燃尽图:

任务板:

会议照片:
昨天完成的任务:将项目进行了模板的套用,看起来帅呆了,并且学会了上传图片和显示其数据库中对应的图片
今天的任务:完成失物启示和招领启事的图片上传功能,并且对信息的展示加上图片显示功能。
明天的任务:做一个用户意见表的发布,以及按照失物丢失时间和捡到时间进行查询的功能,设置全局变量SESSION,对发布人进行操作。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>发布信息</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8" />
<meta name="keywords" content="" />
<script>
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar() {
window.scrollTo(0, 1);
}
function checkds(){
var name = document.getElementById("name");;
var place = document.getElementById("place");
var time1 = document.getElementById("time1");
var time2 = document.getElementById("time2");
var people = document.getElementById("people");
var info = document.getElementById("info");
//非空
if(name.value == '') {
alert('请填写物品类别!');
name.focus();
return false;
}
if(place==null||place==""){
alert("请填写丢失地点!");
place.focus();
return false;
}
if(time1==null||time1==""){
alert("请正确填写丢失时间段!");
time1.focus()
return false;
}
if(time2==null||time2==""){
alert("请正确填写丢失时间段!");
time2.focus()
return false;
}
if(people==null||people==""){
alert("请填写联系方式!");
people.focus()
return false;
}
if(info==null||info==""){
alert("请填写物品详细信息!");
info.focus()
return false;
}
return true;
}
function showPreview(source) {
var file = source.files[0];
if(window.FileReader) {
var fr = new FileReader();
fr.onloadend = function(e) {
document.getElementById("portrait").src = e.target.result;
};
fr.readAsDataURL(file); //也是利用将图片作为url读出
}
}
</script>
<!-- //Meta tag Keywords -->
<!-- Custom-Files -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/slider.css" type="text/css" media="all" />
<!-- Style-CSS -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" rel="stylesheet">
<!-- //font-awesome-icons -->
<!-- /Fonts -->
<link href="http://fonts.googleapis.com/css?family=Catamaran:100,200,300,400,500,600,700,800" rel="stylesheet">
<!-- //Fonts -->
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<!-- mian-content -->
<div class="main-w3-pvt-header-sec page-w3pvt-inner" id="home">
<div class="overlay-innerpage">
<!-- header -->
<header>
<div class="container">
<div class="header d-lg-flex justify-content-between align-items-center py-lg-3 px-lg-3">
<!-- logo -->
<div id="logo">
<h1><a href="index.jsp"><span class="fa fa-recycle mr-2"></span>返回首页</a></h1>
</div>
<!-- //logo -->
<div class="w3pvt-bg">
<!-- nav -->
<div class="nav_w3pvt">
<nav>
<label for="drop" class="toggle">Menu</label>
<input type="checkbox" id="drop" />
<ul class="menu">
<li><a href="index.jsp">首页</a></li>
<li>
<!-- First Tier Drop Down -->
<label for="drop-2" class="toggle toogle-2">表单信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="blog.jsp">失物寻物信息栏 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="blog.jsp" class="drop-text">寻物启事</a></li>
<li><a href="blog1.jsp" class="drop-text">失物招领</a></li>
</ul>
</li>
<li>
<label for="drop-2" class="toggle toogle-2">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="contact.jsp">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="contact.jsp" class="drop-text">发布寻物启事</a></li>
<li><a href="contact1.jsp" class="drop-text">发布失物招领</a></li>
