一、浮动元素脱标
1.什么是浮动元素脱标
脱标:脱离标准流。
当某一个元素浮动之后,那么这个元素看上去就像被从标准流中删除了一样
2.浮动元素脱标之后有什么影响
如果前面一个元素浮动了,而后面的一个元素没有浮动,那么这个时候前面的一个元素就会盖住后面的一个元素。前后如果反了没事
举例:
<style> .box1{ float:left; width:50px; height: 50px; background-color: red; } .box2{ /*float:left;*/ width:100px; height:100px; background-color: black; } .........省略代码.......... <div class="box1"></div> <div class="box2"></div>

二、浮动元素排序规则
1.浮动元素排序规则
(1)相同方向上的浮动元素,先浮动的元素会显示在前面,后浮动的元素会显示后面;
.box3{ 50px; height:50px; background-color: yellow; float:left; } .box4{ 100px; height:100px; background-color: purple; float:left; } ..........省略代码......... <div class="box3"></div> <div class="box4"></div>

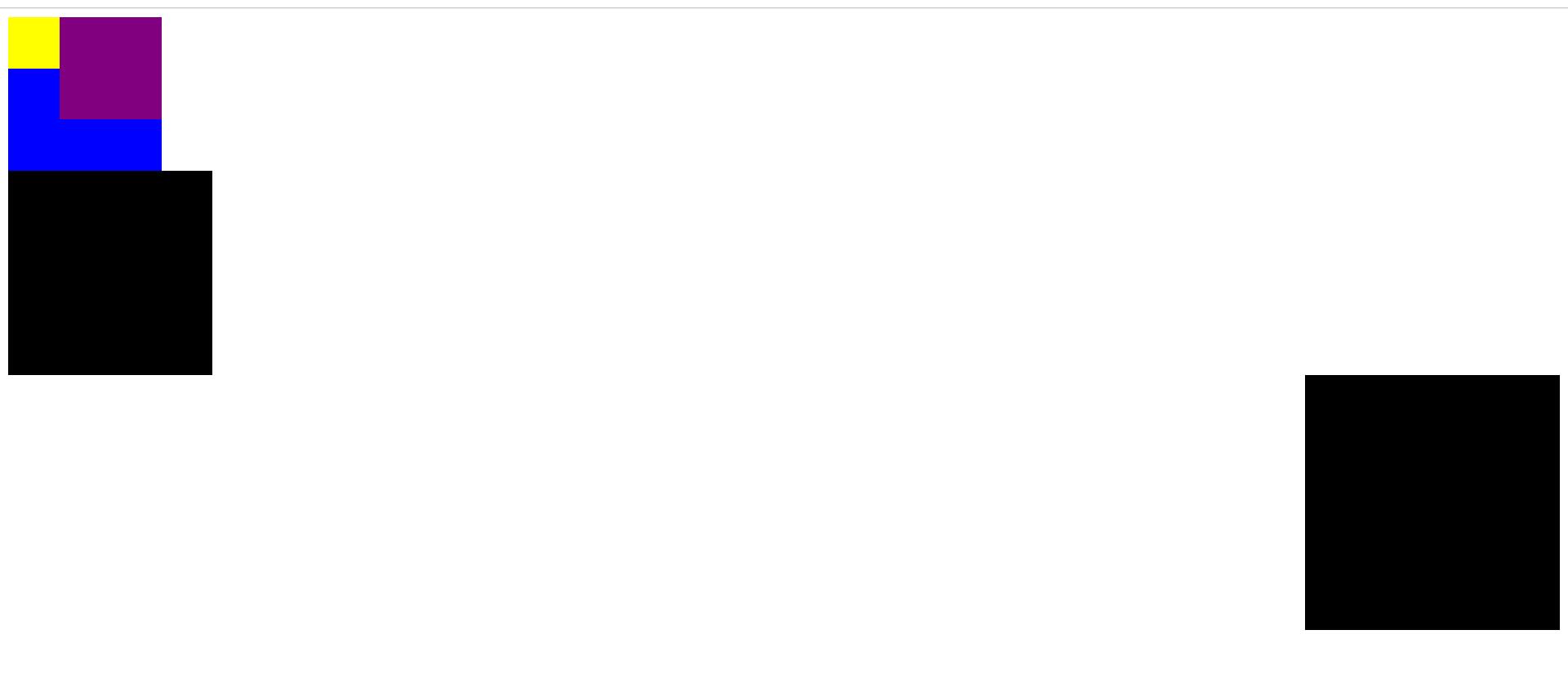
(2)不同方向上的浮动元素,左浮动会找左浮动,右浮动会找右浮动;
.box3{ 50px; height:50px; background-color: yellow; float:left; } .box4{ 100px; height:100px; background-color: purple; float:left; } .box5{ 150px; height:150px; background-color: blue; float:right; } .box6{ 200px; height:200px; background-color: black; float:right; } ..........省略代码........... <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div>

(3)浮动元素浮动之后的位置,由浮动元素浮动之前在标准流中的位置来确定。
.box3{ 50px; height:50px; background-color: yellow; float:left; } .box4{ 100px; height:100px; background-color: purple; float:left; } .box5{ 150px; height:150px; background-color: blue; /*float:right;*/ } .box6{ 200px; height:200px; background-color: black; /*float:right;*/ } .box7{ 250px; height:250px; background-color: black; float:right; } .........省略代码........... <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div> <div class="box7"></div>

总结:(1)连续的浮动,是放在一行上搞;连续的非浮动,正常标准流搞
(2)浮动+非浮动,浮动是放在一行上搞,非浮动就好像浮动不存在一样正常标准流搞;(3)非浮动+浮动:非浮动正常标准流搞,浮动是另起一行,放在一行上搞。
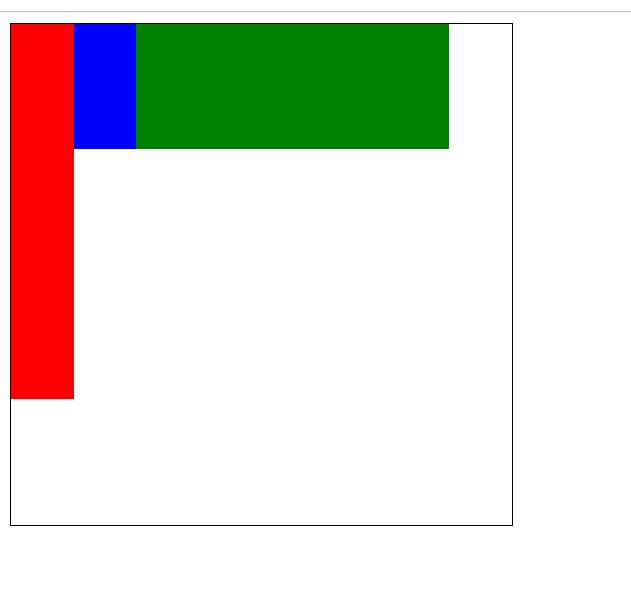
二、浮动元素的贴靠现象
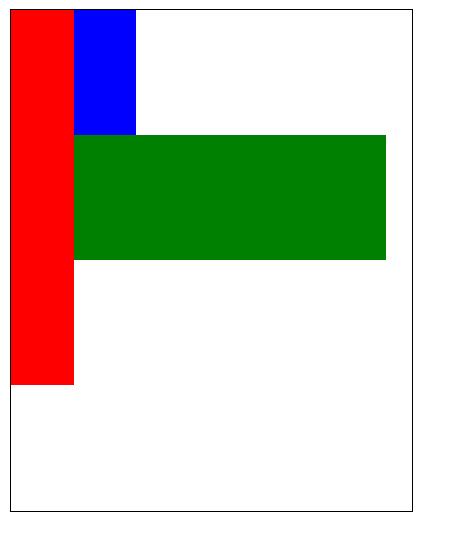
.father{ 400px; height: 400px; border:1px solid black; float:left; } .hezi1{ 50px; height: 300px; background-color: red; float:left; } .hezi2{ 50px; height: 100px; background-color: blue; float:left; } .hezi3{ 250px; height: 100px; background-color: green; float:left; } .........省略代码......... <div class="father"> <div class="hezi1"></div> <div class="hezi2"></div> <div class="hezi3"></div> </div>

我们把.father中的宽度减小到350

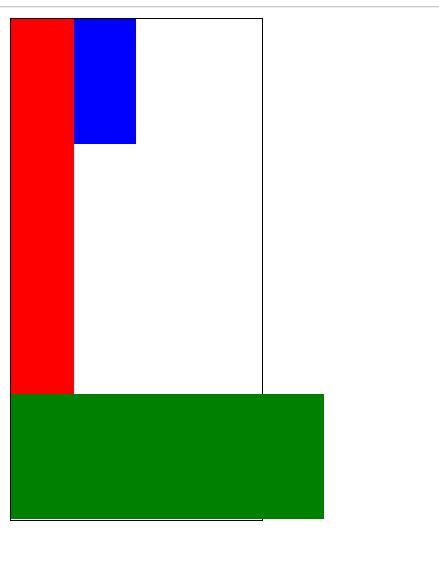
再减小到200

我们从中可以看出后面的盒子会往前依次贴,直到怎么贴不住了,只能溢出了。
四、源码:
D123_FloatYuanSuOderAndAttach.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D123_FloatYuanSuOderAndAttach.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
