一、overflow:hidden;作用
(1)可以将超出标签范围的内容裁剪掉
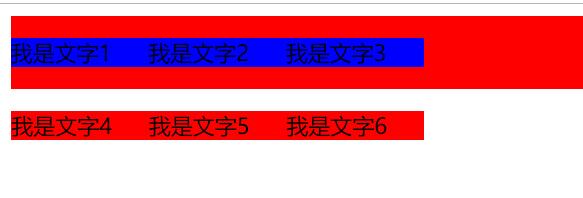
(2)清除浮动
.box1{ background-color: red; /*border:1px white solid;*/ overflow: hidden; } .box2{ background-color: green; /*border:1px white solid;*/ } .box1 p{ 100px; background-color: blue; } .box2 p{ 100px; background-color: red; } p{ float:left; } ..........省略代码........... <div class="box1"> <p>我是文字1</p> <p>我是文字2</p> <p>我是文字3</p> </div> <div class="box2"> <p>我是文字4</p> <p>我是文字5</p> <p>我是文字6</p> </div>

注意:在IE6中是不支持这个方法的的。
(3)可以通过overflow:hidden;让里面的盒子设置margin-top之后,外面的盒子不会被顶下来。
如下代码,我们一个大盒子里面嵌套了一个小盒子,如果不设置overflow这个属性,那么小盒子设置了margin-top属性,大小盒子就会一起被外边距顶下来,但是设置了overflow这个属性,那么大盒子就没有问题正常显示。我们以前学过的解决方法就是给大盒子添加一个border属性就可以了,但是在企业开发中如果不需要border的话,那么加上了,就是画蛇添足了。
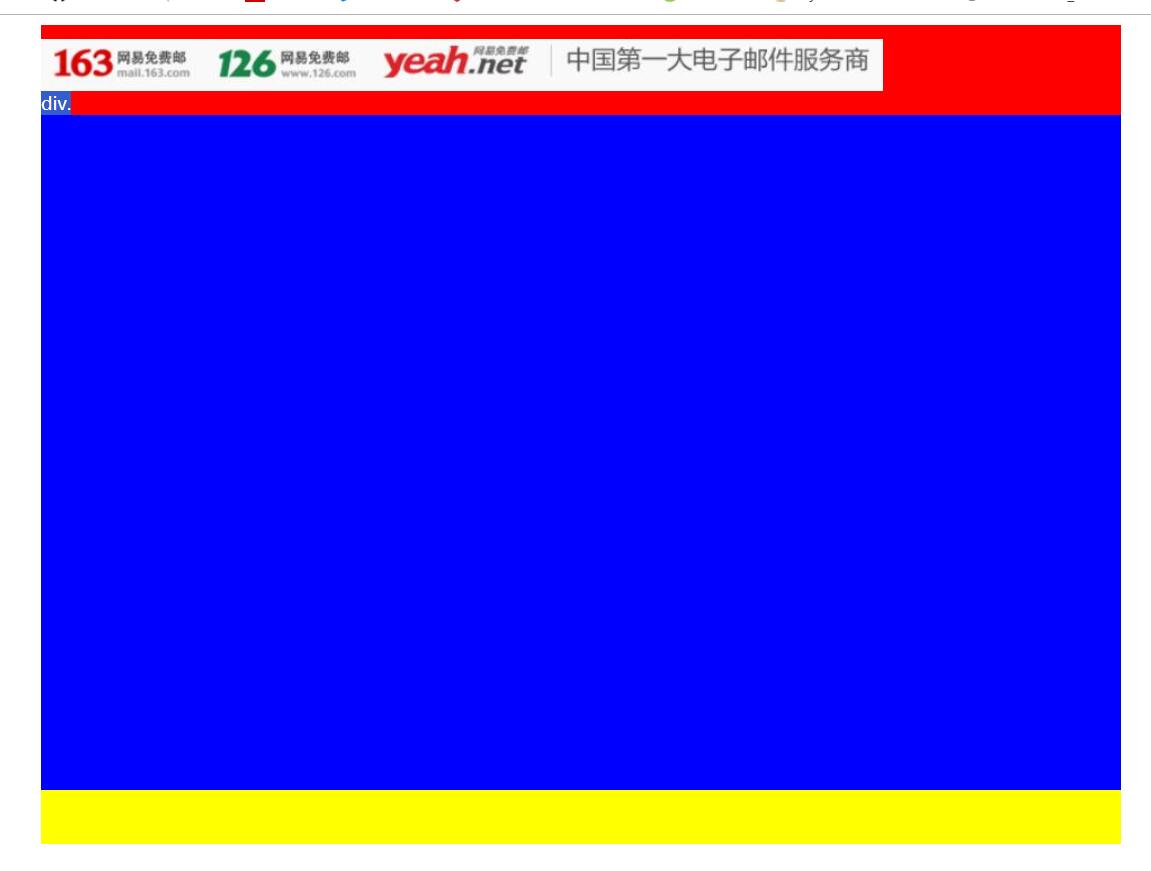
.box4{ 400px; height:400px; background-color: red; overflow: hidden; } .box5{ 200px; height:200px; margin-top: 50px; background-color: blue; } ............省略代码............. <div class="box4"> <div class="box5"></div> </div>二、网易注册界面基本机构搭建 1.从上到下,从外到内,从左到右,善于利用盒子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D139_FrameworkeOfNeteasyInterface</title> <style> .header{ width:960px; height:80px; background-color: red; margin: 0 auto; overflow: hidden; } .content{ width: 960px; height: 600px; background-color: blue; margin: 0 auto; } .footer{ width: 960px; height: 48px; background-color: yellow; margin: 0 auto ; } .logo{ width:748px; height: 47px; background:url("image/netEasyLogo.jpg"); margin-top: 12px; } </style> </head> <body> <div class="header"> <div class="logo" ></div> div. </div> <div class="content"></div> <div class="footer"></div> </body> </html>

三、源码:
D138_ClearFloatSIx.html
D139_FrameworkeOfNeteasyInterface.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D138_ClearFloatSIx.html
https://github.com/ruigege66/HTML_learning/blob/master/D139_FrameworkeOfNeteasyInterface.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
