查找车次
function c(i){console.log(i);};ia=document.getElementsByClassName("number");len=ia.length;ti=0;for(var i=0;i<len;i++){if(ia[i].childNodes[0].nodeValue=="K457"){ti=i;};};c(ti);
车片预订
document.getElementsByClassName("no-br")[10].childNodes[0].click();
合并
function c(i){console.log(i);};ia=document.getElementsByClassName("number");len=ia.length;ti=0;for(var i=0;i<len;i++){if(ia[i].childNodes[0].nodeValue=="K457"){ti=i;};};c(ti); try{document.getElementsByClassName("no-br")[ti].childNodes[0].click();}catch(err){}
window.reload();
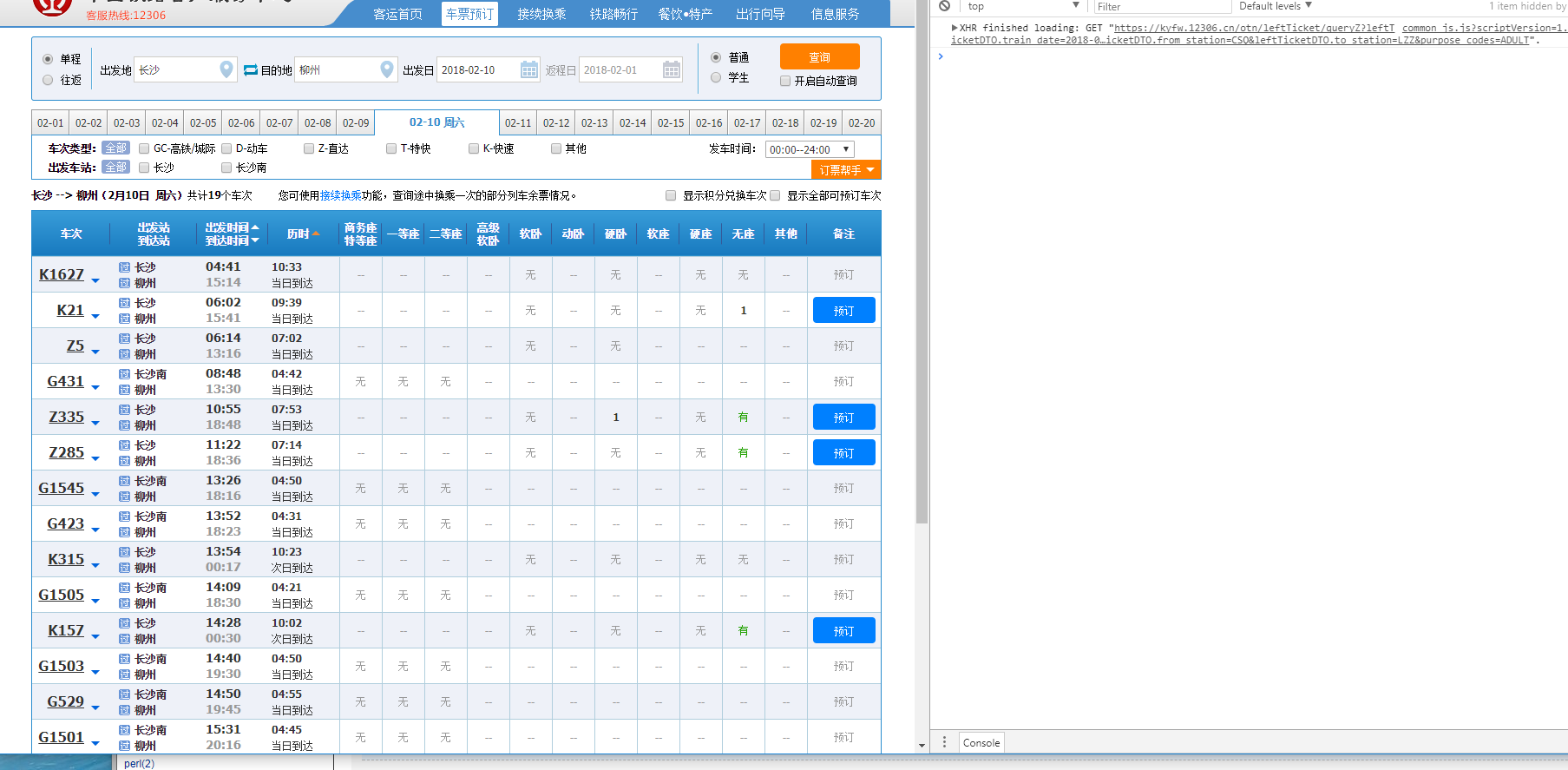
document.getElementById("fromStationText").value="长沙";
document.getElementById("toStationText").value="柳州";
document.getElementById("train_date").value="2018-02-10";
#一般第一次显示“查询超时”
document.getElementById("query_ticket").click();
function c(i){console.log(i);};ia=document.getElementsByClassName("number");len=ia.length;ti=0;for(var i=0;i<len;i++){if(ia[i].childNodes[0].nodeValue=="K457"){ti=i;};};c(ti); try{document.getElementsByClassName("no-br")[ti].childNodes[0].click();}catch(err){}
function gen_random_int(max){return Math.ceil(Math.random()*max);};function sleep(numberMillis) { var now = new Date(); var exitTime = now.getTime() + numberMillis; while (true) { now = new Date(); if (now.getTime() > exitTime) return; } };function sleep_max(max){numberMillis=gen_random_int(max);sleep(numberMillis);}
sleep(1000*60*3);
window.reload();
可以预定
document.getElementsByClassName("no-br")[10].childNodes[0].length==undefined
以下 没实现效果
// https://kyfw.12306.cn/otn/leftTicket/init
function c(i) {
console.log(i);
};
function gen_random_int(max) {
return Math.ceil(Math.random() * max);
};
function sleep(numberMillis) {
var now = new Date();
var exitTime = now.getTime() + numberMillis;
while (true) {
now = new Date();
if (now.getTime() > exitTime) return;
}
};
function sleep_max(max) {
numberMillis = gen_random_int(max);