</ul>
</li>
<li><a href="search.jsp">查询</a></li>
</ul>
</nav>
</div>
<!-- //nav -->
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="linshi.jsp" role="button"><%=session.getAttribute("userName")%></a>
</div>
<!-- //search -->
</div>
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="jiemian.jsp" role="button">退出</a>
</div>
<!-- //search -->
</div>
</div>
</div>
</div>
</header>
<!-- //header -->
<!-- /banner-inner -->
<!-- //banner-inner -->
</div>
</div>
<!-- //banner -->
<!-- /contact -->
<section class="content-info py-5">
<div class="container py-md-5">
<div class="text-center px-lg-5">
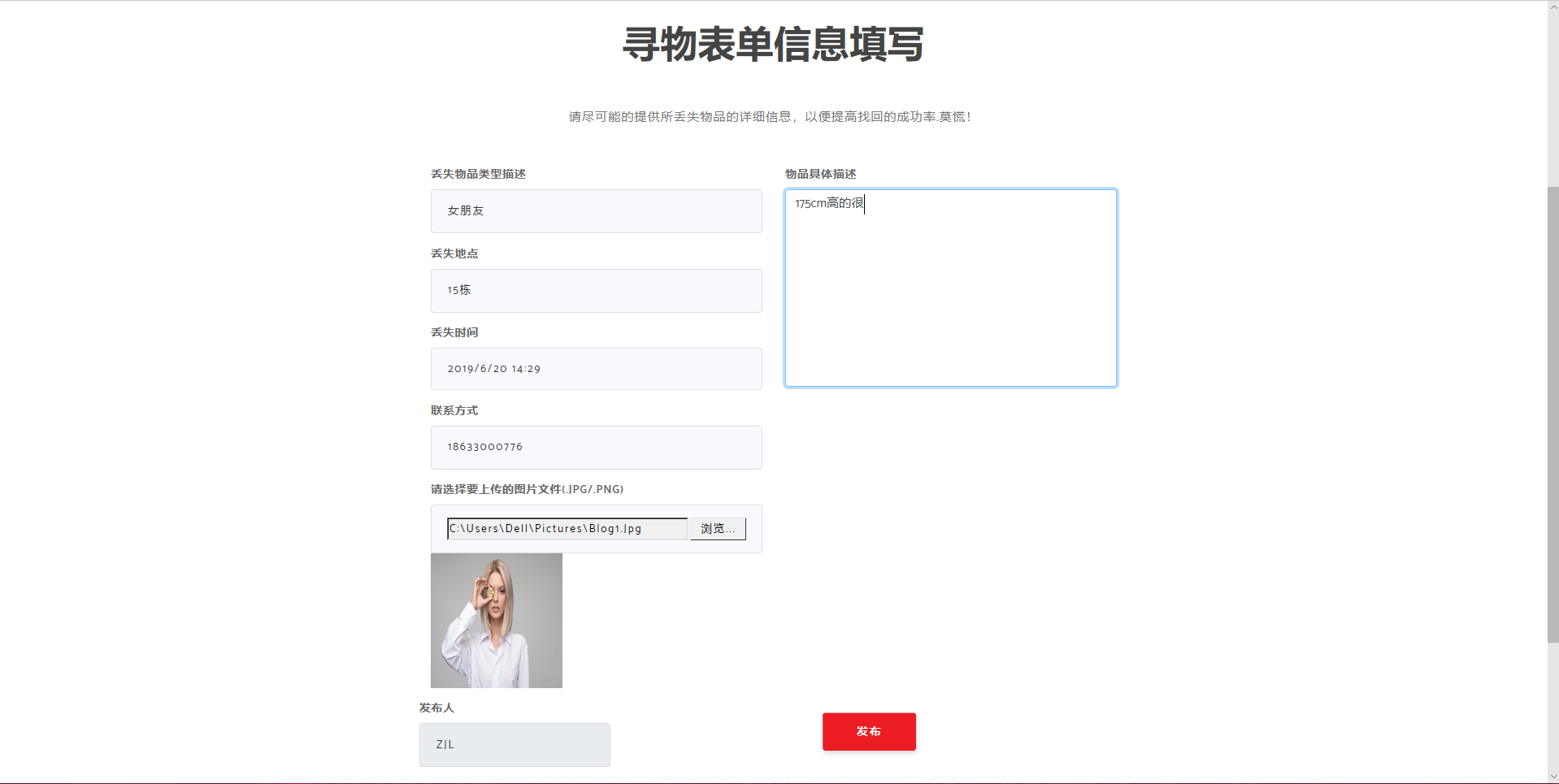
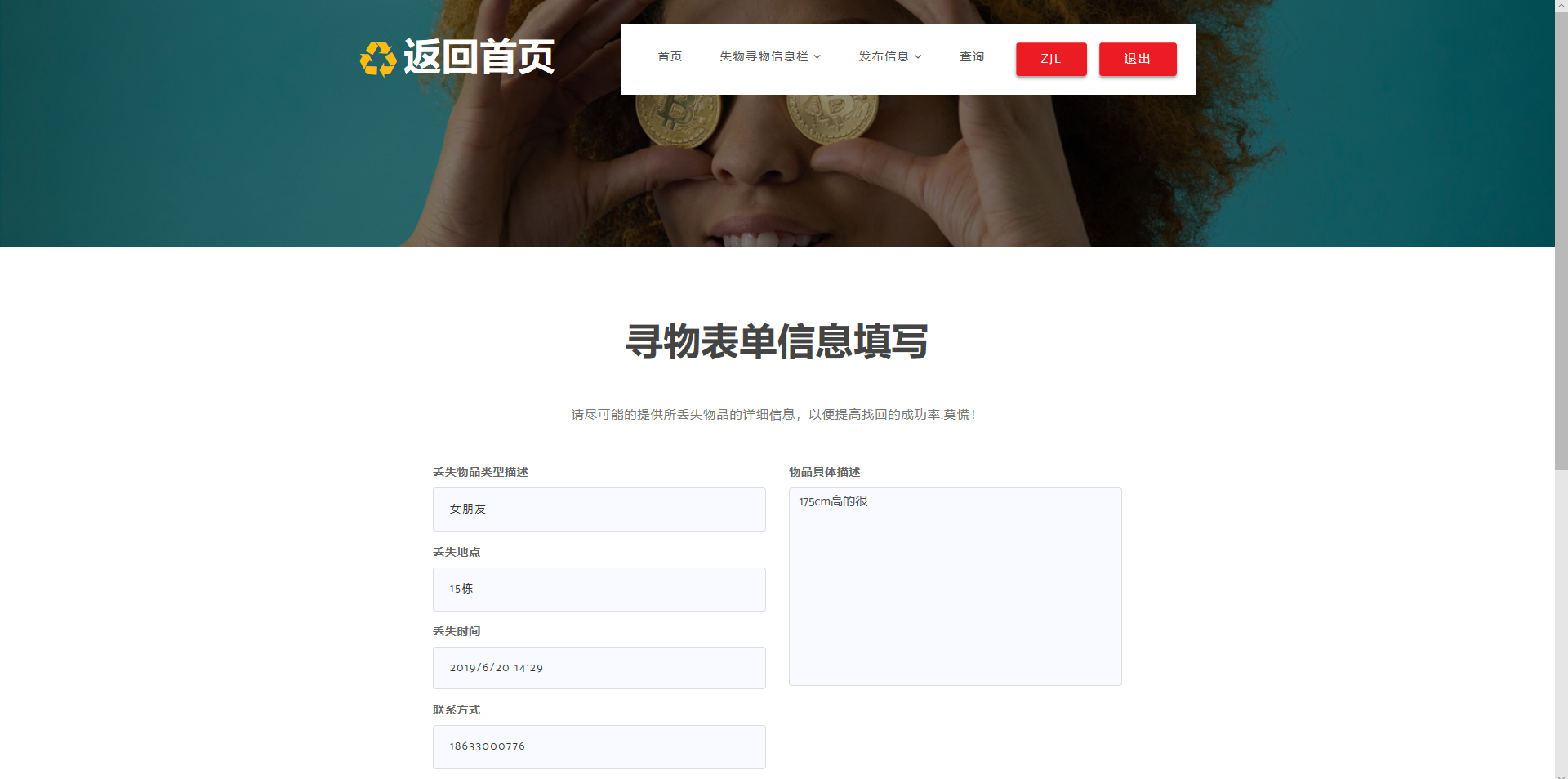
<h3 class="title-w3ls mb-5">寻物表单信息填写</h3>
<div class="title-desc text-center px-lg-5">
<p class="px-lg-5 sub-vj">请尽可能的提供所丢失物品的详细信息,以便提高找回的成功率.莫慌!</p>
</div>
</div>
<div class="contact-w3ls-form mt-5">
<form action="${pageContext.request.contextPath }/addServlet?method=dsAdd" method="post" enctype="multipart/form-data" onsubmit="return checkds()" class="w3-pvt-contact-fm" >
<div class="row">
<div class="col-lg-6">
<div class="form-group">
<label>丢失物品类型描述</label>
<input class="form-control" type="text" name="name" placeholder="" required="">
</div>
<div class="form-group">
<label>丢失地点</label>
<input class="form-control" type="text" name="place" placeholder="" required="">
</div>
<div class="form-group">
<label>丢失时间</label>
<input class="form-control" type="datetime-local" name="time" placeholder="" required="">
</div>
<div class="form-group">
<label>联系方式</label>
<input class="form-control" type="text" name="people" placeholder="" required="">
</div>
<div class="form-group">
<label>请选择要上传的图片文件(.JPG/.PNG)</label>
<input class="form-control" type="file" name="file" placeholder="" required="" onchange="showPreview(this)" >
<P><img id="portrait" src="" width="170" height="175">
</div>
</div>
<div class="col-lg-6">
<div class="form-group">
<label>物品具体描述</label>
<textarea class="form-control" name="info" placeholder="" required=""></textarea>
</div>
</div>
<div class="form-group">
<label>发布人</label>
<input class="form-control" name="userName" value=<%=session.getAttribute("userName")%> readonly="readonly">
<P><img id="portrait" src="" width="170" height="175">
</div>
<div class="form-group mx-auto mt-3">
<button type="submit" class="btn submit">发布</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>发布信息</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8" />
<meta name="keywords" content="" />
<script>
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar() {
window.scrollTo(0, 1);
}
function checkjd(){
if(jiandao.name.value==null||jiandao.name.value==""){
alert("请说明捡到物品的样子!");
jiandao.name.focus();
return false;
}
if(jiandao.people.value==null||jiandao.people.value==""){
alert("请提供你的联系方式!");
jiandao.people.focus()
return false;
}
return true;
}
function showPreview(source) {
var file = source.files[0];
if(window.FileReader) {
var fr = new FileReader();
fr.onloadend = function(e) {
document.getElementById("portrait").src = e.target.result;
};
