背景
在一pc端的web项目里,由于某些特性需要由动态语言处理,所以只在有需要使用vue来处理数据的页面,直接引入vue.js来处理。
由于刚开始并没有打算使用前端来渲染数据和处理交互,所以使用了一些非vue的ui和插件,导致后来冲突坑点不少。
非vue模块化下使用vue,虽然不能import vue文件,使用组件方式也有点恶心,但处理一些事情还是不错的。
使用formdata提交表单数据
先上代码
var that = this; var myForm = document.getElementById("form_add"); var submitFormData = new FormData(myForm); submitFormData.append('action', this.action);//添加自定义的参数,这里是动作,添加或者修改 layer.load(0,{time:500}); $.ajax({ url : apiAddressAdd, type : 'POST', dataType : 'json', cache : false, processData : false, contentType : false, data : submitFormData })
有2个参数是必须设置processData 和 contentType
这里要说的是contentType,经实践,不管是否有包括file上传文件或图片,则必须设置为false, 设置为true或不设置,后台都不能获取
jquery赋值不响应input使用v-model绑定的值
在做某个修改数据功能的时候,由于表单的所有数据,使用v-model绑定的, 包括地址。
地址使用了一个jquery地址选择器, 当选择器选择好地址的时候,只是赋值给input,并没有触发v-model绑定的数据
查看了一篇文章,赋值之后,需要触发input的原生input事件,才会响应v-model:方式如下
$("#city-picker")[0].dispatchEvent(new Event('input'))
商品筛选之参数组选择组件
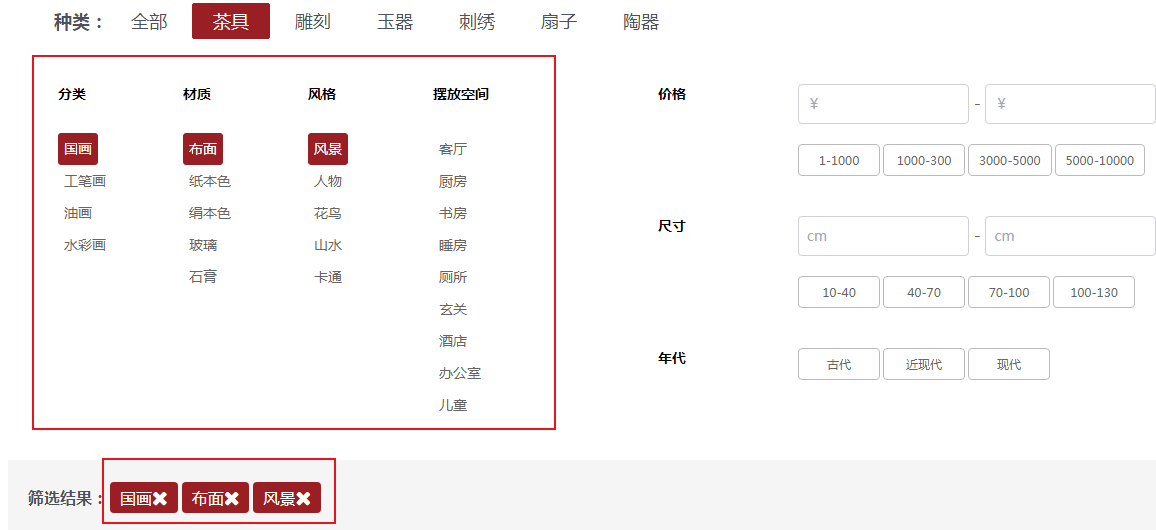
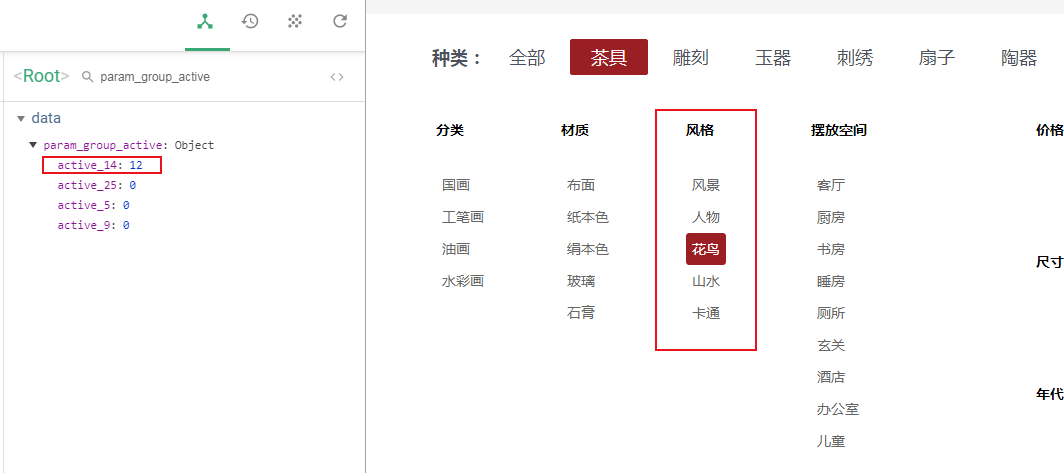
这是很常见的一个功能,本处只是记录一下思路过程,以防日后老年痴呆,请看下图