sleep(numberMillis);
}
while (true) {
document.getElementById("fromStationText").value = "长沙";
document.getElementById("toStationText").value = "柳州";
document.getElementById("train_date").value = "2018-02-10";
for (var i = 0; i < 4; i++) {
document.getElementById("query_ticket").click();
sleep(1000 * 60 * 1);
sleep_max(1000 * 60 * 1);
}
ia = document.getElementsByClassName("number");
len = ia.length;
ti = 0;
for (var i = 0; i < len; i++) {
if (ia[i].childNodes[0].nodeValue == "K457") {
ti = i;
}
;
}
c(ti);
if (document.getElementsByClassName("no-br")[ti].childNodes[0].length == undefined) {
try {
document.getElementsByClassName("no-br")[ti].childNodes[0].click();
break;
} catch (err) {
}
} else {
c("暂时无票");
}
sleep(1000 * 60 * 1);
sleep_max(1000 * 60 * 3);
window.location.reload();
}
以下ok
window.setInterval(function () {
document.getElementById("fromStationText").value = "长沙";
document.getElementById("toStationText").value = "柳州";
document.getElementById("train_date").value = "2018-02-10";
for (var i = 0; i < 3; i++) {
document.getElementById("query_ticket").click();
}
ia = document.getElementsByClassName("number");
len = ia.length;
ti = -1;
for (var i = 0; i < len; i++) {
if (ia[i].childNodes[0].nodeValue == "K457") {
ti = i;
}
}
if (ti != -1 && document.getElementsByClassName("no-br")[ti].childNodes[0].length == undefined) {
try {
document.getElementsByClassName("no-br")[ti].childNodes[0].click();
} catch (err) {
}
} else {
console.log("暂时无票");
}
}, 1000 * 30);
添加随机数


window.setInterval(function () {
document.getElementById("fromStationText").value = "长沙";
document.getElementById("toStationText").value = "柳州";
document.getElementById("train_date").value = "2018-02-10";
// for (var i = 0; i < 3; i++) {
document.getElementById("query_ticket").click();
// }
ia = document.getElementsByClassName("number");
len = ia.length;
ti = -1;
for (var i = 0; i < len; i++) {