fr.readAsDataURL(file); //也是利用将图片作为url读出
}
}
</script>
<!-- //Meta tag Keywords -->
<!-- Custom-Files -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/slider.css" type="text/css" media="all" />
<!-- Style-CSS -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" rel="stylesheet">
<!-- //font-awesome-icons -->
<!-- /Fonts -->
<link href="http://fonts.googleapis.com/css?family=Catamaran:100,200,300,400,500,600,700,800" rel="stylesheet">
<!-- //Fonts -->
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<!-- mian-content -->
<div class="main-w3-pvt-header-sec page-w3pvt-inner" id="home">
<div class="overlay-innerpage">
<!-- header -->
<header>
<div class="container">
<div class="header d-lg-flex justify-content-between align-items-center py-lg-3 px-lg-3">
<!-- logo -->
<div id="logo">
<h1><a href="index.jsp"><span class="fa fa-recycle mr-2"></span>返回首页</a></h1>
</div>
<!-- //logo -->
<div class="w3pvt-bg">
<!-- nav -->
<div class="nav_w3pvt">
<nav>
<label for="drop" class="toggle">Menu</label>
<input type="checkbox" id="drop" />
<ul class="menu">
<li><a href="index.jsp">首页</a></li>
<li>
<!-- First Tier Drop Down -->
<label for="drop-2" class="toggle toogle-2">表单信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="blog.jsp">失物寻物信息栏 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="blog.jsp" class="drop-text">寻物启事</a></li>
<li><a href="blog1.jsp" class="drop-text">失物招领</a></li>
</ul>
</li>
<li>
<label for="drop-2" class="toggle toogle-2">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="contact.jsp">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="contact.jsp" class="drop-text">发布寻物启事</a></li>
<li><a href="contact1.jsp" class="drop-text">发布失物招领</a></li>
</ul>
</li>
<li><a href="search.jsp">查询</a></li>
</ul>
</nav>
</div>
<!-- //nav -->
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="linshi.jsp" role="button"><%=session.getAttribute("userName")%></a>
</div>
<!-- //search -->
</div>
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="jiemian.jsp" role="button">退出</a>
</div>
<!-- //search -->
</div>
</div>
</div>
</div>
</header>
<!-- //header -->
<!-- /banner-inner -->
<!-- //banner-inner -->
</div>
</div>
<!-- //banner -->
<!-- /contact -->
<section class="content-info py-5">
<div class="container py-md-5">
<div class="text-center px-lg-5">
<h3 class="title-w3ls mb-5">招领表单信息填写</h3>
<div class="title-desc text-center px-lg-5">
<p class="px-lg-5 sub-vj">请尽可能的提供所捡到物品的详细信息,以便提高找到主人的成功率.谢谢您的爱心!</p>
</div>
</div>
<div class="contact-w3ls-form mt-5">
<form action="${pageContext.request.contextPath }/addServlet?method=jdAdd" method="post" enctype="multipart/form-data" onsubmit="return checkds()" class="w3-pvt-contact-fm" >
<div class="row">
<div class="col-lg-6">
<div class="form-group">
<label>捡到物品类型描述</label>
<input class="form-control" type="text" name="name" placeholder="" required="">
</div>
<div class="form-group">
<label>捡到地点</label>
<input class="form-control" type="text" name="place" placeholder="" required="">
</div>
<div class="form-group">
<label>捡到时间</label>
<input class="form-control" type="datetime-local" name="time" placeholder="" required="">
