abp模板是基于bootstrap4+一些常用组件+adminlte框架做的。初始下载的模板就已经包含简单的用户管理、角色管理、权限管理页面,如果项目要求不高的话可以直接拿来用。
默认是包含了textbox,checkbox,tab,datatable,pager等常用组件示例的,但看了一圈没找到dropdownlist,datetimepicker的示例。
首先来看dropdownlist,查看libs发现默认没有带任何第三方dropdown插件

找来了bootstrap-select,好看又好用。
找到mvc项目下的libman.json,在最后加上bootstrap-select包
{ "library": "bootstrap-select@1.13.17", "destination": "wwwroot/libs/bootstrap-select" }
右键libman.json,选择还原客户端库,这样libs文件夹下就出现了

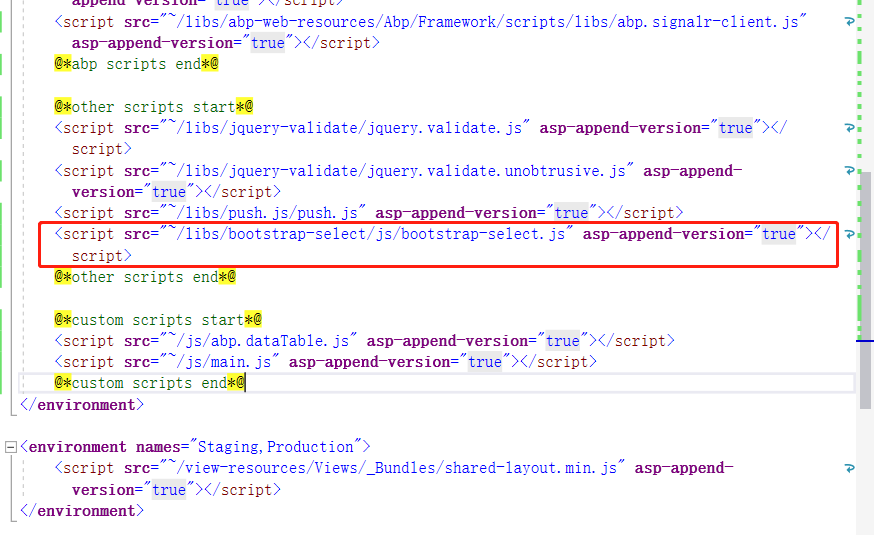
修改Views/Shared/Layout文件夹下的_Scripts.cshtml和_Styles.cshtml,分别加入js,css文件


注意同步修改bundleconfig.json
重点来了
修改某个页面的_EditModal.cshtml,加入select
<select class="form-control selectpicker" name="Sex"> <option value="0">男</option> <option value="1">女</option> </select>
结果一直显示空白,更诡异的是偶尔有几次能显示出来。查看html,发现select还在只是被隐藏了

一开始怀疑是不是css文件没加载到,甚至都怀疑到是不是墙的问题。。
后来把select放到index或者create页面又是没问题的。突然想起,Editview是通过js代码动态加载到页面上的,代码如下:
$(document).on('click', '.edit-rentUser', function (e) {
var rentUserId = $(this).attr('data-rentUser-id');
abp.ajax({
url: abp.appPath + 'RentUser/EditModal?id=' + rentUserId,
type: 'POST',
dataType: 'html',
success: function (content) {
$('#RentUserEditModal div.modal-content').html(content); //就是这行,动态生成的html代码
},
error: function (e) { }
});
});
一般而言这种插件原理是把原始html元素隐藏,再生成一个新的div来显示具体内容。很有可能是动态加载的代码,需要手动渲染插件。
在EditModal.js最后找到一行代码,是modal加载完成后光标移到第一个输入框上,在这最后加一行代码渲染下,完美解决
_$modal.on('shown.bs.modal', function () {
_$form.find('input[type=text]:first').focus();
//渲染bootstrap-select
$('select').selectpicker();
});