如图中,有4个参数组,每个参数组只能选定一个参数,选中的参数在下面以标签,点击X可以去掉相应已选择的标签
但由于参数组是从后台输出的接口得到的,也就是说,不同的种类的商品,有不同的参数组,有的可能只有1组参数,也有可能有4组
本篇实现此处功能的前提,数据库表应该设计为:
参数组为单独一张表,如上面的是选择了茶具种类,有:分类、材质 、风格、摆放空间,四种参数组(不同的商品种类可能会有相同的参数组,但统一添加到此表中,即唯一id值不会重复)
参数组的参数项为单独一张表,关联参数组表,和上面情况一样,有可能和别的商品种类的一样的参数组中有相同的参数项(名字就算相同,但是同表中唯一id值不会重复)
这2点也是实现本筛选功能的基础。
以下为代码的实现思路:
先看json数据结构

如图所示,和上面的筛选组件截图对应,4个参数组,每个参数组不同的id,所有参数项的id也不同,即便name相同也没有关系。
请求到参数组的时候,做如下处理
res.data.paramGroup.forEach(function(item){ vm.$set(vm_data.param_group_active,'active_'+item.gid,0); }) //更新数据 that.dataParamsGroup = res.data.paramGroup;
把参数组所有数据原始格式放到一个叫param_group_active中
这个对象,用来标识当前哪组参数选中的哪项参数项,0,当然就是默认没有选中
然后并遍历参数组,以参数组的唯一id为标识,创建一个响应式的对象,值为0 (注意,这里说的是参数组,非参数组下面的参数项)
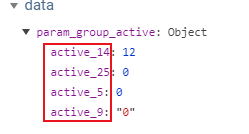
得到如下对象

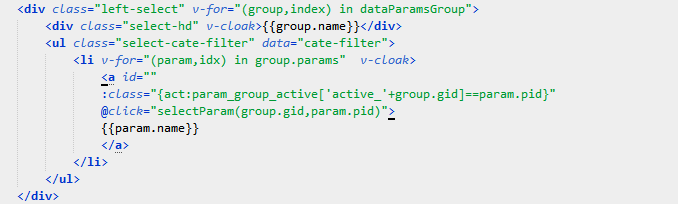
然后看参数组dom结构 :

里面的A标签,就是参数的详细项,激活的状态,就是常见的tab的那个做法
选中当前标签,当然是以class来表示了,上面绑定的class,取决于参数项自己的id,对应 param_group_active组中,激活的值
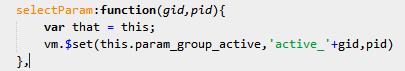
点击参数项的时候:

参数带入:参数组和id,当前点击的参数项的id,并且vue的set方法来设置响应数据
比如当我选择风格中的花鸟之后,风格的唯一id是14,而花鸟是12

很明了了,可以理解成动态tab。。。
接下来,选中的参数,都要显示在下排,并可以取消。结构如下:

根据我们的激活参数项的数据param_group_active循环出来,大于0,当然是有了选择,
然后你会看到paramsFlattening[item]这个东西,很明显这是一个object,item一看就知道是当前选中的参数项的id值,
这里是要显示所选中的参数项的名称,所以,这个paramsFlattening里面肯定放了参数项的数据
但ahax取回来的数据是一个二维object,暂且这么叫,我们想一个办法,我们在这例子中暂时叫参数扁平化
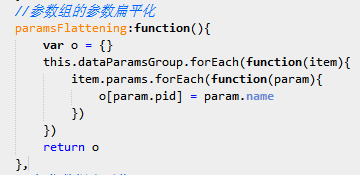
看代码:

也就是把所有参数项,放到一个新的object中 (注意,我们这里的paramsFlattening是一个计算属性)
以参数项的id为键名,中文名称为值,遍历放进去,得到了这么个对象:

所以我们在dom结构中直接以插值方式调用:{{paramsFlattening[item]}} ,便可以显示所选中的标签的对应中文名称。
接下来是取消选中的标签
从上面的截图中可以看到点击了i 标签(是一个x图标)调用了deleteParam,并带进了参数item, 是参数项的id
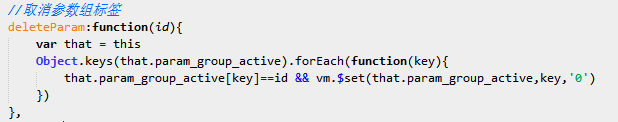
来看这个方法:

遍历存放激活状态的对象,这里的key,就是这串:

看哪个对象(每个参数组)的id(记得这里存的是激活的参数项的id)值 和带进来的id值一致,就设为0,
这样,选中的标签那个地方,是依赖这里值大于0才显示的,设为0就不显示了
最后你可能会问,选中是选中了,但怎么提交这些参数数据
在本例中,老衲把这些选中的参数项id值,堆成一块,用,号分隔,开来,当然后台查询的时候还要处理这个数据
封装一个不完美的图片上传类
我们暂且称它为类,虽然不是用es6 class...此处只当充数字量记录一下,没什么难度
使用场景:多个地方需要上传图片,于是搞了这么个东西,有可能直接点file元,也有可能点击的是别的触发元素,比如换头像的时候。
依赖jquery和layer消息,使用formdata数据来当ajax发送的数据,好像有file元素,就要设置这2项:
contentType : false,
processData : false
由于项目中api接口直接统一写进配置文件,则这里不做成参数带进方式
/** * [图片上传类,统一上传地址] * @param {[type]} params [description] * @param {Function} cb [description] */ function ClassUploadImage(params,cb){ this.__proxyEl = params.proxyEl; this.__imgFileInput = params.imgFileInput; this.__module = params.module; this.__cb = cb ; } //初始化过程 ClassUploadImage.prototype.init = function(){ var that = this //先判断是否有layer和jquery if(!window.$ || !window.jQuery){alert('没有jquery!'); return false;} if(typeof layer == 'undefined'){alert('没有引入layer!'); return false;} //绑定代理解发file事件的元素 $(that.__proxyEl).on("click",this,function(){ $(that.__imgFileInput).trigger('click'); }) //绑定文件表单的选择事件,当选择了文件,立即执行上传 $(that.__imgFileInput).change(function(){ var files = $(this)[0].files[0]; var formObj = new FormData(); formObj.append('image', files); formObj.append('module', that.__module); that.upload(formObj); }); } //上传过程 ClassUploadImage.prototype.upload = function(formObj){ var that = this; console.log('执行上传!'); layer.load(0, {shade: false,time:300}); $.ajax({ url : apiImageUpload, type : 'post', dataType : 'json', data : formObj, cache : false, contentType : false, processData : false }) .done(function(res) { //此处未对返回的报文进行状态码判断 $.lightTip.success(res.msg); that.__cb(res); }) .fail(function(e) { console.log('不知发生了什么错误...'); }) }
使用:
//上传图片初始化 var myUploadImg = new ClassUploadImage({ proxyEl:'#proxyuploadbutton,#proxyuploadimg', imgFileInput:'#image', module:'headimg' },function(res){ $(".header_original_img").val(res.img); $("#proxyuploadimg").attr('src',res.imgurl) }); myUploadImg.init();
参数__proxyEl为代理input的点击事件元素,如果忽略此参数,就只能直接点击file元素
data 里的Object变量中的Array类型属性值坑人记录
场景: 产品详情页数据返回的对象中,其中有一个是数组类型,是产品的相册
{ "code": 0, "msg": "数据正常!", "data": { "id": 1, "img": "http://dummyimage.com/360x360", "name": "唐五代耀州窑剔刻莲瓣水注", "artist": "艺术家名字", "authorId": 93, "price": "250000", "dsc": "镰田先生的天目已经烧造几十年,作品风格古朴自然 ,口部自然露胎,和传统油滴建盏有很多相似之处。微距下,斑纹底部透明有反射膜 ,膜上斑纹大而立体,表面微有有触感。胎体轻盈,色为棕,表面略泛光,喝茶之佳物。", "view": 779, "pcid": 2, "album": [ "http://lorempixel.com/600/600/technics/", "http://lorempixel.com/600/600/technics/", "http://lorempixel.com/600/600/technics/" ], "birth": "1986-11-16", "birthplace": "安徽省 宿州市 埇桥区", "birthtype": 2, "awidth": "30", "aheight": "80", "liked": 57, "detail": "事拉我道象特据片四信厂华。种海点支育容量作积斗众运进。南界眼参派传我真音例活术者所。持人较方观切度题始可做习列。主万适等自件教相全门话取用。低金色其命么放从特长拉线经便。", "selled": 0, "favorite": 1 } }
如代码中的album,
如果在视图中直接使用:<img :src="dataProduct.album[0]"/>
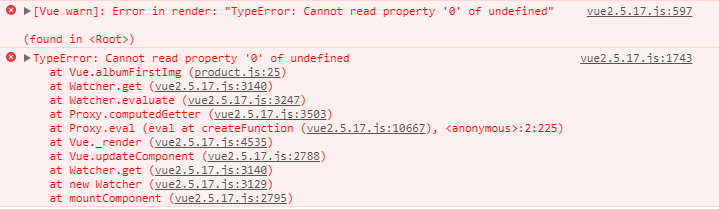
可以正常显示图片,但是会报错,并且页面中其它地方某些纯粹的html结构出不来:

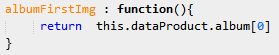
如果使用计算属性:
<div>{{albumFirstImg}}</div>
一样会报上面那个错误
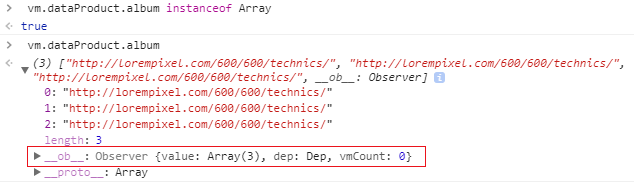
开发工具中查看,确实是数组没错:

总结应该因为Vue数据包装的问题,没有学习研究过vue源码,不知怎么回事,先放一边
解决办法:直接把返回数据中的album再赋值到data根对象下的album即可正常使用
文章结束
要不,加老衲微信做个朋友?