一门语言的内存存储方式是我们学习他必须要了解的,接下来让我浅谈一下自己对他的认识。
首先说,JavaScript中的变量包含两种两种类型:
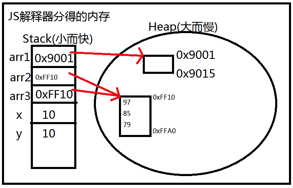
1)值类型或基本类型:undefined、null、number、boolean、string,这些类型在内存中分别占有固定大小的空间,他们的值保存在栈(Stack)中,一般说他们是按值访问的。
2)引用类型:Object
(1)原生引用类型,由ECMAScript标准定义:Array String Number Date Boolean等
(2)宿主引用类型,由浏览器提供
(3)自定义引用类型
这些类型值是对象,大小不固定,故不能存放在栈中,但是它们的内存地址是固定的,因此可以将内存地址保存在栈内存中。而包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针。当需要寻找引用类型的变量时,可以先从栈中读取该内存地址,然后再通过该地址找到堆(Heap)中的值。一般说他们是按引用访问的。

接下来,看一下复制变量值
a)值类型或基本类型:从一个变量向另一个复制基本类型的值,会创建这个值的一个副本,但两个变量不会相互影响。
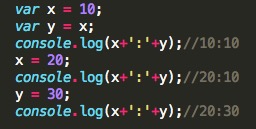
看代码:

我们可以看到,x、y互相改变后不影响对方的值。
2)引用类型:从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象。
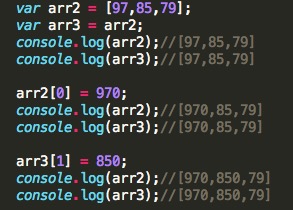
看代码:

我们可以看到,arr2和arr3都是保存的一个数组对象的内存地址,作为指针都指向该数组对象,而不是对象本身。该数组本身发生变化时,因为两个指针的指向没有变化,所以打印的结果是一样的。
如果想检测一个值是何种类型,请看
i)用 typeof检测基本类型
ii)用 instanceof检测变量是不是某引用类型的实例
综上,对于基本类型的值,因其大小固定,且只占用很小的内存的空间,故放在栈中,查找速度也较快。对于引用类型的值,因其大小不固定,且容易占用大量内存,故放入堆中,但查找速度较慢。
头回写这种东西,如有错误望指出,谢谢。