</div>
<div class="form-group">
<label>联系方式</label>
<input class="form-control" type="text" name="people" placeholder="" required="">
</div>
<div class="form-group">
<label>请选择要上传的图片文件(.JPG/.PNG)</label>
<input class="form-control" type="file" name="file" placeholder="" required="" onchange="showPreview(this)" >
<P><img id="portrait" src="" width="170" height="175">
</div>
</div>
<div class="col-lg-6">
<div class="form-group">
<label>物品具体描述</label>
<textarea class="form-control" name="info" placeholder="" required=""></textarea>
</div>
</div>
<div class="form-group">
<label>发布人</label>
<input class="form-control" name="userName" value=<%=session.getAttribute("userName")%> readonly="readonly">
<P><img id="portrait" src="" width="170" height="175">
</div>
<div class="form-group mx-auto mt-3">
<button type="submit" class="btn submit">发布</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>失物招领信息</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8" />
<meta name="keywords" content="" />
<script>
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar() {
window.scrollTo(0, 1);
}
</script>
<!-- //Meta tag Keywords -->
<!-- Custom-Files -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/slider.css" type="text/css" media="all" />
<!-- Style-CSS -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" rel="stylesheet">
<!-- //font-awesome-icons -->
<!-- /Fonts -->
<link href="http://fonts.googleapis.com/css?family=Catamaran:100,200,300,400,500,600,700,800" rel="stylesheet">
<!-- //Fonts -->
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<div class="main-w3-pvt-header-sec page-w3pvt-inner" id="home">
<div class="overlay-innerpage">
<!-- header -->
<header>
<div class="container">
<div class="header d-lg-flex justify-content-between align-items-center py-lg-3 px-lg-3">
<!-- logo -->
<div id="logo">
<h1><a href="index.jsp"><span class="fa fa-recycle mr-2"></span>返回首页</a></h1>
</div>
<!-- //logo -->
<div class="w3pvt-bg">
<!-- nav -->
<div class="nav_w3pvt">
<nav>
<label for="drop" class="toggle">Menu</label>
<input type="checkbox" id="drop" />
<ul class="menu">
<li><a href="index.jsp">首页</a></li>
<li>
<!-- First Tier Drop Down -->
<label for="drop-2" class="toggle toogle-2">表单信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="blog.jsp">失物寻物信息栏 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="blog.jsp" class="drop-text">寻物启事</a></li>
<li><a href="blog1.jsp" class="drop-text">失物招领</a></li>
</ul>
</li>
<li>
<label for="drop-2" class="toggle toogle-2">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="contact.jsp">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="contact.jsp" class="drop-text">发布寻物启事</a></li>
<li><a href="contact1.jsp" class="drop-text">发布失物招领</a></li>
</ul>
</li>
<li><a href="search.jsp">查询</a></li>
</ul>
</nav>
</div>
<!-- //nav -->
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="linshi.jsp" role="button"><%=session.getAttribute("userName")%></a>
</div>
<!-- //search -->
</div>
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="jiemian.jsp" role="button">退出</a>
</div>
