

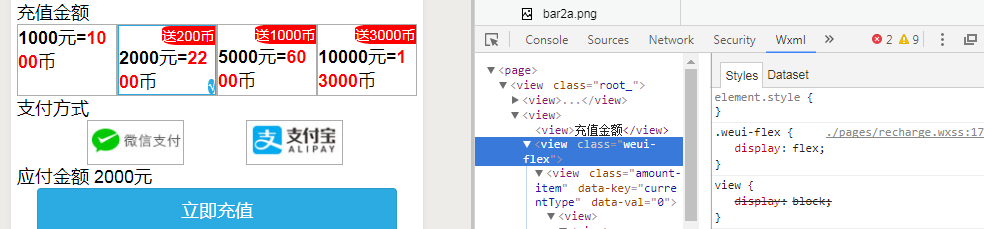
<view>充值金额</view>
<view class="weui-flex">
<repeat for="{{amountTab.amountType}}" key="index" index="index" item="item">
<view class="amount-item" @tap="onTap" data-key="currentType" data-val={{index}}>
<view class=" {{index===amountTab.currentType ? 'amount-item_select-after' :''}}">
<view>
<view class="amountType-gift">{{index===0 ? ' ': '送'+item[1]+'币'}}</view>
<view class="amountType-exchange-rate">
<!-- 官方不建议span -->
<text>{{item[0]}}</text><text>元</text>=<text>{{item[0]+item[1]}}</text><text>币</text>
</view>
</view>
</view>
</view>
<view class="{{index%2===0 ? 'amountType-separation': ''}}"></view>
</repeat>
</view>
.weui-flex {
display: flex
} // https://weui.io/weui.css
.amount-item {
display: inline-flex; // 父已经去除padding
@2items_padding-width : @wx-width_subtract-padding-width*0.05; // 并排的2个选项区域的外围边框border;
@item-separation-margin- 0.05; // 2个选项横排;选项margin水平间距;
@item-border- @common_border-width; // 2个选项的border宽度;
@item-available- @wx-width_subtract-padding-width*(1- @item-separation-margin-width) - @2items_padding-width*2 - @item-border-width*4; // 待布局选项区域;
@items_width-share: 0.9; // 选项宽度份额,其他留作2个选项间的水平margin;使用margin的原因是项有边框;
@item-margin- @item-available-width*(1- @items_width-share)/4; // 2个选项之间的margin宽度;
@item-render- @item-available-width*@items_width-share/2; // 选项最终被渲染的宽度;
// @item-render-height: @item-render-width/@item-width-divide-height; // 保持选项宽高比,选项最终被渲染的高度;
@item_select-after-font-size: @common_select-after-font-size;
border: @common_border-width solid @color-main_gray;
@item-render-width;
.amountType-separation {
margin: 0 @item-separation-margin-width*@wx-width_subtract-padding-width;
}
.mixin-block-float(@f: right) {
display: block;
float: @f;
}
.amountType-gift {
.mixin-block-float(@f: right);
background-color: @color-main_red;
border-radius: 20% 0 0 30%;
color: #fff;
font-size: 80%; //TODO exact
}
.amountType-exchange-rate {
.mixin-block-float(@f: left);
@v: 700;
text:nth-last-child(2) {
color: @color-main_red;
font-weight: @v;
}
text:nth-child(1) {
font-weight: @v;
}
}
}
.amount-item_select-after {
border: @common_border-width solid @color-main_blue;
&:after {
.mixin-item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size);
}
}
flex 均分铺满