜色选择器</h1> 25 26 <form action="" style=" 300px;"> 27 <div class="form-item"><label for="color">Color:</label><input type="text" id="color" name="color" value="#123456" /></div> 28 <div id="picker"></div> 29 </form> 30 31 <p>More info<a href="http://www.cnblogs.com/rushme/">rush_me</a>.</p> 32 </body> 33 </html>
5. 关于使用
$('#picker').farbtastic('#color'); 意思是在id为picker的容器,该容器显示颜色选择器插件,就是类似于一张很炫图片,其中id为color是将颜色显示在这个容器里面,大家可以自定义
初始化时需要自己指定对应的容器id和插线显示id
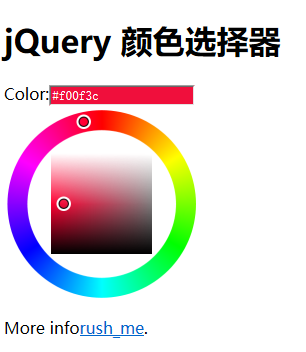
6.图片效果展示
7,关于与插件的js和css,请下载demo