<!-- //search -->
</div>
</div>
</div>
</div>
</header>
<!-- //header -->
<!-- /banner-inner -->
<!-- //banner-inner -->
</div>
</div>
<!-- //banner -->
<!-- //banner-botttom -->
<section class="content-info py-5">
<div class="container py-md-5">
<h3 class="title-w3ls mb-5 text-center">寻物启事</h3>
<div class="row">
<%
ResultSet rs=dao.listAllds();
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<!-- mian-content -->
<div class="col-lg-4 col-md-6 mt-4">
<div class="thumbnail card">
<div class="position-relative">
<img src="upload<%=rs.getString("photoname") %>" width="600" height="400"class="img-fluid" alt="">
<ul class="blog-icons position-absolute">
<li><a href="#"><span class="fa fa-heart-o"></span></a></li>
<li><a href="#"><span class="fa fa-comment-o"></span></a></li>
<li><a href="#"><span class="fa fa-share-square-o"></span></a></li>
</ul>
</div>
<div class="blog-info card-body">
<h4 class="">描述:<%=rs.getString("name") %></h4>
<h6 class="mt-4">地点:<%=rs.getString("place") %></h6>
<p class="mt-2">时间:<%=rs.getString("time") %></p>
<p class="mt-2">发布人<%=rs.getString("userName") %></p>
<div class="read-icon">
<a href="single.jsp?id=<%=rs.getString("id") %>" class="btn read">更多信息</a>
</div>
</div>
</div>
</div>
<%
}
}
%>
</div>
</div>
</section>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>失物招领信息</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8" />
<meta name="keywords" content="" />
<script>
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar() {
window.scrollTo(0, 1);
}
</script>
<!-- //Meta tag Keywords -->
<!-- Custom-Files -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/slider.css" type="text/css" media="all" />
<!-- Style-CSS -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" rel="stylesheet">
<!-- //font-awesome-icons -->
<!-- /Fonts -->
<link href="http://fonts.googleapis.com/css?family=Catamaran:100,200,300,400,500,600,700,800" rel="stylesheet">
<!-- //Fonts -->
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<div class="main-w3-pvt-header-sec page-w3pvt-inner" id="home">
<div class="overlay-innerpage">
<!-- header -->
<header>
<div class="container">
<div class="header d-lg-flex justify-content-between align-items-center py-lg-3 px-lg-3">
<!-- logo -->
<div id="logo">
<h1><a href="index.jsp"><span class="fa fa-recycle mr-2"></span>返回首页</a></h1>
</div>
<!-- //logo -->
<div class="w3pvt-bg">
<!-- nav -->
<div class="nav_w3pvt">
<nav>
<label for="drop" class="toggle">Menu</label>
<input type="checkbox" id="drop" />
<ul class="menu">
<li><a href="index.jsp">首页</a></li>
<li>
<!-- First Tier Drop Down -->
<label for="drop-2" class="toggle toogle-2">表单信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="blog.jsp">失物寻物信息栏 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="blog.jsp" class="drop-text">寻物启事</a></li>
<li><a href="blog1.jsp" class="drop-text">失物招领</a></li>
</ul>
</li>
<li>
<label for="drop-2" class="toggle toogle-2">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span>
</label>
<a href="contact.jsp">发布信息 <span class="fa fa-angle-down" aria-hidden="true"></span></a>
<input type="checkbox" id="drop-2" />
