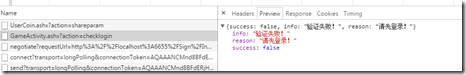
请求数据的接口信息如下
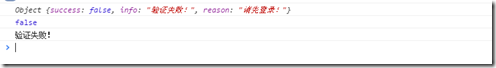
当我们打印出返回的数据与数据节点时,我们发现数据节点显示为undefind
查看一下我们的代码
$.ajax({ type: "Post", url: "../user/Handler/Users/GameActivity.ashx?action=checklogin", data: "", contentType: "application/json;charset=uft-8", dataType: "text", success: function success(retData) { console.log(retData); console.log(retData.success); console.log(retData.info); //alert("请求成功") //return true; }, error: function error(httpRequest) { alert("请求失败"); //return false; } });
原来数据类型为text导致,
我们修改一下数据类型为json看一下
$.ajax({ type: "Post", url: "../user/Handler/Users/GameActivity.ashx?action=checklogin", data: "", contentType: "application/json;charset=uft-8", dataType: "json", success: function success(retData) { console.log(retData); console.log(retData.success); console.log(retData.info); }, error: function error(httpRequest) { alert("请求失败"); //return false; } });
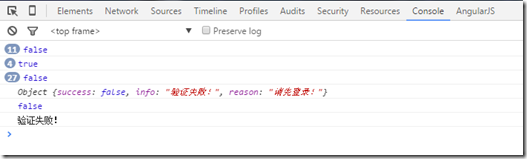
打印出来的数据是一个对象,并且数据节点也出来了
那么除了修改返回结果的数据类型dataType: "json"之外还有木有其他方式呢
现在返回类型依然是text,从表面上看返回的数据为字符串
我们只需要把字符串节点转为json对象节点就ok了。
$.ajax({ type: "Post", url: "../user/Handler/Users/GameActivity.ashx?action=checklogin", data: "", contentType: "application/json;charset=uft-8", dataType: "json", success: function success(retData) { var retData = eval("(" + retData + ")"); console.log(retData); console.log(retData.success); console.log(retData.info); }, error: function error(httpRequest) { alert("请求失败"); //return false; } });