1.安装nodejs,安装完成,cmd命令行中输入node -v 查看版本号,版本号显示则说明安装成功
2.npm包管理器是集成在node中的,输入 npm -v,显示npm版本号
3.创建package.json文件,输入命令 npm init,工程目录下就会生成一个package.json文件(全局安装webpack)
4.安装webpack,输入命令 npm install webpack -g
5.安装 webpack 依赖,输入命令 npm install webpack --save-dev
6. webpack -v,显示webpack版本号,则webpack安装成功
注意,目前最新版本的webpack需要搭配webpack-cli使用,4.x的版本也有很多不兼容的情况,建议使用3
指定版本安装的命令
npm install webpack@3 -g
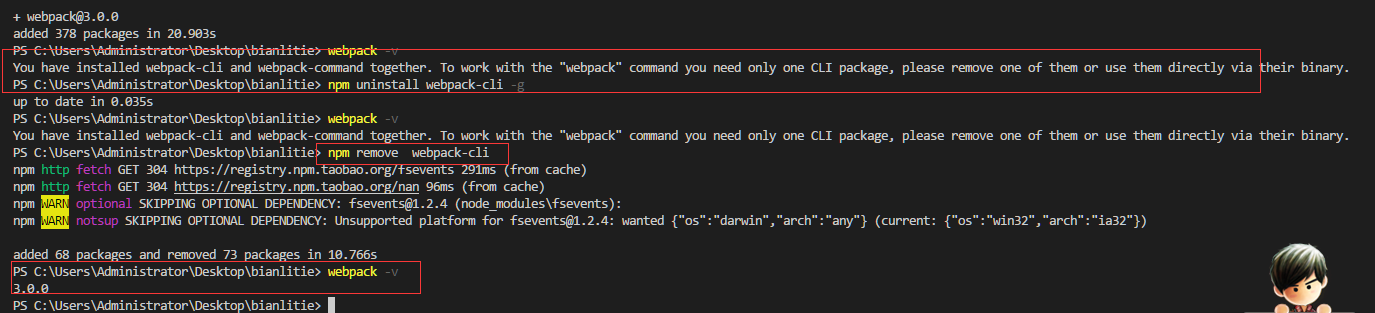
其中遇到几个问题:
You have installed webpack-cli and webpack-command together. To work with the "webpack" command you need only one CLI package, please remove one of them or use them directly via their binary.
意思就是已经按照了webpack-cli 和 webpack-comand,需要移除其中一个
运行如下命令:
npm remove webpack-cli 或者 npm remove webpack-command