<ul>
<li><a href="contact.jsp" class="drop-text">发布寻物启事</a></li>
<li><a href="contact1.jsp" class="drop-text">发布失物招领</a></li>
</ul>
</li>
<li><a href="search.jsp">查询</a></li>
</ul>
</nav>
</div>
<!-- //nav -->
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="linshi.jsp" role="button"><%=session.getAttribute("userName")%></a>
</div>
<!-- //search -->
</div>
<div class="justify-content-center">
<!-- search -->
<div class="apply-w3-pvt ml-lg-3">
<a class="btn read" href="jiemian.jsp" role="button">退出</a>
</div>
<!-- //search -->
</div>
</div>
</div>
</div>
</header>
<!-- //header -->
<!-- /banner-inner -->
<!-- //banner-inner -->
</div>
</div>
<!-- //banner -->
<!-- //banner-botttom -->
<section class="content-info py-5">
<div class="container py-md-5">
<h3 class="title-w3ls mb-5 text-center">失物招领</h3>
<div class="row">
<%
ResultSet rs=dao.listAlljd();
if(rs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(rs.next()){%>
<!-- mian-content -->
<div class="col-lg-4 col-md-6 mt-4">
<div class="thumbnail card">
<div class="position-relative">
<img src="upload<%=rs.getString("photoname") %>" width="600" height="400"class="img-fluid" alt="">
<ul class="blog-icons position-absolute">
<li><a href="#"><span class="fa fa-heart-o"></span></a></li>
<li><a href="#"><span class="fa fa-comment-o"></span></a></li>
<li><a href="#"><span class="fa fa-share-square-o"></span></a></li>
</ul>
</div>
<div class="blog-info card-body">
<h4 class="">描述:<%=rs.getString("name") %></h4>
<h6 class="mt-4">地点:<%=rs.getString("place") %></h6>
<p class="mt-2">时间:<%=rs.getString("time") %></p>
<p class="mt-2">发布人<%=rs.getString("userName") %></p>
<div class="read-icon">
<a href="single1.jsp?id=<%=rs.getString("id") %>" class="btn read">更多信息</a>
</div>
</div>
</div>
</div>
<%
}
}
%>
</div>
</div>
</section>
</body>
</html>
private void dsAdd(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
// TODO Auto-generated method stub
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
//1乱码
// response.getWriter().append("Served at: ").append(request.getContextPath());
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String path = request.getServletContext().getRealPath("/upload");// /指的是项目路径
System.out.println(path);
File dir = new File(path);
if(!dir.exists()) {
dir.mkdirs();//创建
}
//2处理文件上传
//2.1创建磁盘文件工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
// factory.setSizeThreshold(1024*100);//使用缓存,设置缓存大小100k 默认10k
//设置缓存位置
// factory.setRepository(new File("d:\..."));
//创建文件解析器
ServletFileUpload upload = new ServletFileUpload(factory);
//判断是否为多分布表单
if(!upload.isMultipartContent(request)) {
return;
}
//解析
upload.setHeaderEncoding("utf-8");//解决文件名中文乱码
//控制单独文件大小2M
// upload.setFileSizeMax(1024*1024*2);
// //控制总文件大小
// upload.setSizeMax(1024*1025*50);
String name = null;
String filenameNow = null;
String ext = null;
String newfilename = null;
try {
List<FileItem> fileItems = upload.parseRequest(request);//表单中数据
if(fileItems!=null) {
String[] value = new String[6];
int i = 0;
for(FileItem fileItem : fileItems) {
//处理表单中的普通数据数据
if(fileItem.isFormField()) {
