3、编程式跳转
参考文档
1)https://reacttraining.com/react-router/web/guides/quick-start
2)http://react-guide.github.io/react-router-cn/index.html
1、demo:NavLink 标签跳转 <-- 返回

index.jsx
import React from 'react' import ReactDOM from 'react-dom' import { BrowserRouter as Router } from 'react-router-dom' import App from './components/App.jsx' ReactDOM.render( <Router><App /></Router>, document.getElementById('root'))
App.jsx
import React from 'react' import { NavLink, Switch, Route, Redirect } from 'react-router-dom' import About from '../views/about.jsx' import Home from '../views/home.jsx' import User from '../views/user.jsx' export default class App extends React.Component { state = { user: { id: 1, name: 'zs' } } render() { const {user} = this.state return ( <div> <h3>tab切换</h3> {/* 导航链接 */} <NavLink to='/about'>About</NavLink><br/> <NavLink to='/home'>Home</NavLink><br/> <NavLink to='/user/1'>User</NavLink> <h3>组件</h3> <Switch> {/* <Route path='/about' component={About} /> <Route path='/home' component={Home} /> */} <Route path='/about'><About /></Route> <Route path='/home'><Home /></Route> <Route path='/user/:id'><User user={user}/></Route> <Redirect strict from='' to='/about' /> </Switch> </div> ) } }
User.jsx
import React from 'react' export default class User extends React.Component { render() { return ( <div> user组件 {this.props.user.id + "--" + this.props.user.name} </div> ) } }
about.jsx
import React from 'react' export default class About extends React.Component { render() { return ( <div> about组件 </div> ) } }
2、标签渲染路由组件时,获取url参数 <-- 返回
2.1、使用this.props.match
<Route path='/user/:id' component={User}></Route>
使用这种标签渲染路由组件时,获取url参数:this.props.match.params.占位变量
const {id} = this.props.match.params
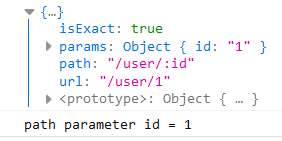
console.log(this.props)
console.log(`id=${id}`)
打印结果:

2.2、使用React Hook: useRouteMatch, useParams
<Route path='/user/:id'><User user={user}/></Route>
当这样使用时,不能够通过this.props.match.params.占位变量的方式来获取url参数;此时可以使用useRouteMatch, useParams(配合function组件使用)
import React from 'react' import { useRouteMatch, useParams } from 'react-router-dom' export default function User(props) { let match = useRouteMatch() console.log(match) let { id } = useParams() console.log(`path parameter id = ${id}`) return ( <div> user组件 {props.user.id + "--" + props.user.name} </div> ) }

在非函数组件里使用React Hook,报错:
Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons: 1. You might have mismatching versions of React and the renderer (such as React DOM) 2. You might be breaking the Rules of Hooks 3. You might have more than one copy of React in the same app See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.
3、编程式跳转 <-- 返回
3.1、对下面这样注册路由的方式,可以直接在路由组件中使用this.props.history.push('/路由')
<Route path='/user/:id' component={User}></Route>
3.2、<Route path='/home'><Home /></Route>这样注册路由的方式,父组件传递history给子组件使用
App.jsx
import React from 'react' import { NavLink, Switch, Route, Redirect } from 'react-router-dom' import { useHistory } from "react-router-dom"; import About from '../views/about.jsx' import Home from '../views/home.jsx' import User from '../views/user.jsx' export default function App() { let history = useHistory(); return ( <div> <h3>tab切换</h3> {/* 导航链接 */} <NavLink to='/about'>About</NavLink><br /> <NavLink to='/home'>Home</NavLink><br /> <NavLink to='/user/1'>User</NavLink> <h3>组件</h3> <Switch> <Route path='/about'><About history={history} /></Route> <Route path='/home'><Home history={history} /></Route> <Route path='/user/:id'><User history={history} /></Route> <Redirect strict from='' to='/about' /> </Switch> </div> ) }
user.jsx
import React from 'react' import { NavLink, Switch, Route, Redirect } from 'react-router-dom' import UserAdd from './UserAdd.jsx' import UserList from './UserList.jsx' import UserEdit from './UserEdit.jsx' export default class User extends React.Component { render() { return ( <div> user组件<br /> {console.log(this.props)} {/* 导航链接 */} F <NavLink to='/user/list'>UserList</NavLink> <button onClick={this.listClickHandler}>to list</button><br /> <NavLink to='/user/add'>UserAdd</NavLink> <button onClick={this.addClickHandler}>to add</button><br /> <NavLink to='/user/edit/110'>UserEdit</NavLink> <button onClick={this.editClickHandler}>to edit</button> <h3>组件</h3> <Switch> <Route path='/user/list'><UserList /></Route> <Route path='/user/add'><UserAdd /></Route> <Route path='/user/edit/:id'><UserEdit /></Route> {/* <Route path='/user/list' component={UserList}></Route> <Route path='/user/add' component={UserAdd}></Route> <Route path='/user/edit/:id' component={UserEdit}></Route> */} {/* <Redirect strict from='' to='/about' /> */} </Switch> </div> ) } listClickHandler = () => { this.props.history.push('/user/list') } addClickHandler = () => { this.props.history.push('/user/add') } editClickHandler = () => { this.props.history.push('/user/edit/110') } }
----