if (ia[i].childNodes[0].nodeValue == "K457") {
ti = i;
}
}
if (ti != -1 && document.getElementsByClassName("no-br")[ti].childNodes[0].length == undefined) {
try {
document.getElementsByClassName("no-br")[ti].childNodes[0].click();
} catch (err) {
}
} else {
console.log("暂时无票");
}
}, 1000 * 30);
// 全遍历-但是可预定的相对少
window.setInterval(function () {
//#软卧 动卧 硬卧 软座 硬座 无座 其他 备注
// 5 12
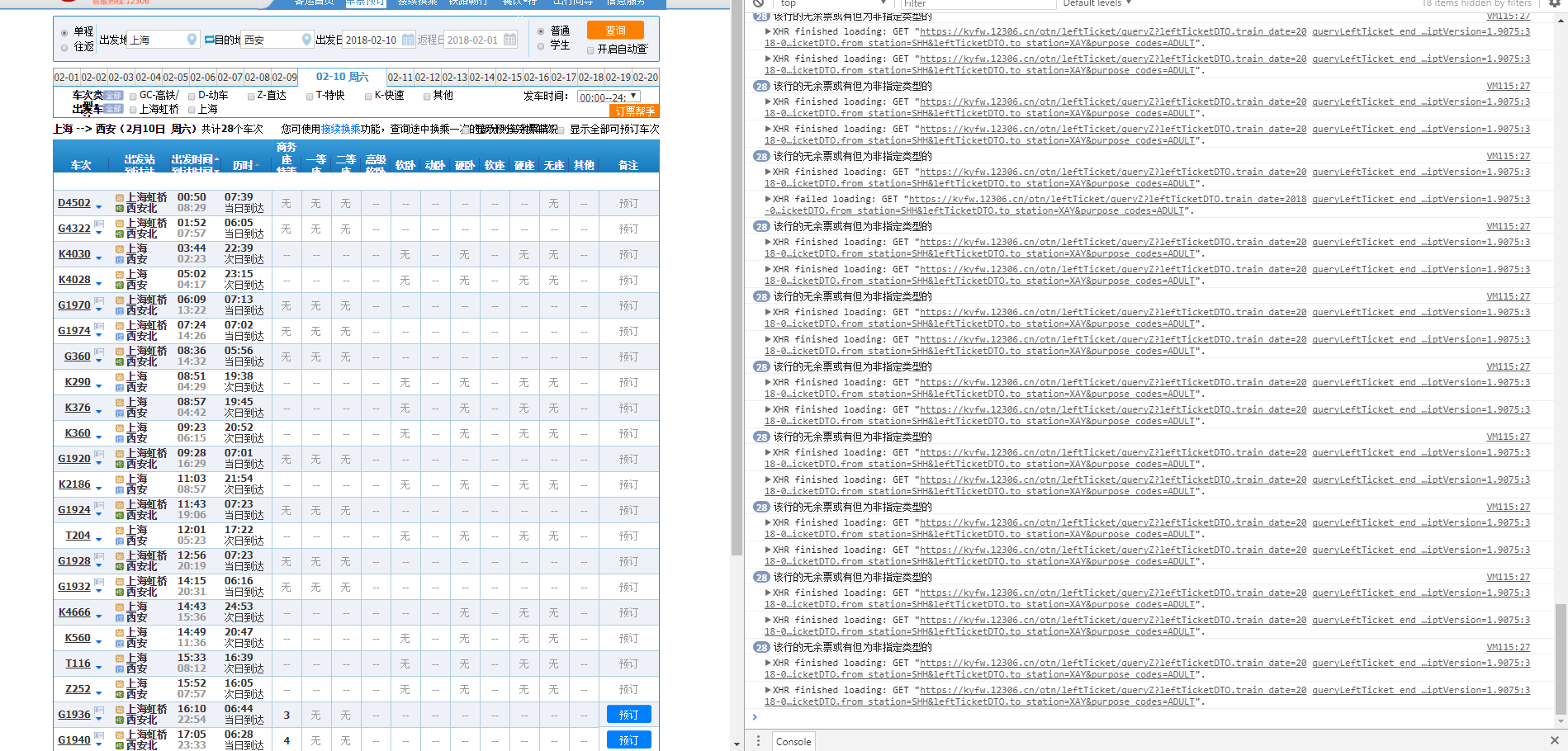
document.getElementById("fromStationText").value = "上海";
document.getElementById("toStationText").value = "西安";
document.getElementById("train_date").value = "2018-02-10";
document.getElementById("query_ticket").click();
num = document.getElementsByClassName("number").length;
for (var i = 0; i < num; i++) {
var referenceObj = document.getElementsByClassName("no-br")[i];
var aRow = referenceObj.parentNode.children;
for (var a = 5; a < 12; a++) {
console.log(i);
console.log(a);
if (Number(aRow[a].outerText) || aRow[a].outerText == "有") {
try {
referenceObj.childNodes[0].click();
console.log("COME-ON!");
} catch (err) {
}
} else {
console.log("该行的无余票或有但为非指定类型的");
}
}
}
}, 1000 * 30);
window.setInterval(function () {
//#软卧 动卧 硬卧 软座 硬座 无座 其他 备注
// 5 12
document.getElementById("fromStationText").value = "上海";
document.getElementById("toStationText").value = "西安";
document.getElementById("train_date").value = "2018-02-10";
document.getElementById("query_ticket").click();
//此处需要等待浏览器处理
//效果不理想
setTimeout(function () {
}, 1000 * 6);
var num = Number(document.getElementById("trainum").outerText);
var referenceObjSet = document.getElementsByClassName("no-br");
for (var i = 0; i < num; i++) {
var referenceObj = referenceObjSet[i];
//可预订
if (referenceObj.childNodes[0].length == undefined) {
console.log(referenceObj);
var aRow = referenceObj.parentNode.children;
for (var a = 5; a < 12; a++) {
console.log(i);
console.log(a);
if (Number(aRow[a].outerText) || aRow[a].outerText == "有") {
try {
referenceObj.childNodes[0].click();
console.log("COME-ON!");
} catch (err) {
}
} else {
console.log("该行的无余票或有但为非指定类型的");
}
}
}
}
}, 1000 * 30);
window.setInterval(function () {
//#软卧 动卧 硬卧 软座 硬座 无座 其他 备注
// 5 12
document.getElementById("fromStationText").value = "上海";
document.getElementById("toStationText").value = "西安";
document.getElementById("train_date").value = "2018-02-10";
document.getElementById("query_ticket").click();
setTimeout(function () {
var num = Number(document.getElementById("trainum").outerText);
var referenceObjSet = document.getElementsByClassName("no-br");
for (var i = 0; i < num; i++) {
var referenceObj = referenceObjSet[i];
//可预订
if (referenceObj.childNodes[0].length == undefined) {
var aRow = referenceObj.parentNode.children;
for (var a = 5; a < 12; a++) {
if (Number(aRow[a].outerText) || aRow[a].outerText == "有") {
try {
referenceObj.childNodes[0].click();
console.log("COME-ON!");
} catch (err) {
}
} else {
console.log("该行的无余票或有但为非指定类型的");
}
}
}
}
}, 1000 * 20);
}, 1000 * 30);
/*
*
*
*
*
document.getElementsByClassName("no-br")[21].parentNode.children[1].outerText
"1
"
Number(document.getElementsByClassName("no-br")[21].parentNode.children[1].outerText)
1
Number(document.getElementsByClassName("no-br")[21].parentNode.children[1].outerText)==1
true
Number(document.getElementsByClassName("no-br")[21].parentNode.children[1].outerText)==2
false
Number(document.getElementsByClassName("no-br")[21].parentNode.children[3].outerText)
NaN
Number(document.getElementsByClassName("no-br")[21].parentNode.children[3].outerText)==NaN
false
if(2){alert(33)}
undefined
if(NaN){alert(33)}
undefined
if(NaN){alert(33)}
undefined
*
*
*
*
* */

末节点
document.getElementsByClassName("ql-editor")[0].lastChild
document.getElementsByClassName("ql-editor")[0].lastChild.innerHTML="今日头条文章"
获取文本值
去除空格
for(i in a ){
console.log(a[i].textContent.replace(/s+/g,""))
}