name = fileItem.getFieldName();
if(!name.equals("submit")) {
value[i] = fileItem.getString("utf-8");//注意乱码
i++;
}
}else {//处理文件数据
//流处理
InputStream is = fileItem.getInputStream();
String filename = fileItem.getName();
String temp[]=filename.split("\\");
filenameNow = temp[temp.length-1];
//如果满zu上传文件
if(filenameNow==null||filenameNow.trim().equals("")) {
continue;
}
//控制上传文件的类型
ext = filenameNow.substring(filenameNow.lastIndexOf(".")+1);
List<String> acceptExts = new ArrayList<String>();
acceptExts.add("jpg");
acceptExts.add("png");
if(!acceptExts.contains(ext)) {
response.getWriter().write(filenameNow+"不支持此格式文件上传");
continue;
}
newfilename = FileUploadUtils.getNewFilename(filenameNow);
FileOutputStream fos = new FileOutputStream(dir+"\"+newfilename);
byte[] buf = new byte[1024*4];
int len = 0;
while((len=is.read(buf))!=-1) {
fos.write(buf,0,len);
}
fos.close();
is.close();
response.getWriter().write(filenameNow+"LOAD SUCCESS!");
}
}
FileUploadUtils utils = new FileUploadUtils(value[0],value[1],value[2],value[3],value[4],value[5],newfilename);
if(dao.dsAdd(utils)) {
request.setAttribute("message", "寻物表单发布成功!!!");
request.getRequestDispatcher("index.jsp").forward(request, response);
}else {
request.setAttribute("message", "寻物表单发布失败,请重新发布!!!");
request.getRequestDispatcher("contact.jsp").forward(request, response);
}
}
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
private void jdAdd(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
// TODO Auto-generated method stub
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
//1乱码
// response.getWriter().append("Served at: ").append(request.getContextPath());
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String path = request.getServletContext().getRealPath("/upload");// /指的是项目路径
System.out.println(path);
File dir = new File(path);
if(!dir.exists()) {
dir.mkdirs();//创建
}
//2处理文件上传
//2.1创建磁盘文件工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
// factory.setSizeThreshold(1024*100);//使用缓存,设置缓存大小100k 默认10k
//设置缓存位置
// factory.setRepository(new File("d:\..."));
//创建文件解析器
ServletFileUpload upload = new ServletFileUpload(factory);
//判断是否为多分布表单
if(!upload.isMultipartContent(request)) {
return;
}
//解析
upload.setHeaderEncoding("utf-8");//解决文件名中文乱码
//控制单独文件大小2M
// upload.setFileSizeMax(1024*1024*2);
// //控制总文件大小
// upload.setSizeMax(1024*1025*50);
String name = null;
String filenameNow = null;
String ext = null;
String newfilename = null;
try {
List<FileItem> fileItems = upload.parseRequest(request);//表单中数据
if(fileItems!=null) {
String[] value = new String[6];
int i = 0;
for(FileItem fileItem : fileItems) {
//处理表单中的普通数据数据
if(fileItem.isFormField()) {
name = fileItem.getFieldName();
if(!name.equals("submit")) {
value[i] = fileItem.getString("utf-8");//注意乱码
i++;
}
System.out.println( name + "....." + value);
}else {//处理文件数据
//流处理
InputStream is = fileItem.getInputStream();
String filename = fileItem.getName();
String temp[]=filename.split("\\");
filenameNow = temp[temp.length-1];
//如果满zu上传文件
if(filenameNow==null||filenameNow.trim().equals("")) {
continue;
}
//控制上传文件的类型
