1、表单
对于传统的b/s应用来说,数据录入元素是放在表单<form>标签里面的。而对于ExtJS应用来说,则可以直接使用FormPanel控件来存放表单中的元素。FormPanel继承自Panel,在Panel的基础上提供与表单相关的各种特性,比如可以指定表单提交的url、指定表单提交方式、是否是二进制提交等;另外FormPanel固定使用form布局,前面关于布局一节中的内容我们说过,form布局也就是专门用于组织包含输入元素的布局。
看下面的代码:
1 Ext.onReady(function() { 2 Ext.QuickTips.init(); 3 4 var bd = Ext.getBody(); 5 6 /* 7 * ================ Simple form ======================= 8 */ 9 bd.createChild({tag: 'h2', html: 'Form 1 - Very Simple'});
10 11 var required = '<span style="color:red;font-weight:bold" data-qtip="Required">*</span>'; 12 13 var simple = Ext.widget({ 14 xtype: 'form', 15 layout: 'form', 16 collapsible: true,//折叠 17 id: 'simpleForm', 18 url: 'save-form.php',//将会通过AJAX请求提交到此URL 19 frame: true,//在此,这个属性就很重要了,如果不为true,你会看到下面的button和panel看起来是分开的
20 title: 'Simple Form', 21 bodyPadding: '5 5 0', 22 350, 23 fieldDefaults: { 24 msgTarget: 'side', 25 //指定表单中字段标签的宽度 26 labelWidth: 75 27 //labelAlign来指定字段标签的对齐方式 28 }, 29 defaultType: 'textfield',// Ext.form.TextField (文本框) 30 items: [{ 31 fieldLabel: 'First Name', 32 afterLabelTextTpl: required, 33 name: 'first', 34 allowBlank: false 35 },{ 36 fieldLabel: 'Last Name', 37 afterLabelTextTpl: required, 38 name: 'last', 39 allowBlank: false 40 },{ 41 fieldLabel: 'Company', 42 name: 'company' 43 }, { 44 fieldLabel: 'Email', 45 afterLabelTextTpl: required, 46 name: 'email', 47 allowBlank: false, 48 vtype:'email' 49 }, { 50 fieldLabel: 'DOB', 51 name: 'dob', 52 xtype: 'datefield'// Ext.form.DateField (日期控件) 53 }, { 54 fieldLabel: 'Age', 55 name: 'age', 56 xtype: 'numberfield',// Ext.form.NumberField (只能输入数字的文本框) 57 minValue: 0, 58 maxValue: 100 59 }, { 60 xtype: 'timefield',// Ext.form.TextField (文本框) 61 fieldLabel: 'Time', 62 name: 'time', 63 minValue: '8:00am', 64 maxValue: '6:00pm' 65 }], 66 67 buttons: [{ 68 //保存 69 text: 'Save', 70 handler: function() { 71 this.up('form').getForm().isValid(); 72 } 73 },{ 74 //重置 75 text: 'Cancel', 76 handler: function() { 77 this.up('form').getForm().reset(); 78 } 79 }] 80 }); 81 82 simple.render(document.body); 83 });
效果图:

2、复选框
Ext.onReady(function() {
Ext.QuickTips.init();
var bd = Ext.getBody();
bd.createChild({tag: 'h2', html: 'Form 2 - Adding fieldsets'});
var fsf = Ext.widget({
xtype: 'form',
id: 'fieldSetForm',
collapsible: true,//折叠
url: 'save-form.php',
frame: true,
title: 'Simple Form with FieldSets',
bodyPadding: '5 5 0',
350,
fieldDefaults: {
msgTarget: 'side',
labelWidth: 75
},
defaults: {
anchor: '100%'
},
items: [{
xtype:'fieldset',
checkboxToggle:true,//关键参数,其他和以前的一样,使得选择复选框后,内容显示出来,否则不显示,默认为false,不显示复选框
title: 'User Information',
defaultType: 'textfield',
collapsed: true,
layout: 'anchor',
defaults: {
anchor: '100%'
},
items :[{
fieldLabel: 'First Name',
afterLabelTextTpl: required,
name: 'first',
allowBlank:false
},{
fieldLabel: 'Last Name',
afterLabelTextTpl: required,
name: 'last'
},{
fieldLabel: 'Company',
name: 'company'
}, {
fieldLabel: 'Email',
afterLabelTextTpl: required,
name: 'email',
vtype:'email'
}]
},{
xtype:'fieldset',
title: 'Phone Number',
collapsible: true,//折叠
defaultType: 'textfield',
layout: 'anchor',
defaults: {
anchor: '100%'
},
items :[{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
}],
buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
});
fsf.render(document.body);
});
效果图:

3、HTML编辑组件
xtype: 'htmleditor',
提供一个轻量的HTML编辑器组件。一些工具栏特性不被Safari浏览器支持,在必要的时候会自动的隐藏。这些不支持的特性在配置项的适当地方会有提示。
这个编辑器的工具栏按钮的提示条被定义在buttonTips属性里,但是它们默认是无效的, 除非全局的Ext.tip.QuickTipManager 属性是 已经初始化的.
编辑器作为一个敏感组件,不能被用在那些可以使用标准表单项的地方。 将编辑器放到一个display属性被设置为'none'的元素中时,在Safari和Firefox下面会出现问题,
因为它们在重新加载默认iframe的时候存在bug。
1 xtype: 'htmleditor', 2 name: 'bio', 3 fieldLabel: 'Biography', 4 height: 200, 5 anchor: '100%'
效果图:

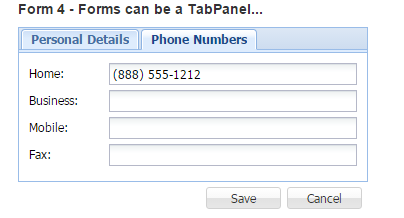
4、可选面板
1 Ext.onReady(function() { 2 Ext.QuickTips.init(); 3 4 var bd = Ext.getBody(); 5 6 bd.createChild({tag: 'h2', html: 'Form 4 - Forms can be a TabPanel...'}); 7 8 var tabs = Ext.widget({ 9 xtype: 'form', 10 id: 'tabForm', 11 350, 12 border: false, 13 bodyBorder: false, 14 fieldDefaults: { 15 labelWidth: 75, 16 msgTarget: 'side' 17 }, 18 items: { 19 xtype:'tabpanel', 20 activeTab: 0, 21 defaults:{ 22 bodyPadding: 10, 23 layout: 'anchor' 24 }, 25 26 items:[{ 27 title:'Personal Details', 28 defaultType: 'textfield', 29 defaults: { 30 anchor: '100%' 31 }, 32 items: [{ 33 fieldLabel: 'First Name', 34 name: 'first', 35 afterLabelTextTpl: required, 36 allowBlank: false, 37 value: 'Ed' 38 },{ 39 fieldLabel: 'Last Name', 40 afterLabelTextTpl: required, 41 allowBlank: false, 42 name: 'last', 43 value: 'Spencer' 44 },{ 45 fieldLabel: 'Company', 46 name: 'company', 47 value: 'Ext JS' 48 }, { 49 fieldLabel: 'Email', 50 afterLabelTextTpl: required, 51 allowBlank: false, 52 name: 'email', 53 vtype:'email' 54 }] 55 },{ 56 title: 'Phone Numbers', 57 defaultType: 'textfield', 58 defaults: { 59 anchor: '100%' 60 }, 61 items: [{ 62 fieldLabel: 'Home', 63 name: 'home', 64 value: '(888) 555-1212' 65 },{ 66 fieldLabel: 'Business', 67 name: 'business' 68 },{ 69 fieldLabel: 'Mobile', 70 name: 'mobile' 71 },{ 72 fieldLabel: 'Fax', 73 name: 'fax' 74 }] 75 }] 76 }, 77 78 buttons: [{ 79 text: 'Save', 80 handler: function() { 81 this.up('form').getForm().isValid(); 82 } 83 },{ 84 text: 'Cancel', 85 handler: function() { 86 this.up('form').getForm().reset(); 87 } 88 }] 89 }); 90 91 tabs.render(document.body); 92 });
效果图:


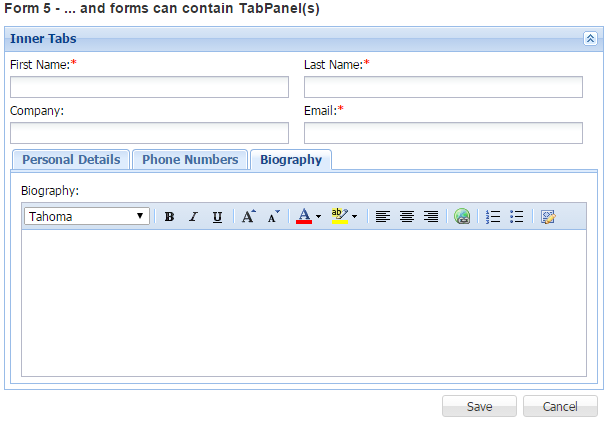
5、综合应用
代码如下:
1 Ext.onReady(function() { 2 Ext.QuickTips.init(); 3 4 var bd = Ext.getBody(); 5 6 bd.createChild({tag: 'h2', html: 'Form 5 - ... and forms can contain TabPanel(s)'}); 7 8 var tab2 = Ext.widget({ 9 title: 'Inner Tabs', 10 xtype: 'form', 11 id: 'innerTabsForm', 12 collapsible: true, 13 bodyPadding: 5, 14 600, 15 fieldDefaults: { 16 labelAlign: 'top', 17 msgTarget: 'side' 18 }, 19 defaults: { 20 anchor: '100%' 21 }, 22 23 items: [{ 24 xtype: 'container', 25 layout:'hbox', 26 items:[{ 27 xtype: 'container', 28 flex: 1, 29 border:false, 30 layout: 'anchor', 31 defaultType: 'textfield', 32 items: [{ 33 fieldLabel: 'First Name', 34 afterLabelTextTpl: required, 35 allowBlank: false, 36 name: 'first', 37 anchor:'95%' 38 }, { 39 fieldLabel: 'Company', 40 name: 'company', 41 anchor:'95%' 42 }] 43 },{ 44 xtype: 'container', 45 flex: 1, 46 layout: 'anchor', 47 defaultType: 'textfield', 48 items: [{ 49 fieldLabel: 'Last Name', 50 afterLabelTextTpl: required, 51 allowBlank: false, 52 name: 'last', 53 anchor:'95%' 54 },{ 55 fieldLabel: 'Email', 56 afterLabelTextTpl: required, 57 allowBlank: false, 58 name: 'email', 59 vtype:'email', 60 anchor:'95%' 61 }] 62 }] 63 },{ 64 xtype:'tabpanel', 65 plain:true, 66 activeTab: 0, 67 height:235, 68 defaults:{ 69 bodyPadding: 10 70 }, 71 items:[{ 72 title:'Personal Details', 73 defaults: { 74 230 75 }, 76 defaultType: 'textfield', 77 78 items: [{ 79 fieldLabel: 'First Name', 80 name: 'first', 81 value: 'Jamie' 82 },{ 83 fieldLabel: 'Last Name', 84 name: 'last', 85 value: 'Avins' 86 },{ 87 fieldLabel: 'Company', 88 name: 'company', 89 value: 'Ext JS' 90 }, { 91 fieldLabel: 'Email', 92 name: 'email', 93 vtype:'email' 94 }] 95 },{ 96 title:'Phone Numbers', 97 defaults: { 98 230 99 }, 100 defaultType: 'textfield', 101 102 items: [{ 103 fieldLabel: 'Home', 104 name: 'home', 105 value: '(888) 555-1212' 106 },{ 107 fieldLabel: 'Business', 108 name: 'business' 109 },{ 110 fieldLabel: 'Mobile', 111 name: 'mobile' 112 },{ 113 fieldLabel: 'Fax', 114 name: 'fax' 115 }] 116 },{ 117 cls: 'x-plain', 118 title: 'Biography', 119 layout: 'fit', 120 items: { 121 xtype: 'htmleditor', 122 name: 'bio2', 123 fieldLabel: 'Biography' 124 } 125 }] 126 }], 127 128 buttons: [{ 129 text: 'Save', 130 handler: function() { 131 this.up('form').getForm().isValid(); 132 } 133 },{ 134 text: 'Cancel', 135 handler: function() { 136 this.up('form').getForm().reset(); 137 } 138 }] 139 }); 140 141 tab2.render(document.body); 142 });
效果图:

以上均是Ext JS官网的例子,记录下来,方便自己查看。