avalon2为了提高性能,采用全新的架构,四层架构,其中一层为虚拟DOM。

虚拟DOM的一个好处是能大大提高性能,另一个好处是能过错整描述我们的页面结构。因此在非浏览器环境下,虚拟DOM也能正常运行。并且avalon2自一开始,就努力隔离DOM API。基于这两点,avalon2可以原封不动地运行于nodejs中,进行定义VM,渲染视图等操作。

-
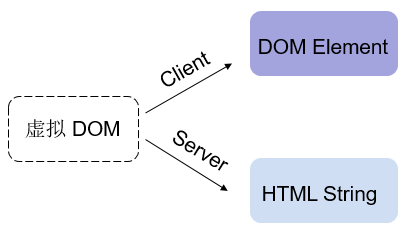
客户端上,虚拟DOM通过
vm.$render方法渲染到页面中 -
服务端上,虚拟DOM使用
serveRender生成HTML字符串
与react的后端渲染相比,它的使用是非常简单的。React的渲染单位是组件,组件有生命周期,我们在添加一些处理时,都是放在生命周期钩子中(getDefaultProps,getInitialState,componentWillMount,componentDidMount,componentWillUpdate。。。。),而在nodejs,生命周期只能走到componentDidMount之前。用户想后端渲染,需要有针对性地写代码。而avalon2则不需要懂这些,只要保证所有DOM操作在回调中就行了。
react的后端渲染有两个方法,ReactDOMServer.renderToString 和 ReactDOMServer.renderToStaticMarkup。renderToString带着uuid,为了前端只进行绑定事件,不再生成DOM,但缺点是让页面体积变大很多。而renderToStaticMarkup只能输入不带交互的静态页面。
而avalon只有一个方法,它输出的页面没有ms-xxx,:xxx这些绑定属性,因此相当于输出静态页面。为了实现绑定属性功能,如果将模板函数或已经生成好的事件传过去,想必体积太大。因此avalon将原始页面的很少一部分压缩传过去。即便你没有用html-minify这些工具,avalon也会做去空白节点处理!
因此从生成页面速度,与传输体积上,avalon的后端渲染都比react优秀不少。
与传统后端渲染相比,即JSP,PHP方案,主要好处是,模板的控制台掌握在我们前端手中。不要痛苦成为套页面的工具。avalon对切图人员交给我们的页面,所做修改是很少的,就是加一些绑定属性。
与近年流行前端模板渲染方案相比,即后端出数据,前端在script标签,textarea标签里写模板,主要好处是SEO!前端模板是无法搞定SEO,并且还有"首屏乱码"问题,这些在ng, avalon1, vue1 也有这问题,需要ng-cloak 等东西做遮丑布! 有了后端渲染就没有这问题了。
好了,我们看如何做。为简单起见,本文使用koa2做后端框架。koa2是使用es7的async function处理异步,从此告别异步地狱与那些深涩难懂的generators。
但就算最新的nodejs6也不支持async function,不过没关系,我们可以使用babel。至于如何用,后面直接给出一个例子。现在我们看一下一些通用的步骤,熟悉了它,你可以将avalon用于koa1, express及其他nodejs框架。
-
引入最新版 avalon 这里用avalon.modern体积少些
-
引入avalon仓库下的serve下的文件serveRender.js
-
引入你定义VM的文件 (所有DOM操作要在回调里进行,不要出现 window, document, 方便能在nodejs环境中运行) 对你的VM使用webpack进行打包 (目的是处理module.exports, require)
var vm = avalon.define({
$id: "test",
aaa: '222'
})
module.exports = vm //这里必须使用module.exports,而不是es6 module
-
引入你该页面的模板(就是一个普通的HTML文件片段,里面需要用ms-controller,指向你刚才的VM.$id)
-
将VM与模板放进serveRender方法,得到一个对象,里面包含渲染好的HTML(A) 及 一个包括所有模板的对象(B)
-
创建一个script标签, 里面定义一个avalon.serverTemplates对象, 将B对象赋给它
-
将上面的标签与A页面, 赋给ctx.body发往前端(或其他可以放送到前端的方法里面去)
//1. 引入avalon
var vm = require('./src/avalon')
//2. 引入avalon的后端渲染器
var serveRender = require('./dist/serverRender')
//3. 当前页面VM
var vm = require('./src/vm')
//4. 当前页面模板
var test = fs.readFileSync('./src/aaa.html', 'utf-8');
//5.
var obj = serveRender(vm, test)
//6.
var files = JSON.stringify(obj.templates)
var script = '<script src="./avalon.js"></script>' +
'<script> avalon.serverTemplates= ' + files + '</script>' +
'<script src="./test.js"></script>'
//7. render
app.use(async function(ctx){
await (ctx.body = script + obj.html)
})
这些我已经做成一个例子,放到GITHUB中,大家可以下回来看。
这是后端返回前端的源码,大家可以做得更漂亮些,把head, body, html等标签补上。不过就算你不写,浏览器也会帮你补上的。

这是效果图!

有了后端渲染,我们就可以加快首屏的渲染速度与SEO。 并且我们可以实现前后同构, 前后端共用一套模型(VM),一套验证代码,一套模板!!!做ABTest,埋点等也测试了!后端的一些部分也掌握在我们前端手中,我们的价值就越来越大,工资自然也上去了!
有关后端渲染的话题,大家也可以看一下react的方案及早期百度,腾讯基于它们的私有框架的实践。