ext = filenameNow.substring(filenameNow.lastIndexOf(".")+1);
List<String> acceptExts = new ArrayList<String>();
acceptExts.add("jpg");
acceptExts.add("png");
if(!acceptExts.contains(ext)) {
response.getWriter().write(filenameNow+"不支持此格式文件上传");
continue;
}
newfilename = FileUploadUtils.getNewFilename(filenameNow);
FileOutputStream fos = new FileOutputStream(dir+"\"+newfilename);
byte[] buf = new byte[1024*4];
int len = 0;
while((len=is.read(buf))!=-1) {
fos.write(buf,0,len);
}
fos.close();
is.close();
response.getWriter().write(filenameNow+"LOAD SUCCESS!");
}
}
FileUploadUtils utils = new FileUploadUtils(value[0],value[1],value[2],value[3],value[4],value[5],newfilename);
if(dao.jdAdd(utils)) {
request.setAttribute("message", "招领表单发布成功!!!");
request.getRequestDispatcher("index.jsp").forward(request, response);
}else {
request.setAttribute("message", "招领表单发布失败,请重新发布!!!");
request.getRequestDispatcher("contact1.jsp").forward(request, response);
}
}
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
private void addTip(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
String name = request.getParameter("Name");
String email = request.getParameter("Email");
String message = request.getParameter("Message");
if(dao.addTip(name,email,message)) {
request.setAttribute("message", "意见提交成功!!!");
request.getRequestDispatcher("index.jsp").forward(request, response);
}else {
request.setAttribute("message", "意见提交失败,请重新尝试!!!");
request.getRequestDispatcher("search.jsp").forward(request, response);
}
}
package Entity;
import java.util.UUID;
public class FileUploadUtils {
private String name;
private String place;
private String time;
private String people;
private String photoname;
private String info;
private String userName;
private int id;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPlace() {
return place;
}
public void setPlace(String place) {
this.place = place;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getPeople() {
return people;
}
public void setPeople(String people) {
this.people = people;
}
public String getPhotoname() {
return photoname;
}
public void setPhotoname(String photoname) {
this.photoname = photoname;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
public static String getNewFilename(String oldfilename) {
String uuid = UUID.randomUUID().toString();//全球通用唯一表示
System.out.println(uuid);
return uuid+"_"+oldfilename;
}
public FileUploadUtils(String name,String place,String time,String people,String info,String userName,String photoname) {
this.name = name;
this.place = place;
this.time = time;
this.people = people;
this.info = info;
this.photoname = photoname;
this.userName=userName;
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="dao" class="Dao.Dao" scope="page"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if(session.getAttribute("userName")==null)
{
response.sendRedirect("jiemian.jsp");
}
%>
<%
String userName=String.valueOf(session.getAttribute("userName"));
int type=dao.type(userName);
if(type==1)
{
response.sendRedirect("main_right.jsp");
}
else if(type==2)
{
response.sendRedirect("managerds.jsp");
}
%>
</body>
</html>
运行截图: