好久都没有写博客了,似乎总是觉得少了些什么……
刚好最近在工作中遇到了一个新的东西display:table,这个也是css的布局的一种,而且又是display的,之前已经写过了display的flex,grid,现在又来一个table,是不是觉得有点多呢,哈哈,没关系,不怕多,就怕不够你用,希望你们之后在写网页的时候能够根据不同的结构选择最适合最方便最顺手的布局方式,不仅可以i提高效率还可以耍哈帅,是吧
一、display
说了那么多display的值了,那他的值到底有多少呢?
首先来看一下display的中文意思就是陈列,展示,在页面中元素是怎么排列的呢?以行内的方式(display:inline),以块的方式(display:block),以行内块的方式(display:inline-block),以不显示的方式(display:none),这些都是最最常用的,之后比这个复杂一点儿点儿的就是以弹性布局的方式(display:flex),以网格的方式(display:grid),以表格的方式(display:table),以行内表格的方式(display:inline-table),继承父元素的方式(display:inherit)
二、display:table
现在就是今天的重点display:table(相当于<table></table>),一起配合使用的还有
display: table-header-group;(相当于<thead></thead>)
display: table-row-group;(相当于<tbody></tbody>)
table-footer-group;(相当于<tfoot></tfoot>)
display: table-row;(相当于<tr></tr>)
display: table-cell;(相当于td)
来吧,先来看看是啥效果:
例子一:
html:
<div class="main"> <div class="nav">nav……</div> <div class="extras"> extras…… extras…… extras…… <br /> extras…… extras…… extras…… </div> <div class="content">content……</div> </div>
css:
<style>
.main{
outline: 3px solid teal;
display: table;
border-collapse: collapse;
}
.nav{
display: table-cell;
180px;
background-color: darkgoldenrod;
}
.extras{
display: table-cell;
180px;
background-color: tomato;
}
.content{
display: table-cell;
/* 180px;*/
background-color: aquamarine;
}
</style>
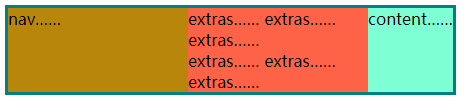
结果:

解释:
div.main作为一个table,里面放置了三个单元格 div.nav,div.extras,div.content,在宽度上会根据内容多少或设置来表现;在高度上,对齐最大的一个高度,因为在表格里面的一行,最大的一个高度会把这一行的高度给撑开。
在这个例子中有个很奇怪的点,就是他只有table和td,却没有tr,但却没有报错,这是为什么呢?这是因为浏览器会自动默认把单元放置到一个tr里面,即添加一个隐式的display: table-row;来包含display: table-cell;,所以这三个元素在一行上显示,,,
例子二:
html:
<div class="box"> <div class="onehead"> <div class="one"> <div class="one-one">one-one</div> <div class="one-two">one-two one-two <br /> one-two one-two</div> <div class="one-three">one-three</div> </div> </div> <div class="twobody"> <div class="two"> <div class="two-one">two-one</div> <div class="two-two">two-two</div> <div class="two-three">two-three</div> <div class="two-four">two-four</div> </div> </div> <div class="threefoot"> <div class="three"> <div class="three-one"></div> <div class="three-two"></div> <div class="three-three"></div> </div> </div> </div>
css:
<style>
div{
padding: 15px;
}
.box{
display: table;
outline: 3px solid darkcyan;
}
.onehead{
display: table-header-group;
}
.one{
background-color: darkgreen;
display: table-row;
}
.one-one{
display: table-cell;
background-color: aquamarine;
}
.one-two{
display: table-cell;
background-color: cadetblue;
}
.one-three{
display: table-cell;
background-color: dimgrey;
}
.twobody{
display: table-row-group;
}
.two{
display: table-row;
}
.two-one{
display: table-cell;
background-color: salmon;
}
.two-two{
display: table-cell;
background-color: rosybrown;
}
.two-three{
display: table-cell;
background-color: sandybrown;
}
.two-four{
display: table-cell;
background-color: royalblue;
}
.threefoot{
display: table-footer-group;
}
.three{
display: table-row;
}
.three-one{
display: table-cell;
background-color: sandybrown;
}
.three-two{
display: table-cell;
background-color: royalblue;
}
.three-three{
display: table-cell;
background-color: burlywood;
}
</style>
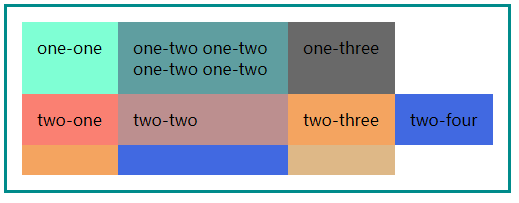
效果:

解释:这个里面用到的都是上面讲到的东西。
以上,就是最基本的啦,就是如此美妙,就是如此的so easy……可能我的讲解或许还有不足的地方,欢迎小伙伴们帮我指出来,谢谢要是你有什么更好的意见或者建议尽管提哦,错过这个村可就没这个店咯